使用模板字符串在 JavaScript 中格式化字符串
以下是使用 Javascript 中的模板字符串来格式化字符串的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 20px;
font-weight: 500;
color: blueviolet;
}
.sample {
color: red;
}
</style>
</head>
<body>
<h1>Formatted Strings Using Template Strings JavaScript</h1>
<div class="sample">
`The person name is ${personObj.name}. His age and rollno are
${personObj.age} and ${personObj.rollno} respectively`
</div>
<div class="result"></div>
<br />
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to see the template string formatted with the
personObj values</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelector(".result");
let personObj = { name: "Rohan Sharma", age: 12, rollno: 22 };
let arr = [22, 55, 11, 19, 55];
BtnEle.addEventListener("click", (event) => {
resEle.innerHTML = `The person name is ${personObj.name}. His age and rollno are
${personObj.age} and ${personObj.rollno} respectively`;
});
</script>
</body>
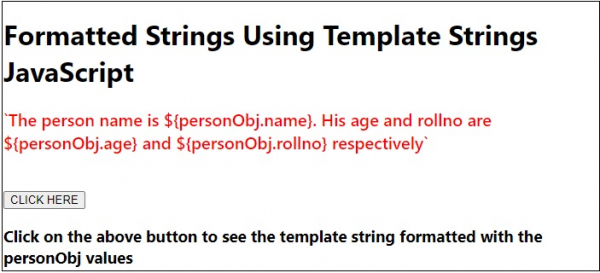
</html>输出

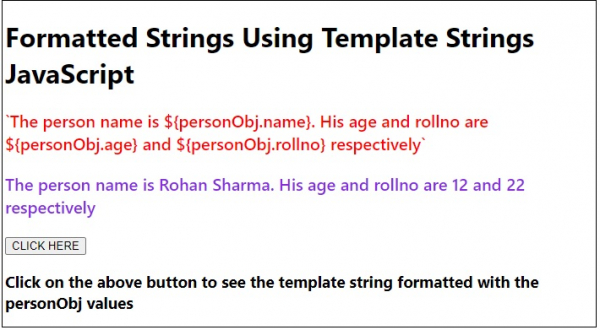
点击“单击此处”按钮后 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP