如何在Bokeh中添加颜色选择器?
Bokeh是Python中最被低估的可视化库之一,可用于各种应用,包括数据分析、科学可视化、交互式仪表板等。在本博文中,我们将学习如何在Bokeh中添加颜色选择器小部件。
什么是颜色选择器?
颜色选择器是Bokeh中的众多小部件之一。它帮助用户指定RGB颜色值。小部件为图形添加交互性,这可以帮助用户更新绘图或驱动新的计算,而无需深入代码。除了颜色选择器之外,Bokeh还有许多有趣的小部件,例如按钮、复选框组、日期选择器、数据表等。
Bokeh入门
#安装Bokeh
如果您尚未安装Bokeh,请使用以下pip命令安装它。
pip install Bokeh
#生成可视化
#import Necessary Bokeh functions for showcasing output inline from bokeh.layouts import column, row from bokeh.models import ColorPicker from bokeh.plotting import figure, show from bokeh.io import output_notebook output_notebook()
#生成随机数据
np.random.seed(1)
#描述范围
x = range(0, 11) y1 = np.random.randint(1, 10, size=11) y2 = np.random.randint(1, 10, size=11)
#标记x轴和y轴并为它们指定范围
plot = figure(x_axis_label='x', y_axis_label='y', x_range=(0, 11), y_range=(0,10))
#添加更多信息,例如标题名称、对齐方式和字体大小
plot.title.text = "Adding color picker in Bokeh" plot.title.align = "center" plot.title.text_font_size = "20px"
#记下每条线的颜色,并使用legend_label添加标签
line1 = plot.line(x, y1, color="maroon", legend_label="First") line2 = plot.line(x, y2, color="blue", legend_label="Second")
#在图形中添加颜色选择器
picker1 = ColorPicker(title="Line 1 Color")
picker1.js_link('color', line1.glyph, 'line_color')
picker1.color='maroon'
picker2 = ColorPicker(title="Line 2 Color")
picker2.js_link('color', line2.glyph, 'line_color')
picker2.color='blue'
#使用Show显示绘图
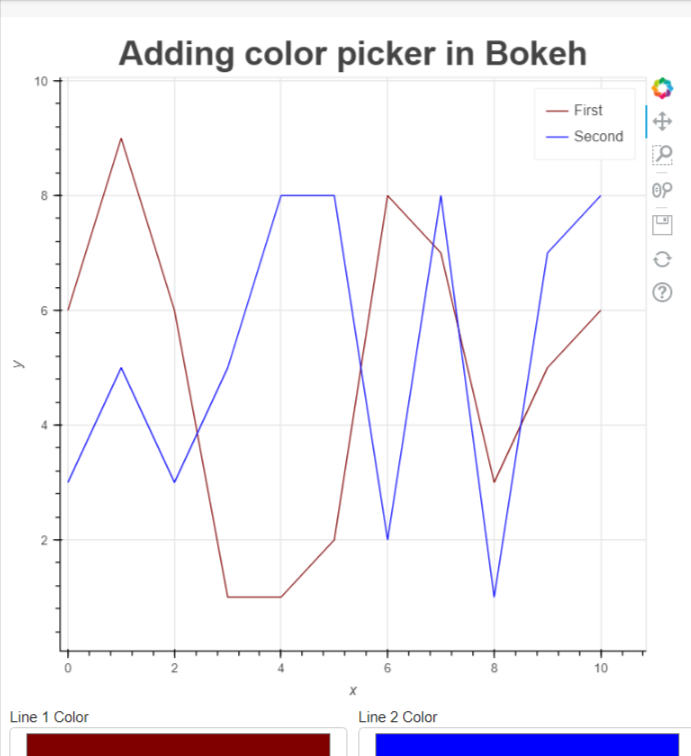
show(column(plot, row(picker1, picker2)))
代码解释
我们的代码从导入NumPy和Bokeh开始。除了Bokeh之外,我们还从Bokeh.models.widgets模块导入Colorpicker。我们还从bokeh.plotting导入figures和shows。
然后,我们创建一个基本折线图/绘图,我们将在此处添加颜色选择器。创建绘图后,我们调用ColorPicker类以添加小部件。我们还使用color函数指定颜色选择器的初始颜色。
就是这样!我们已成功将颜色选择器小部件添加到Bokeh绘图中。当用户选择新颜色时,将调用回调函数,并相应地更新散点图圆圈的颜色。此基本框架允许您自定义绘图和回调函数以满足您的特定需求。添加颜色选择器后,我们使用show()函数显示绘图。
输出


点击颜色选择器控件后,将出现一个下拉菜单,如上图所示。在这里,您可以更改线条的颜色。
结论
Bokeh是您工具箱中一个有趣的绘图和可视化工具。但是,请注意,它不能替代Matplotlib或seaborn库。大多数情况下,当您想要创建图形输出以解释代码的抽象时,您将使用Bokeh。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP