如何保持两个并排的 div 元素高度一致?
我们需要保持两个并排的 div 高度一致,这样如果向任何一个 div 添加更多内容,另一个 div 的大小也会匹配。以下两个示例涵盖了这一点:
- 使用 HTML 保持两个并排的 div 元素高度一致
- 使用 JavaScript 保持两个并排的 div 元素高度一致
让我们逐一查看示例:
使用 HTML 保持两个并排的 div 元素高度一致
示例
我们将使用以下代码来保持两个并排的 div 元素高度一致:
<!DOCTYPE html>
<html>
<head>
<style>
.container{
display: table-row;
}
.box1{
display: table-cell;
background: red;
color: white;
}
.box2{
display: table-cell;
background: orange;
color: white;
}
</style>
</head>
<body>
<h1>Two Divs</h1>
<div class = "container">
<div class ="box1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
</div>
<div class = "box2">
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
</div>
</div>
</body>
</html>
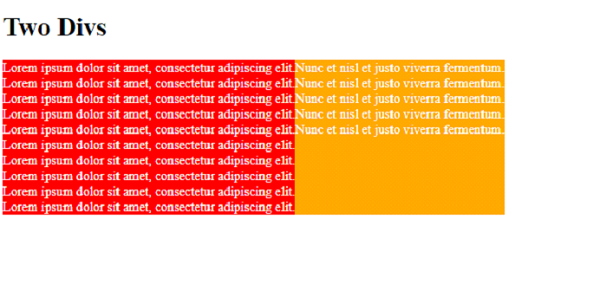
输出

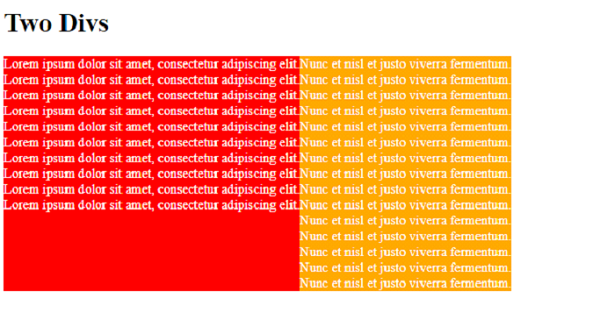
向第二个 div 添加更多内容,您会看到两个 div 的大小都会增加:
输出

使用 JavaScript 保持两个并排的 div 元素高度一致
示例
我们将使用以下代码使用 JavaScript 保持两个并排的 div 元素高度一致。`height()` 用于匹配两个 div 的高度:
<!DOCTYPE html>
<html>
<head>
<style>
.box1{
display: table-cell;
background: red;
color: white;
}
.box2{
display: table-cell;
background: orange;
color: white;
}
</style>
</head>
<body>
<div class ="box1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.<br/>
</div>
<div class = "box2">
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
Nunc et nisl et justo viverra fermentum.<br/>
</div>
<script>
$(".box2").height($(".box1").height());
</script>
</body>
</html>
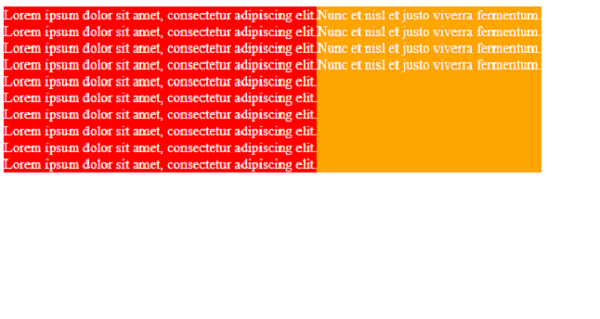
输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP