如何在Android中设计自定义Toast消息?
在深入了解自定义Toast之前,我们应该了解Toast是什么。Toast用于在当前屏幕上显示消息一段时间。一段时间后,它会消失。在这个例子中,我们可以学习如何自定义Toast消息。
此示例演示了如何在Android中创建自定义Toast消息。
步骤1 - 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必要的信息以创建一个新项目。
步骤2 - 将以下代码添加到res/layout/activity_main.xml。
<?xml version = "1.0" encoding = "utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android = "http://schemas.android.com/apk/res/android" xmlns:tools = "http://schemas.android.com/tools" android:layout_width = "match_parent" android:layout_height = "match_parent"> <LinearLayout android:layout_width = "match_parent" android:layout_height = "match_parent" android:background = "#797979" android:gravity = "center" android:orientation = "vertical"> <Button android:id = "@+id/showToast" android:text = "Show Toast" android:layout_width = "wrap_content" android:layout_height = "wrap_content" /> </LinearLayout> </android.support.constraint.ConstraintLayout>
步骤3 - 将以下代码添加到src/MainActivity.java
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.showToast);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
LayoutInflater li = getLayoutInflater();
View layout = li.inflate(R.layout.custom_toast, (ViewGroup) findViewById(R.id.custom_toast_layout_id));
Toast toast = new Toast(getApplicationContext());
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(layout);//setting the view of custom toast layout
toast.show();
}
});
}
}步骤4 - 现在在res/layout/ custom_toast.xml中创建自定义Toast布局,并添加以下代码
<?xml version = "1.0" encoding = "utf-8"?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:id = "@+id/custom_toast_layout_id" android:layout_width = "match_parent" android:layout_height = "match_parent" android:gravity = "center"> <LinearLayout android:layout_width = "wrap_content" android:layout_height = "62dp" android:gravity = "center" android:background = "@drawable/buttonshape" android:orientation = "horizontal"> <ImageView android:id = "@+id/imageView" android:layout_width = "100dp" android:layout_height = "50dp" android:scaleType = "fitStart" android:src = "@drawable/logo" /> <TextView android:id = "@id/text" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:layout_marginLeft = "10dp" android:layout_marginRight = "20dp" android:text = "This is custom toast" android:textColor = "#FFF" android:textSize = "15sp" android:textStyle = "bold" /> </LinearLayout> </LinearLayout>
步骤5 - 在上面的代码中,我们将布局的背景设置为drawable中的buttonshape,因此在drawable中创建一个xml文件作为buttonshape.xml并添加以下代码
<?xml version = "1.0" encoding = "utf-8"?> <shape xmlns:android = "http://schemas.android.com/apk/res/android" android:shape = "rectangle" > <corners android:radius = "14dp" /> <gradient android:angle = "45" android:centerX = "%" android:centerColor = "#47A891" android:startColor = "#E8E8E8" android:endColor = "#000000" android:type = "linear"/> <padding android:left = "0dp" android:top = "0dp" android:right = "0dp" android:bottom = "0dp"/> <size android:width = "270dp" android:height = "60dp"/> <stroke android:width = "3dp" android:color = "#878787"/> </shape>
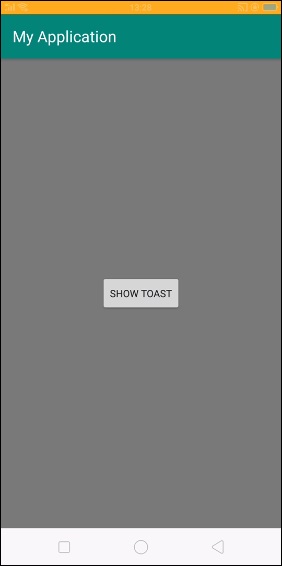
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开项目的一个活动文件,然后单击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕

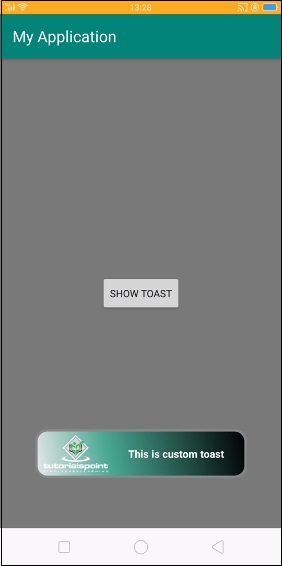
现在点击“显示Toast”按钮,它将给出如下所示的自定义Toast结果


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP