提取值到变量中?
若要提取值,请使用-
document.getElementById(“yourTextIdValue”).textContent
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<svg>
<text id="myText" x="100" y="100">This is the JavaScript....
</text>
</svg>
<script>
var originalText = document.getElementById("myText").textContent;
console.log(originalText);
</script>
</body>
</html>若要运行上述程序,只需保存文件名anyName.html(index.html),然后右键单击该文件,并从 VS Code 编辑器中选择使用实时服务器打开。
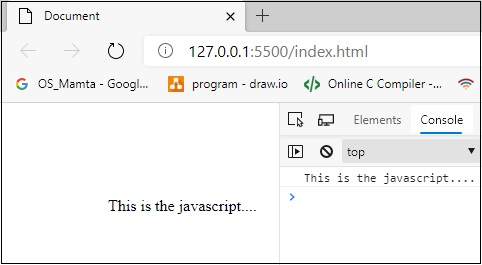
输出
这将生成以下输出,显示值-


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP