
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS 模板输入助手复选框
它是一个正方形框,用户可以在其中切换开和关,即允许在两个可能的选项之一之间进行选择。复选框支持以下属性:
- 已选中
- 已禁用
- 标签索引
- 不确定
- 名称
- 自动对焦
- 表单
语法
{{input type = "checkbox" name = "NameOfCheckBox" checked = NameOfCheckBox}}
示例
下面给出的示例指定了在输入助手中的复选框用法。使用名称为 checkbox 创建一个路由,并打开 router.js 文件以定义 URL 映射:
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('checkbox');
});
export default Router;
使用以下代码打开在 app/templates/ 下创建的 application.hbs 文件:
<h2>Input Helper CheckBox</h2>
{{#link-to 'checkbox'}}Click Here{{/link-to}}
{{outlet}}
单击链接后,页面应打开 checkbox.hbs 文件,其中包含以下代码:
{{input type = "checkbox" checked = checkMe}} Check Box
<button {{action "send"}}>Click the checkbox</button>
{{outlet}}
使用以下代码打开在 app/routes/ 下创建的 checkbox.js 文件:
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
return Ember.Object.create({
checkMe: false
});
}
});
现在使用以下代码打开在 app/controllers/ 下创建的 checkbox.js 文件:
import Ember from 'ember';
export default Ember.Controller.extend ({
actions: {
send: function () {
document.write('checkbox value: ' + this.get('checkMe'));
}
}
});
输出
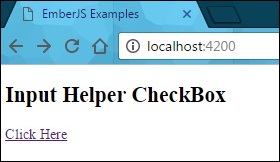
运行 Ember 服务器;您将收到以下输出:

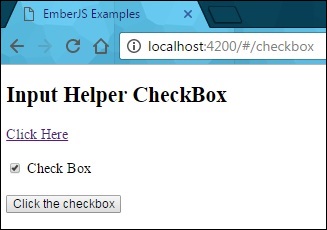
当您单击链接时,将显示一个复选框并单击它:

接下来单击按钮,它将显示下方的屏幕截图中所示的结果 true:

emberjs_template.htm
广告