在 Chrome 中查看元素触发的事件的方法是什么?
若要在 Google Chrome 中查看元素触发的事件,请按照以下步骤操作
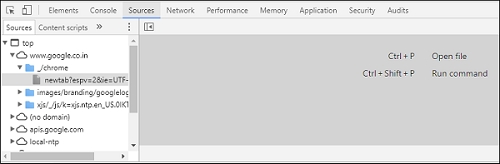
打开 Google Chrome 并按 F12 以打开 开发者工具。
现在转到 Source 选项卡

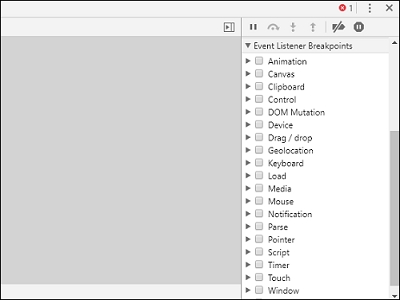
转到右侧的 事件侦听器断点

点击事件并与目标元素进行交互。
如果事件触发,那么你将在调试器中获得一个断点。

广告
若要在 Google Chrome 中查看元素触发的事件,请按照以下步骤操作
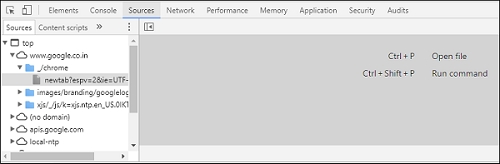
打开 Google Chrome 并按 F12 以打开 开发者工具。
现在转到 Source 选项卡

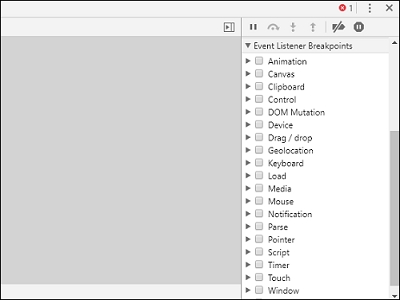
转到右侧的 事件侦听器断点

点击事件并与目标元素进行交互。
如果事件触发,那么你将在调试器中获得一个断点。
