如何使用HTML创建课程表?
时间表是组织日常活动和提高效率的重要工具。在本文中,您将了解如何使用HTML创建一个简单有效的每周时间表。此时间表将包括时间段、科目和午餐休息时间,并突出显示周末为假期。
用于创建时间表的HTML标签
用于创建表格的主要标签是HTML元素中的<table>标签。表格允许我们以行和列的形式表示结构化数据,这使得它们非常适合显示时间表。
创建时间表所需的标签列表
- HTML <table>标签用于在HTML中定义表格。它充当所有数据和其他下方标签的主要容器。
- HTML <tr>代表表格行。它用于定义表格中的一行。每一行都由包含表格数据的单元格组成。
- HTML <th>标签定义表格中的表头。默认情况下,<th>标签中的文本为粗体且居中。
- HTML <td>代表表格数据。这是放置实际内容的标签。
- HTML <colspan>与<td> 或 <th>一起使用,用于将数据跨越多个列。
- HTML <rowspan>与<td>或<th>一起使用,用于将数据跨越多个行。
示例
在这个例子中,我们将创建一个HTML标题表格。我们还使用了一些CSS属性来使时间表更具吸引力。
<!Doctype HTML>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width-device-width, initial-scale=1.0">
<title>Time-Table Schedule</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th,
td {
border: 1px solid #000;
padding: 10px;
text-align: center;
}
td {
color: red
}
th {
background-color: lightgreen;
}
td {
height: 50px;
}
.subject {
font-weight: bold;
color: green;
}
.holiday {
background-color: lightgrey;
font-weight: bold;
}
.lunch {
background-color: #FFC0CB;
font-weight: bold;
}
</style>
</head>
<body>
<h1>Weekly TimeTable</h1>
<table>
<tr>
<th>Day</th>
<th>9.30-10.30</th>
<th>10.30-11.30</th>
<th>11.30-12.30</th>
<th>12.30-1.30</th>
<th>1.30-2.30</th>
<th>2.30-3.30</th>
<tr>
<th>Monday</th>
<td class="subject">Mathematics</td>
<td class="subject">Science</td>
<td class="subject">English</td>
<td class="lunch" rowspan=5>Lunch Break</td>
<td class="subject">Social Studies</td>
<td class="subject">Hindi</td>
</tr>
<tr>
<th>Tuesday</th>
<td class="subject">English</td>
<td class="subject">Social Studies</td>
<td class="subject">Hindi</td>
<td class="subject">Mathematics</td>
<td class="subject">Science</td>
</tr>
<tr>
<th>Wednesday</th>
<td class="subject">Mathematics</td>
<td class="subject">Hindi</td>
<td class="subject">English</td>
<td class="subject">Social Studies</td>
<td class="subject">Science</td>
</tr>
<tr>
<th>Thursday</th>
<td class="subject">Science</td>
<td class="subject">English</td>
<td class="subject">Social Studies</td>
<td class="subject">Mathematics</td>
<td class="subject">Hindi</td>
</tr>
<tr>
<th>Friday</th>
<td class="subject">English</td>
<td class="subject">Mathematics</td>
<td class="subject">Social Studies</td>
<td class="subject">Hindi</td>
<td class="subject">Science</td>
</tr>
<tr>
<th>Saturday</th>
<td class="holiday" colspan="6">Holiday</td>
</tr>
<th>Sunday</th>
<td class="holiday" colspan="6">Holiday</td>
</tr>
</table>
</body>
</html>
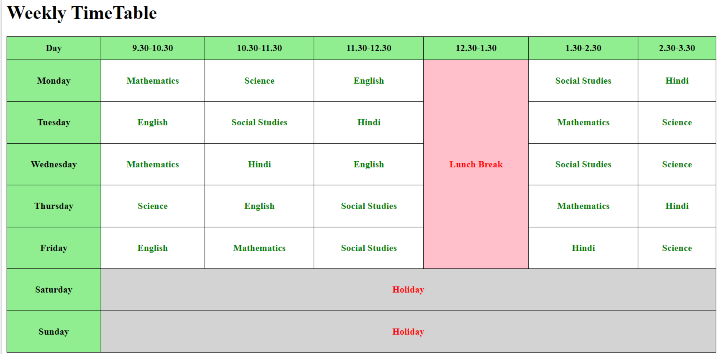
输出

结论
使用HTML创建时间表是一个简单的过程,有助于有效地管理每日日程安排。无论是学校还是大学,使用清晰的时间段、休息时间和假期来组织时间,对于保持活动按计划进行都大有裨益。通过应用简单的样式和表格属性,您可以进一步增强时间表的视觉吸引力和可用性。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP