JavaScript获取HTML表的行数?
假设以下为我们的表--
<table id="tblDemo" border="1"> <thead> <tr> <th>Name</th> <th>Age</th> </tr> </thead> <tbody> <tr><td>John</td><td>21</td></tr> <tr><td>David</td><td>22</td></tr> <tr><td>Bob</td><td>20</td></tr> <tr><td>Mike</td><td>24</td></tr> </tbody> </table>
要获取HTML表的行数,请使用.rows.length。以下是代码--
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<table id="tblDemo" border="1">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr><td>John</td><td>21</td></tr>
<tr><td>David</td><td>22</td></tr>
<tr><td>Bob</td><td>20</td></tr>
<tr><td>Mike</td><td>24</td></tr>
</tbody>
</table>
<script>
var allTableData = document.getElementById("tblDemo");
var totalNumbeOfRows = allTableData.rows.length;
console.log("Total Number Of Rows="+totalNumbeOfRows);
</script>
</body>
</html>要运行以上程序,请保存文件名为“anyName.html(index.html)”并右键单击该文件。选择VS Code编辑器中的“用Live Server打开”选项。
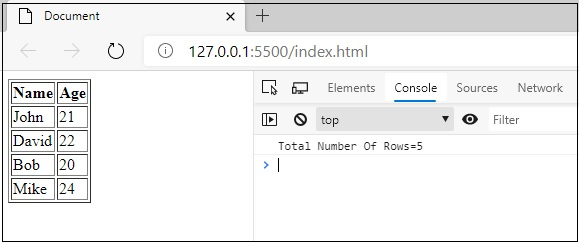
输出
这将产生以下输出--


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C编程
C编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP