
- EmberJS 教程
- EmberJS - 主页
- EmberJS - 概览
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序注意事项
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 有用的资源
- EmberJS - 快速指南
- EmberJS - 有用的资源
- EmberJS - 讨论
EmberJS - 模板输入辅助文本区
它是一个多行文本表单字段,用户可以在其中输入无限数量的字符。textarea 将文本值绑定到当前上下文。
{{textarea}} 支持以下属性 −
- value
- name
- rows
- cols
- placeholder
- disabled
- maxlength
- tabindex
- selectionEnd
- selectionStart
- selectionDirection
- wrap
- readonly
- autofocus
- form
- spellcheck
- required
语法
{{textarea value = name cols = "width_of_textarea" rows = "number_of_lines"}}
示例
以下给出的示例指定多行文本输入控件以输入无限数量的字符。使用 textarea 作为名称创建一个路由并在 router.js 文件中定义 URL 映射 −
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('textarea');
});
export default Router;
用以下代码在 app/templates/ 下创建的文件 application.hbs −
<h2>Input Helper Textarea</h2>
{{#link-to 'textarea'}}Click Here{{/link-to}}
{{outlet}}
单击链接后,页面应打开包含以下代码的 textarea.hbs −
Enter text here: <br/><br/>{{textarea value = name cols = "15" rows = "5"
placeholder = "Message"}}<br/>
<button {{action "send"}}>Send</button>
{{outlet}}
在 app/routes/ 下使用以下代码创建 textarea.js 文件 −
import Ember from 'ember';
export default Ember.Route.extend({
model: function () {
return Ember.Object.create ({
name: null
});
}
});
现在使用以下代码在 app/controllers/ 下创建 textarea.js 文件 −
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
send: function () {
document.write('Entered text is: ' + this.get('name'));
}
}
});
输出
运行 ember 服务器;你将收到以下输出 −

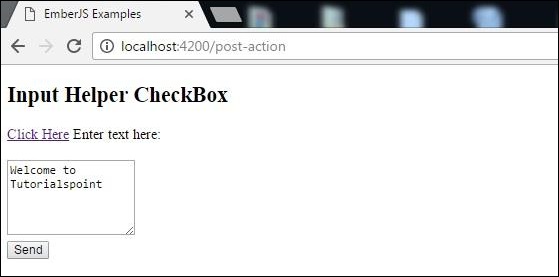
单击链接后,将显示一个 textarea,输入文本,然后单击发送按钮 −

现单击发送按钮,它将显示如下截图所示的结果 −

emberjs_template.htm
广告