如何使用 JavaScript 对 HTML 列表进行排序?
要使用 JavaScript 对 HTML 列表进行排序,代码如下 −
示例
<!DOCTYPE html>
<html>
<body>
<h1>Sorting list example</h1>
<button>Click to sort</button>
<ul class="animalList">
<li>Giraffe</li>
<li>Camel</li>
<li>Dog</li>
<li>Lion</li>
<li>Cheetah</li>
<li>Cat</li>
</ul>
<script>
document .getElementsByTagName("button")[0] .addEventListener("click", sortList);
function sortList() {
var list, i, sortFlag, LiEle, sorted;
list = document.querySelector(".animalList");
sortFlag = true;
while (sortFlag) {
sortFlag = false;
LiEle = list.getElementsByTagName("LI");
for (i = 0; i < LiEle.length - 1; i++) {
sorted = false;
if ( LiEle[i].innerHTML.toLowerCase() > LiEle[i + 1].innerHTML.toLowerCase() ) {
sorted = true;
break;
}
}
if (sorted) {
LiEle[i].parentNode.insertBefore(LiEle[i + 1], LiEle[i]);
sortFlag = true;
}
}
}
</script>
</body>
</html>输出
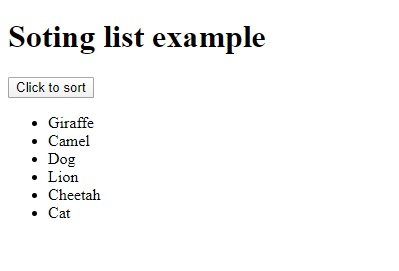
以上代码将生成以下输出 −

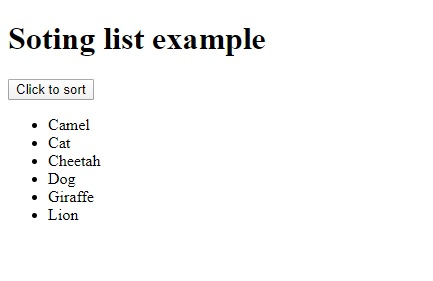
单击“点击排序”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP