如何在 React.js 中添加代码输入?
我们可以通过创建一个渲染输入字段并处理用户输入的组件来在 React.js 中添加代码输入。为此,我们可以使用内置的 React Hook,例如 useState 来管理输入值并处理更改。此外,我们还可以使用事件处理程序来处理用户输入并相应地更新输入值。让我们首先了解什么是 ReactJS,并分析 React Hook “useState” 的用法,因为它将在代码中使用。
ReactJS
React 是一个用于构建用户界面的 JavaScript 库。它使创建交互式 UI 变得容易。为应用程序中的每个状态设计简单的视图,React 会在数据更改时有效地更新和渲染正确的组件。您还可以构建封装的组件来管理它们自己的状态,然后将它们组合起来创建复杂的 UI。
ReactJS 可以创建小型和大型、复杂的应用程序。它提供了一套基本但可靠的功能集,可以使 Web 应用程序快速启动。它易于掌握现代和遗留应用程序,并且是更快地编码功能的方法。React 提供了大量现成的组件。
useState Hook
useState 是 React 中的一个 Hook,允许您向函数组件添加状态。它返回一个包含两个元素的数组:当前状态值和一个更新状态的函数。组件第一次调用 useState 时,它会接收初始值,然后可以使用返回的函数来更新状态,从而导致组件重新渲染。
设置 React 应用程序
从运行以下命令开始 -
npx create-react-app code-input cd code-input npm start
方法
创建一个状态变量来保存代码输入 -
const [code, setCode] = useState("");
在您的 JSX 中添加一个 textarea 元素 -
<textarea onChange={(e) => setCode(e.target.value)} value={code}/>
这将允许用户在 textarea 中键入并更新代码状态变量。
要显示代码输入,您可以使用 pre 或 code 元素 -
<pre>{code}</pre>
您还可以添加一个按钮来清除代码输入并重置状态 -
<button onclick="{()" ==""> setCode("")}>Clear
示例
创建一个组件 CodeInput.js 并将以下代码粘贴到其中 -
import React, { useState } from "react"; function CodeInput() { const [code, setCode] = useState(""); function handleSubmit(code) { console.log("Submitting code: ", code); // Add your code submission logic here } return ( <div style = {{ background: '#555', padding: '60px 25px' }}> <textarea onChange={(e) => setCode(e.target.value)} value={code} /> <pre>{code}</pre> <button onClick={() => setCode("")}>Clear</button> <button onClick={() => handleSubmit(code)}>Submit</button> </div> ); } export default CodeInput;
现在在 index.js 内部导入此组件并像这样使用它 -
import { StrictMode } from "react"; import { createRoot } from "react-dom/client"; import CodeInput from "./CodeInput"; const rootElement = document.getElementById("root"); const root = createRoot(rootElement); root.render( <StrictMode> <CodeInput /> </StrictMode> );
这将渲染一个 textarea,用户可以在其中输入其代码,一个 pre 元素,将在用户键入时显示代码,一个按钮来清除代码输入,以及一个按钮来提交代码。当用户点击提交按钮时,将调用 handleSubmit 函数并将代码输入作为参数,代码将记录到控制台。
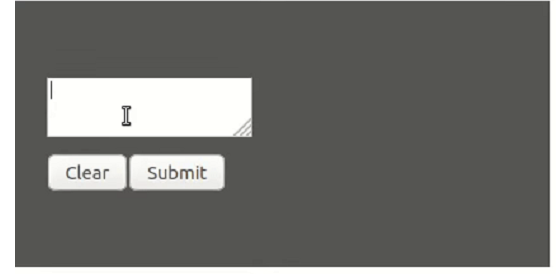
输出



 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP