如何在 NextJS 中创建 Emoji Picker?
表情符号已成为现代通信的重要组成部分。在本教程中,我们将学习如何在 NextJS 中创建表情符号选择器,NextJS 是一个流行的基于 React 的框架,用于构建服务器端渲染应用程序。
表情符号选择器是一个 UI 组件,它显示表情符号的集合,并允许用户选择一个或多个表情符号以在其文本中使用。精心设计的表情符号选择器可以改善用户体验并提高网站的参与度。在本教程中,我们将创建一个表情符号选择器,它显示表情符号网格并更新状态中选定的表情符号。
在 NextJS 中创建表情符号选择器的步骤
用户可以按照以下步骤在 NextJS 中创建表情符号选择器
收集表情符号数据
用户可以在 Emoji Cheat Sheet 等网站上找到表情符号列表及其相应的代码。我们还可以使用表情符号库(如 emojilib),它提供表情符号列表及其元数据。将表情符号数据存储在 NextJS 项目中的变量或文件中。
创建 UI 组件
在我们的 NextJS 项目中,创建一个新的组件来显示表情符号选择器。我们可以使用表情符号库(如 emoji-mart)以网格或列表形式显示表情符号。
将表情符号数据传递给组件
将表情符号数据作为道具传递给组件并渲染表情符号。
添加事件处理程序
向组件添加一个事件处理程序,当用户选择表情符号时更新状态。用户可以通过使用 React 中的 setState 方法来实现。
使用选定的表情符号
在您的应用程序中使用选定的表情符号。例如,您可以在状态中显示选定的表情符号,或将其作为道具传递给另一个组件。
示例
此示例演示了如何在不使用任何库的情况下使用表情符号数组创建表情符号选择器。
我们创建一个状态 selectedEmoji 来存储选定的表情符号,并创建一个函数 setSelectedEmoji 来更新选定的表情符号。
我们创建一个函数 handleEmojiClick 来处理表情符号的点击并更新选定的表情符号。
我们创建了一个包含其名称、Unicode 和代码的表情符号数组。
我们渲染表情符号选择器,其中包括:
显示选定的表情符号。
渲染表情符号列表,其中每个表情符号都由一个 span 元素表示,并具有一个 onClick 处理程序,该处理程序调用 handleEmojiClick 函数并将表情符号的 Unicode 传递给它。
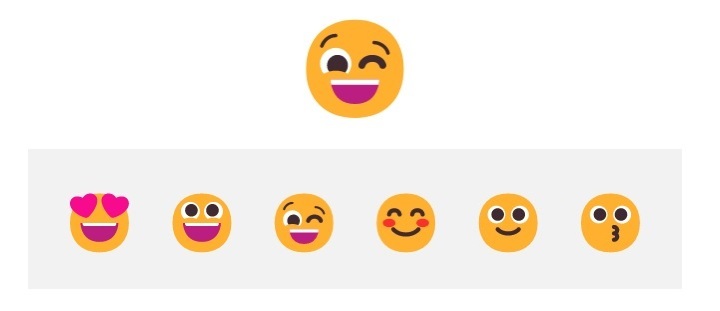
生成的 emoji 选择器将显示选定的 emoji 和一个可以点击以选择 emoji 的 emoji 列表。
import React, { useState } from 'react';
import './EmojiPicker.css'
// Step 1: Create a state for the selected emoji
const EmojiPicker = () => {
const [selectedEmoji, setSelectedEmoji] = useState(null);
// Step 2: Create a function to handle the click of an emoji
const handleEmojiClick = emoji => {
setSelectedEmoji(emoji);
};
// Step 3: Create an array of emojis with their names, unicode, and codes
const emojis = [
{ name: "smiling face with heart-eyes", unicode: "😍", code: ":heart_eyes:" },
{ name: "grinning face", unicode: "😀", code: ":grinning:" },
{ name: "winking face", unicode: "😉", code: ":wink:" },
{ name: "smiling face", unicode: "😊", code: ":smile:" },
{ name: "slightly smiling face", unicode: "🙂", code: ":slightly_smiling_face:" },
{ name: "kissing face", unicode: "😗", code: ":kissing_face:" }
];
// Step 4: Render the emoji picker
return (
<div className="emoji-picker" id='emoji-picker'>
{/* Step 4a: Display the selected emoji */}
<div className="selected-emoji">
{selectedEmoji}
</div>
{/* Step 4b: Render a list of emojis */}
<div className="emoji-list">
{Object.keys(emojis).map(emoji => (
<span
key={emoji}
onClick={() =>
handleEmojiClick(emojis[emoji].unicode)}
className="emoji-item" >
{emojis[emoji].unicode}
</span>
))}
</div>
</div>
);
};
export default EmojiPicker;
EmojiPicker.css
.emoji-picker {
display: flex;
flex-direction: column;
align-items: center;
height:100vh;
}
.selected-emoji {
font-size: 5rem;
}
.emoji-list {
display: flex;
flex-wrap: wrap;
align-items: center;
background-color: #f2f2f2;
padding: 16px;
font-size: 3rem;
margin-top: 1rem;
}
.emoji-item {
padding: 8px;
cursor: pointer;
}
输出
示例
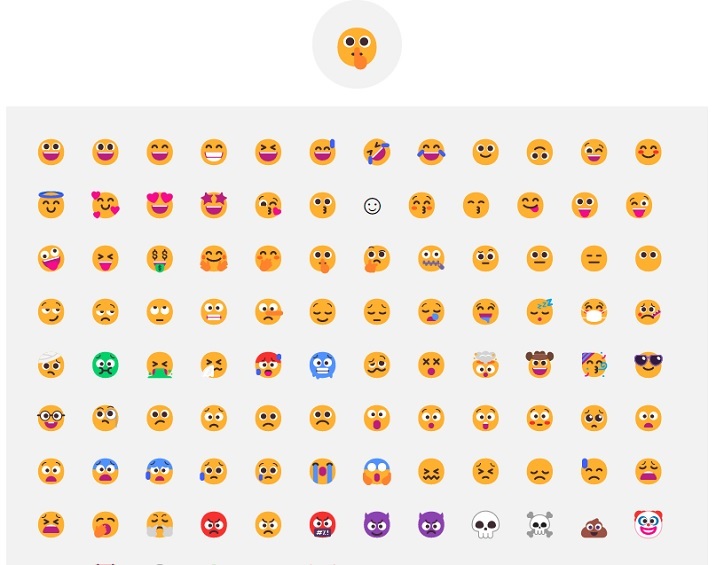
在下面的示例中,我们使用 NextJS 和 emojilib 库创建了一个表情符号选择器。
步骤 1 - 首先,我们需要使用以下命令设置一个新的 NextJS 项目:
npx create-next-app
并导航到项目目录。
步骤 2 - 在 pages 目录中创建一个名为 EmojiPicker.js 的文件,并添加以下代码以导入 React 和 emojilib 库
import React, { useState } from 'react'
import emojiData from 'emojilib'
步骤 3 - 使用 useState 创建一个状态来跟踪选定的表情符号 -
const [selectedEmoji, setSelectedEmoji] = useState(null)
步骤 4 - 创建一个函数来处理点击表情符号时的情况。此函数更新选定的表情符号状态 -
const handleEmojiClick = emoji => {
setSelectedEmoji(emoji)
}
步骤 5 - 创建显示选定表情符号和表情符号列表的 EmojiPicker 组件 -
import React, { useState } from 'react'
import emojiData from 'emojilib'
import './EmojiPicker.css'
const EmojiPicker = () => {
// State to keep track of the selected emoji
const [selectedEmoji, setSelectedEmoji] = useState(null)
// Function to handle when an emoji is clicked
const handleEmojiClick = emoji => {
setSelectedEmoji(emoji)
}
return (
<div className="emoji-picker">
{/* Display the selected emoji */}
<div className="selected-emoji">
{selectedEmoji}
</div>
{/* Display the list of emojis */}
<div className="emoji-list">
{Object.keys(emojiData).map(emoji => (
<span
key={emoji}
onClick={() => handleEmojiClick(emoji)}
className="emoji-item"
>
{emoji}
</span>
))}
</div>
</div>
)
}
export default EmojiPicker
步骤 6 − 使用 CSS 文件为表情符号选择器添加样式。用户可以使用以下样式作为起点 -
.emoji-picker {
display: flex;
flex-direction: column;
align-items: center;
}
.selected-emoji {
font-size: 36px;
font-family: sans-serif;
background-color: #f2f2f2;
padding: 16px;
border-radius: 50%;
margin: 1rem 0;
}
.emoji-list {
display: flex;
flex-wrap: wrap;
align-items: center;
background-color: #f2f2f2;
padding: 16px;
}
.emoji-item {
font-size: 24px;
font-family: sans-serif;
padding: 8px;
cursor: pointer;
}
输出
在本教程中,我们学习了如何使用 React 在 NextJS 中创建表情符号选择器。我们收集了表情符号数据,创建了一个 UI 组件,将表情符号数据传递给组件,添加了一个事件处理程序,并在应用程序中使用了选定的表情符号。通过遵循这些步骤,用户可以创建表情符号选择器来增强其 NextJS 网站的用户体验。


 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP