如何使用 JavaScript 对 HTML 表进行排序?
要使用 JavaScript 对 HTML 表 进行排序,代码如下 −
用于对 HTML 表进行排序的 JavaScript 函数
使用 JavaScript 考虑以下排序函数,该函数将用于对 HTML 表进行排序。
function sortTable() {
var filterTable, rows, sorted, i, x, y, sortFlag;
filterTable = document.querySelector(".filterTable");
sorted = true;
while (sorted) {
sorted = false;
rows = filterTable.rows;
for (i = 1; i < rows.length - 1; i++) {
sortFlag = false;
x = rows[i].getElementsByTagName("TD")[0];
y = rows[i + 1].getElementsByTagName("TD")[0];
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
sortFlag = true;
break;
}
}
if (sortFlag) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
sorted = true;
}
}
}
示例
在本示例中,我们编写 HTML 和 JS 代码以对 HTML 表进行排序。
<!DOCTYPE html>
<html>
<head>
<title>Sort a HTML Table Alphabetically</title>
<style>
button {
padding: 10px;
margin-bottom: 5px;
font-size: 16px;
font-weight: bold;
}
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
table {
border-spacing: 0;
width: 100%;
border: 1px solid #ddd;
}
th, td {
border-top: 1px solid black;
text-align: left;
padding: 16px;
}
</style>
</head>
<body>
<h1>Sorting table example</h1>
<button onclick="sortTable()">Sort</button>
<table class="filterTable">
<tr>
<th>Name</th>
<th>BirthDay Month</th>
</tr>
<tr>
<td>Ron</td>
<td>January</td>
</tr>
<tr>
<td>Shawn</td>
<td>April</td>
<tr>
<tr>
<td>Caleb</td>
<td>December</td>
</tr>
<tr>
<td>Bruno</td>
<td>February</td>
</tr>
<tr>
<td>Jack</td>
<td>October</td>
</tr>
<tr>
<td>Max</td>
<td>November</td>
</tr>
</table>
<script>
function sortTable() {
var filterTable, rows, sorted, i, x, y, sortFlag;
filterTable = document.querySelector(".filterTable");
sorted = true;
while (sorted) {
sorted = false;
rows = filterTable.rows;
for (i = 1; i < rows.length - 1; i++) {
sortFlag = false;
x = rows[i].getElementsByTagName("TD")[0];
y = rows[i + 1].getElementsByTagName("TD")[0];
if (x.innerHTML.toLowerCase() > y.innerHTML.toLowerCase()) {
sortFlag = true;
break;
}
}
if (sortFlag) {
rows[i].parentNode.insertBefore(rows[i + 1], rows[i]);
sorted = true;
}
}
}
</script>
</body>
</html>输出
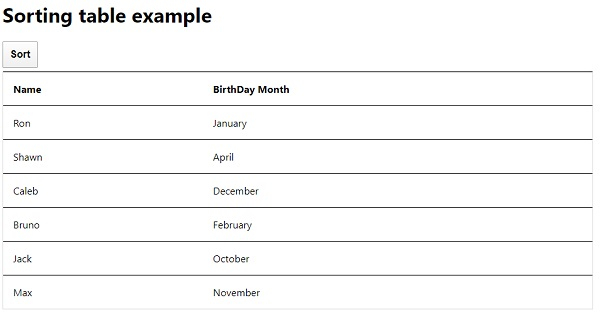
上述代码将产生以下输出 −

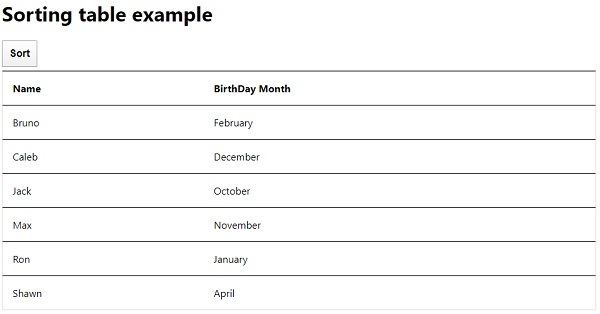
在单击 排序 按钮时 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP