如何在 ReactJS 中创建时间选择器?
ReactJS 是一个流行的 JavaScript 库,用于构建用户界面。它为开发者提供了一种灵活且高效的方式来创建交互式 Web 应用程序。时间选择器通常用于用户需要选择特定时间段来预订约会、安排事件或预订资源的应用程序。时间选择器允许用户轻松选择所需时间并确保准确的时间分配。在本文中,我们将逐步使用 reactjs 创建一个时间选择器。
设置 React 应用程序
首先,让我们使用 Create React App 设置一个新的 React 应用程序。打开您的终端并运行以下命令:
示例
以下代码将创建一个名为“time-picker”的新文件夹,其中包含所有必要的文 件和依赖项。
npx create-react-app time-picker
方法一:使用 react-time-picker 库
react-time-picker 库提供了一个简单且可定制的时间选择器组件。它提供了各种配置选项来调整时间选择器的外观和行为。
示例
首先,让我们使用 npm 安装 react-time-picker 库:
npm install react-time-picker
在下面的示例中,我们导入了必要的依赖项,包括 React 和来自 react-time-picker 库的 TimePicker 组件。在 TimePickerComponent 函数组件中,我们使用 useState hook 定义了一个名为 time 的状态变量,初始化为当前日期和时间。我们定义了一个 handleTimeChange 函数,该函数在所选时间更改时更新 time 状态。在 JSX 代码中,我们渲染 TimePicker 组件,将 handleTimeChange 函数作为 onChange 属性传递,并将 time 状态作为 value 属性传递。
import React, { useState } from 'react';
import TimePicker from 'react-time-picker';
function TimePickerComponent() {
const [time, setTime] = useState(new Date());
const handleTimeChange = (newTime) => {
setTime(newTime);
};
return (
<div>
<h1>React Time Picker Example</h1>
<TimePicker
onChange={handleTimeChange}
value={time}
/>
</div>
);
}
export default TimePickerComponent;
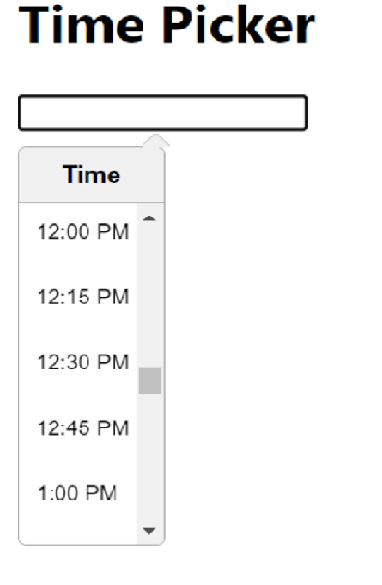
输出

方法二:使用 react-datetime 库
react-datetime 库提供了一个高度可定制的日期和时间选择器组件。它提供了各种格式化和配置选项,以满足对时间选择器的特定需求。
示例
要使用 react-datetime 库,我们需要使用 npm 安装它:
npm install react-datetime
在下面的代码中,安装 react-datetime 库后,我们导入所需的依赖项,包括 React、Datetime 组件和相应的 CSS 文件。
在 TimePickerComponent 函数组件中,我们使用 useState hook 定义了一个名为 time 的状态变量,初始化为空字符串。我们定义了一个 handleTimeChange 函数,该函数接收一个 moment 对象并通过将 moment 对象格式化为所需的时间格式来更新 time 状态。在 JSX 代码中,我们渲染 Datetime 组件,将 handleTimeChange 函数作为 onChange 属性传递,将 time 状态作为 value 属性传递,并传递其他配置,例如 dateFormat 和 inputProps 以进行自定义。
import React, { useState } from 'react';
import Datetime from 'react-datetime';
import 'react-datetime/css/react-datetime.css';
function TimePickerComponent() {
const [time, setTime] = useState('');
const handleTimeChange = (momentObj) => {
setTime(momentObj.format('HH:mm'));
};
return (
<div>
<h1>React Datetime Example</h1>
<Datetime
onChange={handleTimeChange}
value={time}
dateFormat={false}
inputProps={{ placeholder: 'Select time' }}
/>
</div>
);
}
export default TimePickerComponent;
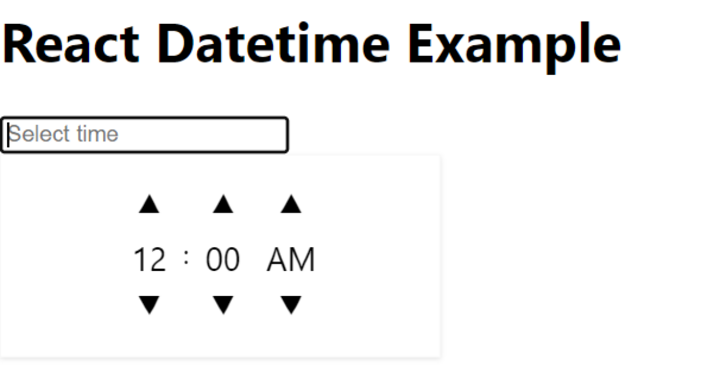
输出

方法三:使用 react-time-range-picker 库
react-time-range-picker 库为选择时间范围提供了一个全面的解决方案。它允许用户选择开始和结束时间,并为所选范围提供视觉反馈。
示例
要使用 react-time-range-picker 库,我们需要使用 npm 安装它:
npm install react-time-range-picker
在下面的示例中,安装 react-time-range-picker 库后,我们导入必要的依赖项,包括 React、TimeRangePicker 组件和相应的 CSS 文件。在 TimePickerComponent 函数组件中,我们使用 useState hook 定义了一个名为 timeRange 的状态变量,初始化为默认的开始和结束时间。
我们定义了一个 handleTimeChange 函数,该函数在所选时间范围更改时更新 timeRange 状态。在 JSX 代码中,我们渲染 TimeRangePicker 组件,将 handleTimeChange 函数作为 onChange 属性传递,并将 timeRange 状态作为 value 属性传递。
import React, { useState } from 'react';
import TimeRangePicker from 'react-time-range-picker';
import 'react-time-range-picker/dist/styles.css';
function TimePickerComponent() {
const [timeRange, setTimeRange] = useState({
start: '09:00',
end: '17:00',
});
const handleTimeChange = (time) => {
setTimeRange(time);
};
return (
<div>
<h1>React Time Range Picker Example</h1>
<TimeRangePicker
onChange={handleTimeChange}
value={timeRange}
/>
</div>
);
}
export default TimePickerComponent;
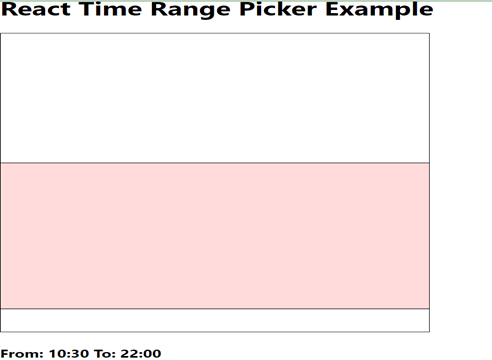
输出

结论
在本文中,我们讨论了如何在 Reactjs 中创建时间选择器。我们使用了 react-time-picker、react-datetime 和 react-time-range-picker 库,每个库都提供了独特的特性和优势。通过遵循提供的代码示例,您可以创建高度可定制的时间选择器以满足各种用例。此外,我们还讨论了如何通过向时间选择器组件添加 CSS 样式来增强用户体验,使它们更具视觉吸引力和用户友好性。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP