如何在iOS视图的顶部和底部添加边框?
在这篇文章中,我们将学习如何在视图中添加顶部和底部的边框。
在这个例子中,我们将以一个示例视图为例,并为其添加边框。
步骤1 - 打开Xcode → 新建项目 → 单视图应用程序 → 我们将其命名为“AddBorderTopAndBottom”
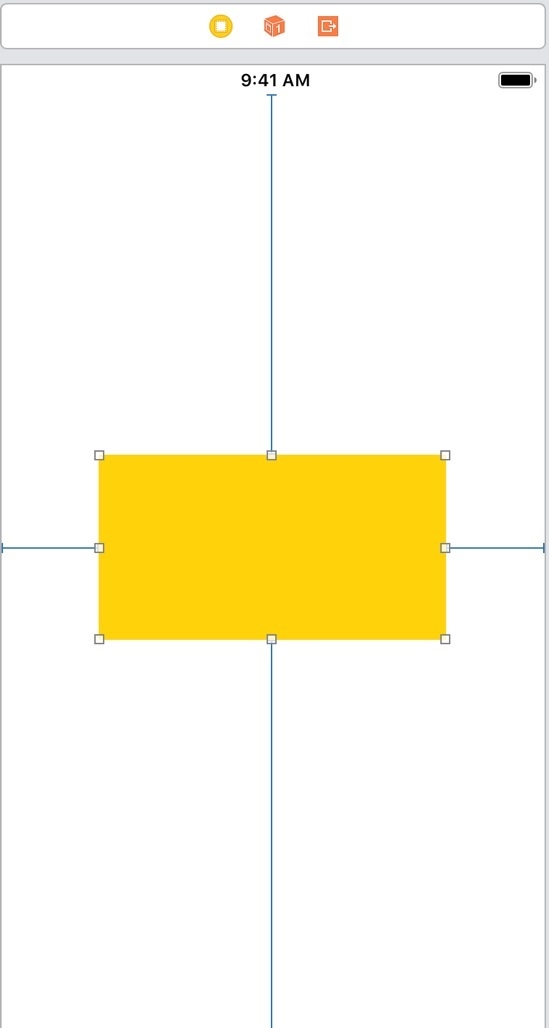
步骤2 - 打开Main.storyboard并在其中添加一个UIView,如下所示。

步骤3 - 为该视图添加一个@IBOutlet,将其命名为centerView。
步骤4 - 我们将编写一个单独的方法来为该视图添加边框。为了向该视图添加边框,我们将创建两个具有所需厚度的图层。我们将这两个图层的框架设置为视图的顶部和底部。我们将在这两个图层上设置边框的所需背景颜色,并将这些图层作为子图层添加到视图中。
因此,创建一个函数addTopAndBottomBorders并添加以下几行代码
func addTopAndBottomBorders() {
let thickness: CGFloat = 2.0
let topBorder = CALayer()
let bottomBorder = CALayer()
topBorder.frame = CGRect(x: 0.0, y: 0.0, width: self.centerView.frame.size.width, height: thickness)
topBorder.backgroundColor = UIColor.red.cgColor
bottomBorder.frame = CGRect(x:0, y: self.centerView.frame.size.height - thickness, width: self.centerView.frame.size.width, height:thickness)
bottomBorder.backgroundColor = UIColor.red.cgColor
centerView.layer.addSublayer(topBorder)
centerView.layer.addSublayer(bottomBorder)
}正如你所看到的,我们已经为图层设置了合适的厚度、框架和颜色,并将它们添加为子图层。
步骤5 - 在ViewController类的viewDidAppear中调用addTopAndBottomBorders方法。
override func viewDidAppear(_ animated: Bool) {
addTopAndBottomBorders()
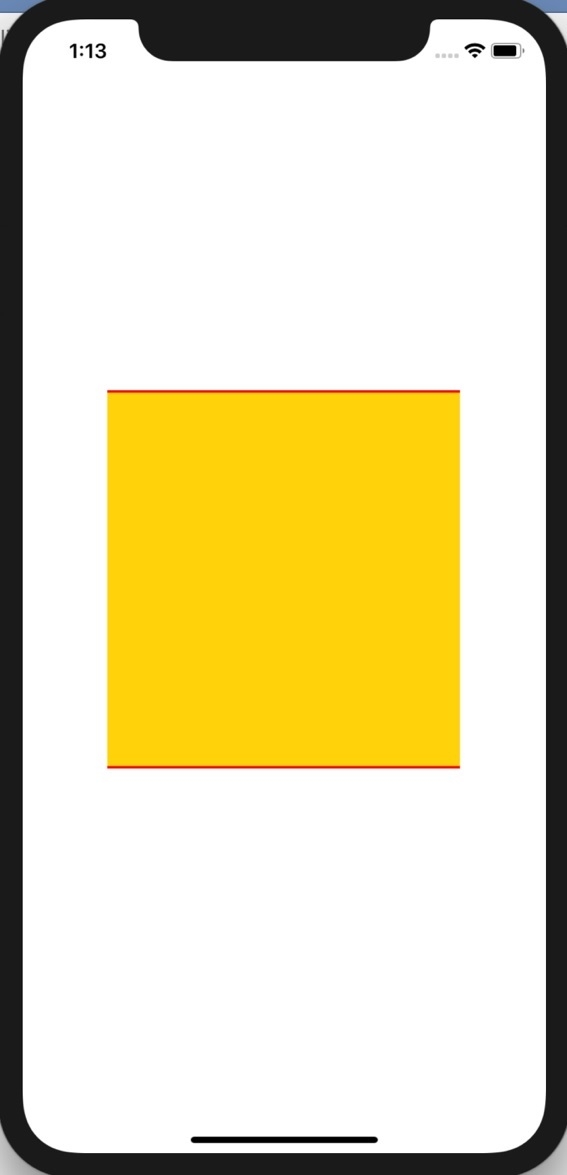
}步骤6 - 运行项目,你应该能够看到中心视图的顶部和底部边框。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP