
- ExpressJS 教程
- ExpressJS - 首页
- ExpressJS - 概述
- ExpressJS - 环境
- ExpressJS - Hello World
- ExpressJS - 路由
- ExpressJS - HTTP 方法
- ExpressJS - URL 构建
- ExpressJS - 中间件
- ExpressJS - 模板引擎
- ExpressJS - 静态文件
- ExpressJS - 表单数据
- ExpressJS - 数据库
- ExpressJS - Cookie
- ExpressJS - Session
- ExpressJS - 身份验证
- ExpressJS - RESTful API
- ExpressJS - 脚手架
- ExpressJS - 错误处理
- ExpressJS - 调试
- ExpressJS - 最佳实践
- ExpressJS - 资源
- ExpressJS 有用资源
- ExpressJS - 快速指南
- ExpressJS - 有用资源
- ExpressJS - 讨论
ExpressJS - 中间件
中间件函数是可以访问请求对象 (req)、响应对象 (res)和应用程序请求-响应周期中下一个中间件函数的函数。这些函数用于修改req和res对象,以执行解析请求主体、添加响应头等任务。
这是一个中间件函数实际应用的简单示例:
var express = require('express');
var app = express();
//Simple request time logger
app.use(function(req, res, next){
console.log("A new request received at " + Date.now());
//This function call is very important. It tells that more processing is
//required for the current request and is in the next middleware
function route handler.
next();
});
app.listen(3000);
上述中间件会在服务器上的每个请求时被调用。因此,在每次请求后,我们将在控制台中获得以下消息:
A new request received at 1467267512545
要将其限制到特定路由(及其所有子路由),请将该路由作为app.use()的第一个参数提供。例如,
var express = require('express');
var app = express();
//Middleware function to log request protocol
app.use('/things', function(req, res, next){
console.log("A request for things received at " + Date.now());
next();
});
// Route handler that sends the response
app.get('/things', function(req, res){
res.send('Things');
});
app.listen(3000);
现在,每当您请求'/things'的任何子路由时,它才会记录时间。
中间件调用顺序
Express 中中间件最重要的方面之一是它们在文件中编写/包含的顺序;还需要考虑它们执行的顺序,前提是路由也匹配。
例如,在以下代码片段中,第一个函数先执行,然后是路由处理程序,最后是结束函数。此示例总结了如何在路由处理程序之前和之后使用中间件;以及如何将路由处理程序本身用作中间件。
var express = require('express');
var app = express();
//First middleware before response is sent
app.use(function(req, res, next){
console.log("Start");
next();
});
//Route handler
app.get('/', function(req, res, next){
res.send("Middle");
next();
});
app.use('/', function(req, res){
console.log('End');
});
app.listen(3000);
运行此代码后访问'/'时,我们收到响应为Middle,并在控制台中显示:
Start End
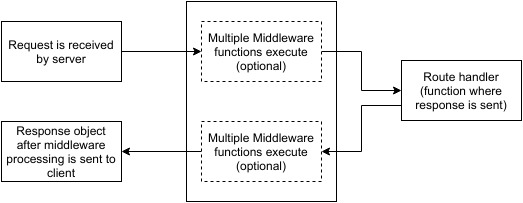
下图总结了我们关于中间件的学习内容:

现在我们已经介绍了如何创建自己的中间件,让我们讨论一些最常用的社区创建的中间件。
第三方中间件
Express 的第三方中间件列表可在此处获得。以下是一些最常用的中间件;我们还将学习如何使用/挂载这些中间件:
body-parser
此中间件用于解析带有有效负载的请求的主体。要挂载 body-parser,我们需要使用npm install --save body-parser 进行安装,并将其包含在 index.js 中:
var bodyParser = require('body-parser');
//To parse URL encoded data
app.use(bodyParser.urlencoded({ extended: false }))
//To parse json data
app.use(bodyParser.json())
要查看 body-parser 的所有可用选项,请访问其 github 页面。
cookie-parser
它解析Cookie头并使用 cookie 名称作为键填充 req.cookies 对象。要挂载 cookie-parser,我们需要使用 npm install --save cookie-parser 进行安装,并将其包含在 index.js 中:
var cookieParser = require('cookie-parser');
app.use(cookieParser())
express-session
它使用给定选项创建会话中间件。我们将在 Session 部分讨论其用法。
ExpressJS 中还有许多其他第三方中间件。但是,这里我们只讨论了一些重要的中间件。
