如何在HTML网页中添加Flash内容?
介绍
在这篇文章中,我们将向您展示如何使用HTML在网页中添加Flash内容。Flash内容是一种多媒体类型,可用于向网页添加交互式元素,例如视频、游戏和动画。
但是,Flash现在被认为是过时的技术,由于安全性和可访问性问题,不建议在现代Web开发中使用。建议使用其他技术,例如HTML5、CSS和JavaScript向网页添加多媒体内容。
方法
我们将讨论以下实现方法:
方法一:使用<object>标签
此方法涉及使用<object>标签在HTML网页中嵌入Flash内容。<object>标签允许您指定Flash内容的源,并为不支持Flash的浏览器提供备用内容。
示例
步骤1 − 创建一个HTML文档 (index.html),包含以下代码:
<!DOCTYPE html>
<html>
<head>
<title>Flash Content</title>
</head>
<body>
<object data="flash.swf" width="500" height="300">
<param name="movie" value="flash.swf">
<p>Your browser does not support Flash.</p>
</object>
</body>
</html>
此代码创建了一个<object>标签,其Flash内容的源设置为“flash.swf”,尺寸为500x300像素。它还包含一个<param>标签,该标签指定了支持Flash的浏览器的Flash内容源。备用内容以一段说明浏览器不支持Flash的段落形式提供。
步骤2 − 添加Flash内容
要添加Flash内容,您需要创建一个SWF文件。这可以使用Adobe Flash或其他Flash开发工具完成。
在这里,为了演示目的,我们将使用在线工具将png转换为swf:
访问无版权的网站,例如unsplash.com。
选择并下载您选择的图片。
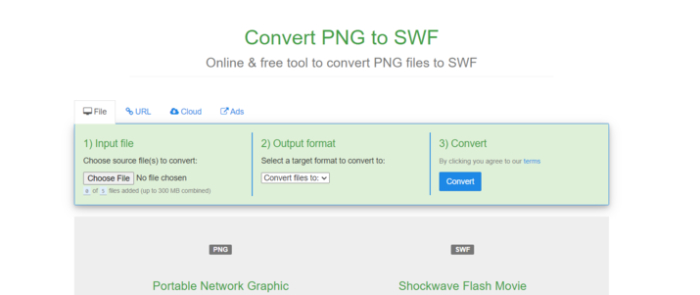
导航到png到swf图片转换工具。
点击文件并上传输入文件:

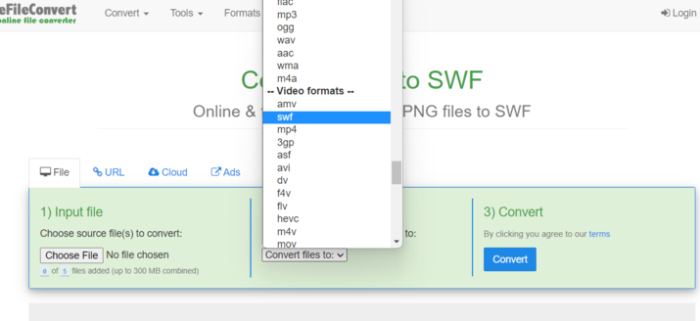
选择输出格式为swf:

点击转换。
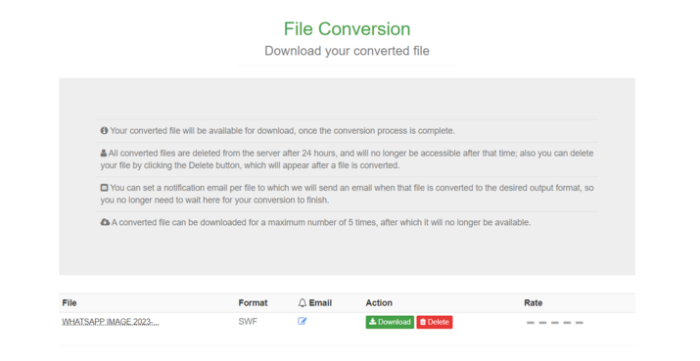
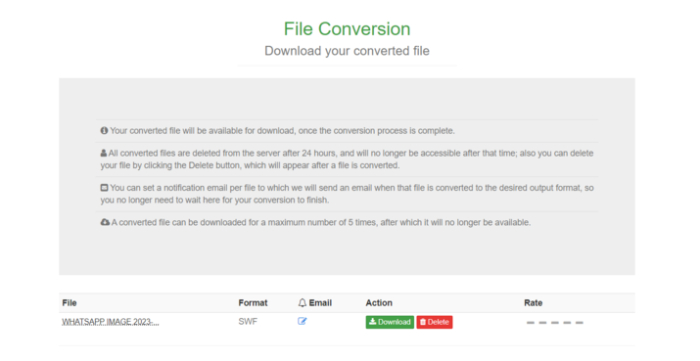
转换完成后,点击下载:

创建SWF文件后,您可以将其上传到您的Web服务器,并在<object>标签中引用它,如上一步所述。
如果浏览器支持,输出将在网页上显示Flash内容;否则,将显示备用内容“您的浏览器不支持Flash”。
此输出在最新版本的Google Chrome、Microsoft Edge和Opera中将保持一致。
方法二:使用<embed>标签
此方法类似于<object>标签方法,但使用<embed>标签。大多数浏览器都支持<embed>标签,允许您直接在HTML网页中嵌入Flash内容。
示例
步骤1 − 创建一个HTML文档 (index.html),包含以下代码:
<!DOCTYPE html> <html> <head> <title>Flash Content</title> </head> <body> <embed src="flash.swf" width="500" height="300"> <p>Your browser does not support Flash.</p> </body> </html>
此代码创建了一个<embed>标签,其Flash内容的源设置为“flash.swf”,尺寸为500x300像素。备用内容以一段说明浏览器不支持Flash的段落形式提供。
步骤2 − 添加Flash内容
要添加Flash内容,您需要创建一个SWF文件。这可以使用Adobe Flash或其他Flash开发工具完成。
在这里,为了演示目的,我们将使用在线工具将png转换为swf:
访问无版权的网站,例如unsplash.com。
选择并下载您选择的图片。
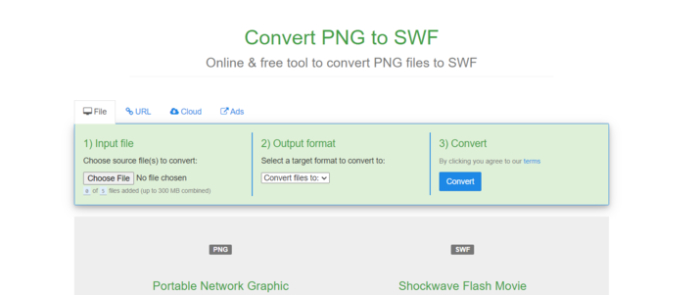
导航到png到swf图片转换工具。
点击文件并上传输入文件:

选择输出格式为swf:

点击转换。
转换完成后,点击下载:

创建SWF文件后,您可以将其上传到您的Web服务器,并在<embed>标签中引用它,如上一步所述。
如果浏览器支持,输出将在网页上显示Flash内容;否则,将显示备用内容“您的浏览器不支持Flash”。
此输出在最新版本的Google Chrome、Microsoft Edge和Opera中将保持一致。
结论
在这篇文章中,我们向您展示了两种使用HTML在网页中添加Flash内容的方法。虽然<object>和<embed>标签通常用于嵌入Flash内容,但重要的是要注意,Flash现在被认为是过时的技术,由于安全性和可访问性问题,不建议在现代Web开发中使用。
建议使用其他技术,例如HTML5、CSS和JavaScript向网页添加多媒体内容。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP