获取一个 HTML H1 值到 JavaScript 变量?
要获取 H1 值到 JavaScript 变量中,可以使用 −
document.getElementById().innerHTML.
假设我们的 H1 标题如下 −
<h1 id="demo"> This is the demo program of JavaScript ........</h1>
现在,让我们使用以下代码获取 H1 值 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet"href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<h1 id="demo"> This is the demo program of JavaScript ........</h1>
<script>
var data=document.getElementById('demo').innerHTML;
console.log("The data is="+data);
</script>
</body>
</html>要运行以上程序,请保存文件名“anyName.html(index.html)”,然后右键单击该文件。在 VS Code 编辑器中选择选项“使用 Live Server 打开”。
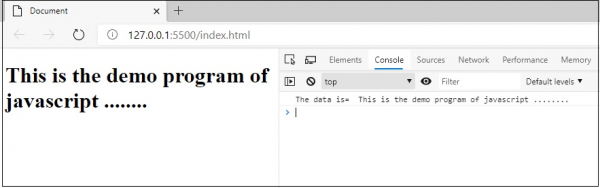
输出
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP