
- Grunt 教程
- Grunt - 首页
- Grunt - 概述
- Grunt - 特性
- Grunt - 安装
- Grunt - 开始
- Grunt - 配置任务
- Grunt - 示例文件
- Grunt - 创建任务
- Grunt 有用资源
- Grunt - 快速指南
- Grunt - 有用资源
- Grunt - 讨论
Grunt - 安装
本章提供在您的系统上安装 Grunt 的分步过程。
Grunt 的系统要求
操作系统 − 跨平台
浏览器支持 − IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Grunt 的安装
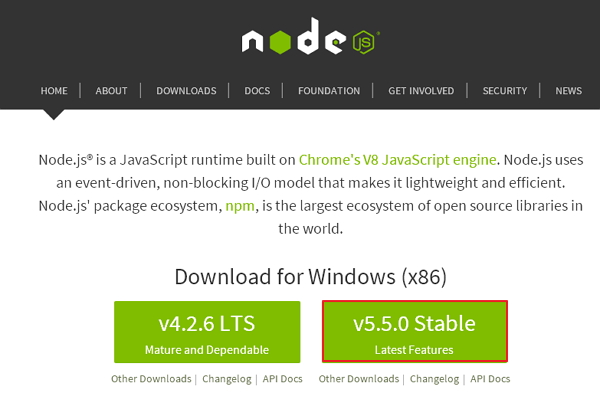
步骤 1 − 我们需要 NodeJs 来运行 Grunt。要下载 NodeJs,请打开链接 https://node.org.cn/en/,您将看到如下所示的屏幕:

下载最新版本的 zip 文件。
步骤 2 − 接下来,运行安装程序以在您的计算机上安装 NodeJs。
步骤 3 − 接下来,您需要设置环境变量。
用户变量路径
- 右键单击我的电脑。
- 选择属性。
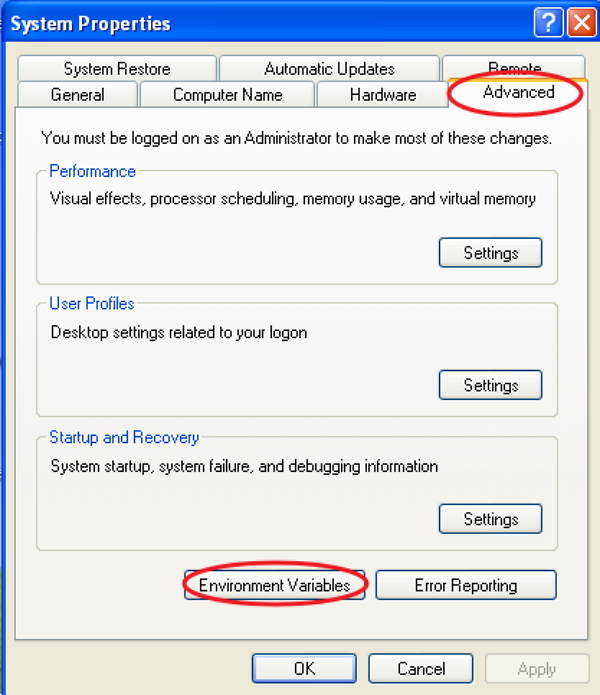
- 接下来,选择高级选项卡,然后单击环境变量。

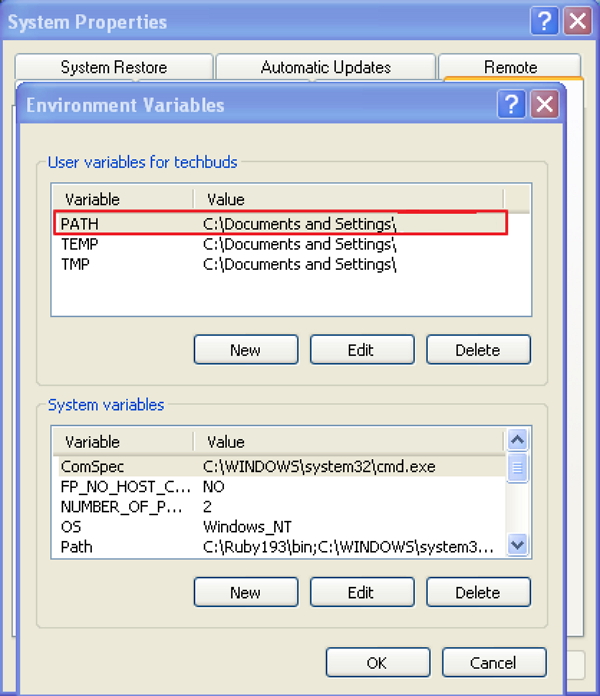
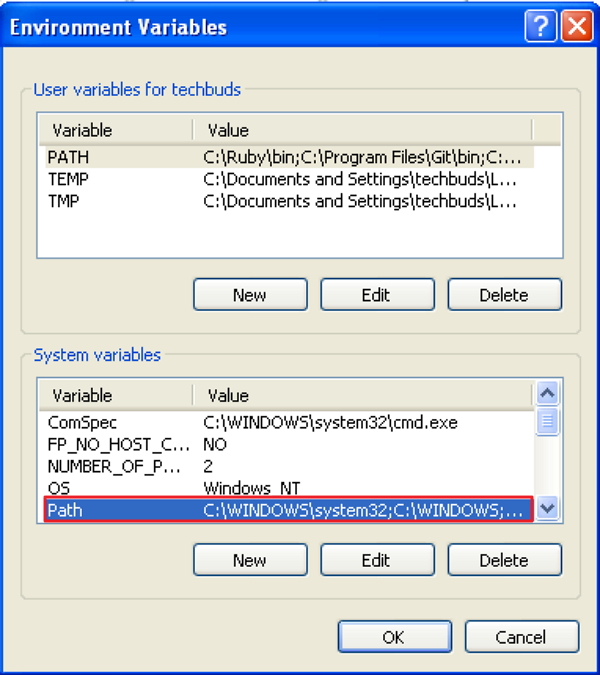
在环境变量窗口下,双击PATH,如屏幕所示。

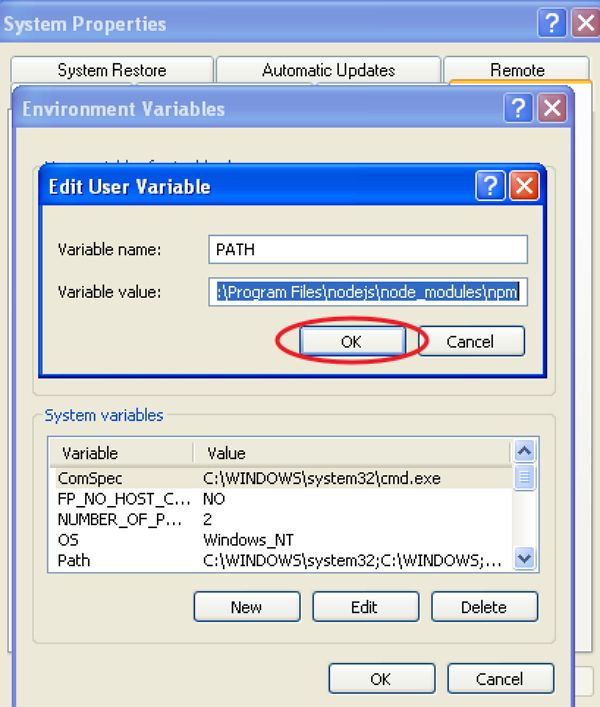
您将获得一个编辑用户变量窗口,如图所示。在变量值字段中添加 NodeJs 文件夹路径,例如C:\Program Files\nodejs\node_modules\npm。如果已为其他文件设置了路径,则需要在其后添加分号 (;),然后添加 NodeJs 路径,如下所示:

最后,单击确定按钮。
系统变量
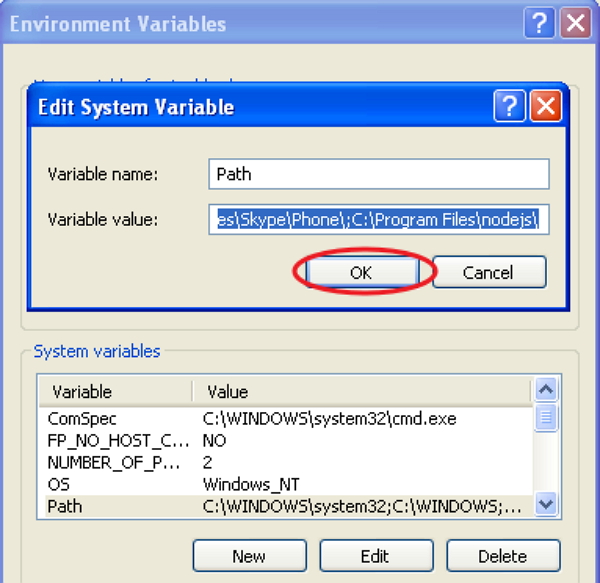
在系统变量下,双击Path,如以下屏幕所示。

您将获得一个编辑系统变量窗口,如图所示。在变量值字段中添加 NodeJs 文件夹路径,例如C:\Program Files\nodejs\,然后单击确定,如下所示:

步骤 4 − 要在您的系统上安装 grunt,您需要全局安装 Grunt 的命令行界面 (CLI),如下所示:
npm install -g grunt-cli
运行上述命令会将grunt命令放入您的系统路径中,使其能够从任何目录运行。
安装grunt-cli不会安装 Grunt 任务运行器。grunt-cli 的作用是运行已安装在Gruntfile旁边的 Grunt 版本。它允许一台机器同时安装多个版本的 Grunt。
步骤 5 − 现在,我们将创建配置文件以运行 Grunt。
package.json
package.json文件位于项目的根目录中,位于Gruntfile旁边。package.json 用于在与 package.json 相同的文件夹中运行命令npm install时正确运行每个列出的依赖项。
可以通过在命令提示符中键入以下命令来创建基本的package.json:
npm init
基本的package.json文件将如下所示:
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}
您可以通过以下命令将 Grunt 和 grunt 插件添加到现有的package.json文件中:
npm install <module> --save-dev
在上述命令中,<module> 表示要本地安装的模块。上述命令还会自动将<module>添加到devDependencies。
例如,以下命令将安装最新版本的Grunt并将其添加到您的devDependencies:
npm install grunt --save-dev
Gruntfile.js
Gruntfile.js文件用于定义我们的 Grunt 配置。这是写入设置的地方。基本的Gruntfile.js文件如下所示:
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};