
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序注意事项
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
模板开发助手日志
{{log}} 助手可用于在浏览器的控制台中显示输出变量。此助手还可以获取诸如字符串或数字之类的原始数据类型。
语法
{{log 'Statment' VarName}}
示例
以下示例显示如何向浏览器控制台呈现输出。创建一个名为 post-action 的组件,并添加以下代码 −
import Ember from 'ember';
export default Ember.Component.extend ({
actions: {
send() {
this.toggleProperty('isShowingBody');
}
}
});
现在,使用以下代码打开在 app/templates/components/ 中创建的 post-action.hbs 文件 −
<h2>Log Helper</h2>
{{#if isShowingBody}}
{{log 'Name is:' firstName}}
{{/if}}
{{input type = "text" placeholder = "Enter the text"
value = firstName disabled = entryNotAllowed}}
<button {{action "send"}}>Submit</button>
{{yield}}
打开在 app/templates/ 中创建的 index.hbs 文件,使用以下代码 −
{{post-action}}
{{outlet}}
输出
运行 ember 服务器;你会收到以下输出 −

接下来,在输入框中输入文本并单击提交按钮 −

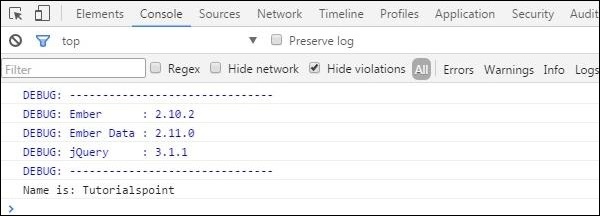
接下来,它将在浏览器控制台中显示结果,如下面的屏幕截图所示 −

emberjs_template.htm
广告