
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember 检查器
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS - 模板输入辅助文本字段
文本字段提供一个输入字段,允许用户输入数据。以下是可以在输入辅助程序中使用的属性:
| `readonly` | `required` | `autofocus` |
| `value` | `placeholder` | `disabled` |
| `size` | `tabindex` | `maxlength` |
| `name` | `min` | `max` |
| `pattern` | `accept` | `autocomplete` |
| `autosave` | `formaction` | `formenctype` |
| `formmethod` | `formnovalidate` | `formtarget` |
| `height` | `inputmode` | `multiple` |
| `step` | `width` | `form` |
| `selectionDirection` | `spellcheck` | `type` |
语法
{{input type = "type-of-input" value = "name-of-input-element"}}
示例
以下示例指定了在输入辅助程序中使用文本字段的方法。创建一个名为 textfield 的路由,并打开 router.js 文件以定义 URL 映射:
import Ember from 'ember';
import config from './config/environment';
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
Router.map(function() {
this.route('textfield');
});
export default Router;
打开位于 `app/templates/` 下的 `application.hbs` 文件,其中包含以下代码:
<h2>Input Helper Text Field</h2>
{{#link-to 'textfield'}}Click Here{{/link-to}}
{{outlet}}
单击链接时,页面应打开 `textfield.hbs` 文件,其中包含以下代码:
Enter Name : {{input type = "text" placeholder = "Enter the name" value = name}}
<button {{action "send"}}>Send</button>
{{outlet}}
打开位于 `app/routes/` 下的 `textfield.js` 文件,其中包含以下代码:
import Ember from 'ember';
export default Ember.Route.extend ({
model: function () {
//initializing the variable 'name' as null by using create method
return Ember.Object.create ({
name: null
});
}
});
现在打开位于 `app/controllers/` 下的 `textfield.js` 文件,其中包含以下代码:
import Ember from 'ember';
export default Ember.Controller.extend ({
actions: {
//this actions get the name from the text field
send: function () {
document.write('Name is: ' + this.get('name'));
}
}
});
输出
运行 ember 服务器;您将收到以下输出:

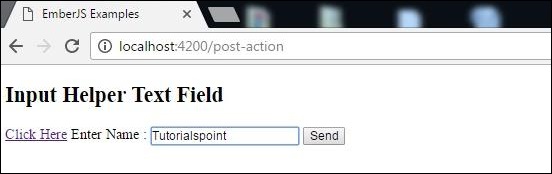
单击链接后,将显示一个输入字段,允许用户输入数据:

现在单击“发送”按钮,它将显示如下屏幕截图所示的结果:

emberjs_template.htm
广告