解释 JavaScript 文本警示
JavaScript alert() 函数用于向用户显示一个弹出消息。
以下是 JavaScript alert() 函数的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
</style>
</head>
<body>
<h1>Javascript text alert</h1>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to trigger the alert popup</h3>
<script>
let BtnEle = document.querySelector(".Btn");
BtnEle.addEventListener("click", () => {
alert("You pressed the button");
});
</script>
</body>
</html>输出
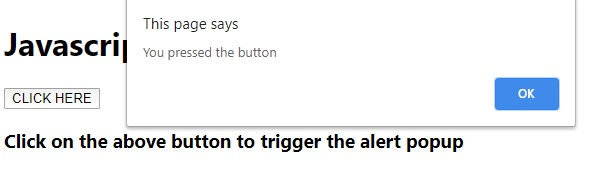
以上代码将产生以下输出 -

点击“点击这里”按钮 -


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP