如何在 Kotlin Android 中使用日期时间选择器对话框?
此示例演示如何在 Android Kotlin 中使用日期时间选择器对话框。
步骤 1 − 在 Android Studio 中创建一个新项目,依次转到文件 ⇉ 新项目,并填写所有必需的详细信息以创建新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:text="Tutorials Point" android:textAlignment="center" android:textColor="@android:color/holo_green_dark" android:textSize="32sp" android:textStyle="bold" /> <Button android:id="@+id/btnPick" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="Pick Date and TIme" /> <TextView android:id="@+id/textView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/btnPick" android:layout_centerInParent="true" android:layout_marginTop="10dp" android:textColor="@android:color/background_dark" android:textSize="12sp" android:textStyle="bold" /> </RelativeLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt 中
import android.app.DatePickerDialog
import android.app.TimePickerDialog
import android.os.Bundle
import android.text.format.DateFormat
import android.widget.Button
import android.widget.DatePicker
import android.widget.TextView
import android.widget.TimePicker
import androidx.appcompat.app.AppCompatActivity
import java.util.*
class MainActivity : AppCompatActivity(), DatePickerDialog.OnDateSetListener,
TimePickerDialog.OnTimeSetListener {
lateinit var textView: TextView
lateinit var button: Button
var day = 0
var month: Int = 0
var year: Int = 0
var hour: Int = 0
var minute: Int = 0
var myDay = 0
var myMonth: Int = 0
var myYear: Int = 0
var myHour: Int = 0
var myMinute: Int = 0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
textView = findViewById(R.id.textView)
button = findViewById(R.id.btnPick)
button.setOnClickListener {
val calendar: Calendar = Calendar.getInstance()
day = calendar.get(Calendar.DAY_OF_MONTH)
month = calendar.get(Calendar.MONTH)
year = calendar.get(Calendar.YEAR)
val datePickerDialog =
DatePickerDialog(this@MainActivity, this@MainActivity, year, month,day)
datePickerDialog.show()
}
}
override fun onDateSet(view: DatePicker?, year: Int, month: Int, dayOfMonth: Int) {
myDay = day
myYear = year
myMonth = month
val calendar: Calendar = Calendar.getInstance()
hour = calendar.get(Calendar.HOUR)
minute = calendar.get(Calendar.MINUTE)
val timePickerDialog = TimePickerDialog(this@MainActivity, this@MainActivity, hour, minute,
DateFormat.is24HourFormat(this))
timePickerDialog.show()
}
override fun onTimeSet(view: TimePicker?, hourOfDay: Int, minute: Int) {
myHour = hourOfDay
myMinute = minute
textView.text = "Year: " + myYear + "
" + "Month: " + myMonth + "
" + "Day: " + myDay + "
" + "Hour: " + myHour + "
" + "Minute: " + myMinute
}
}步骤 4 − 将以下代码添加到 androidManifest.xml 中
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.kotlipapp"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
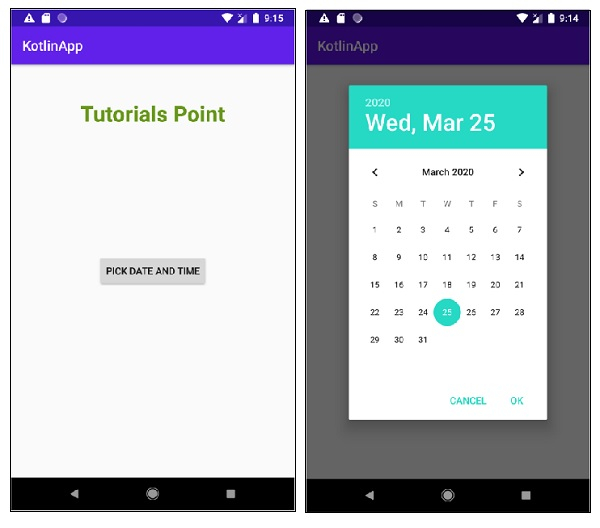
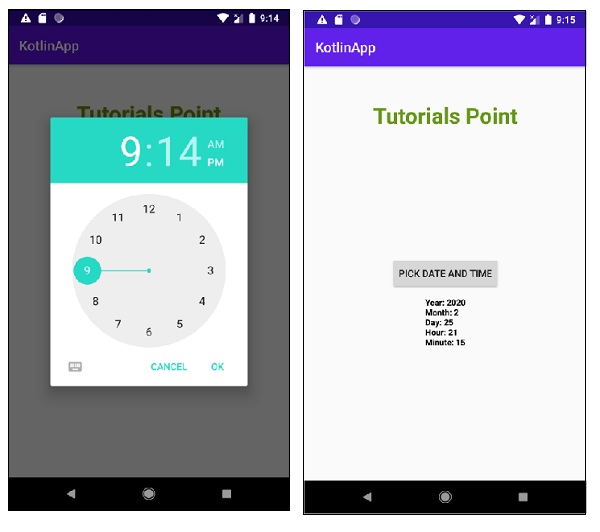
让我们尝试运行你的应用程序。我假设你已经将你的 Android 移动设备与计算机连接。要从 android studio 运行应用程序,请打开项目的一个活动文件并单击工具栏中的运行 ![]() 图标。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕 −
图标。选择你的移动设备作为选项,然后查看你的移动设备,它将显示你的默认屏幕 −


单击 此处 下载项目代码。

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP