如何在 JavaScript 中为表单中未保存的更改创建提醒
以下是在 JavaScript 中为表单未保存的更改显示警告的代码 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input {
margin: 10px;
}
</style>
</head>
<body onbeforeunload="return pageUnload()">
<h1>Alert for unsaved changes in form</h1>
<form>
Username <input type="text" />
<br />
Password <input type="password" /><br />
<button type="submit">SUBMIT</button>
</form>
<br />
<script>
function pageUnload() {
return "The data on this page will be lost if you leave";
}
</script>
</body>
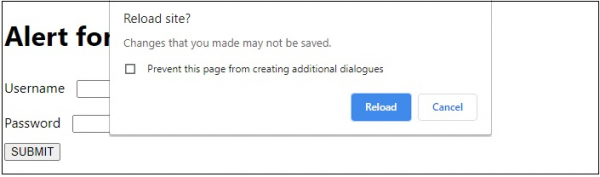
</html>输出

如果我们单击重新加载按钮,则会显示以下警告 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP