如何在网页上添加 Google 翻译按钮?
我们可以通过使用 Google 翻译 API 在我们的网页上添加 Google 翻译按钮。我们需要创建一个调用 API 并将按钮添加到我们网页的脚本。添加后,用户将能够将我们的网页翻译成他们喜欢的语言。
以下是如何使用 Google 翻译 API 将 Google 翻译按钮添加到您的网页的示例:
访问 Google Cloud Console(https://console.cloud.google.com/)

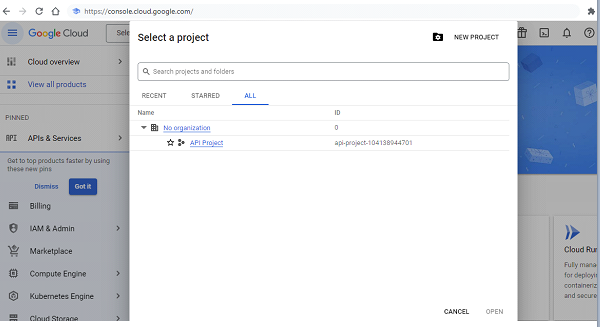
要创建新项目,请点击选择项目,然后将显示以下部分:

创建项目后,导航到“API 和服务”部分,然后点击“启用 API 和服务”。
搜索“Google 翻译 API”并为您的项目启用它。
转到“凭据”部分并创建一个新的 API 密钥。
复制 API 密钥并将其添加到以下代码片段中,将“YOUR_API_KEY”替换为您实际的密钥:
<!DOCTYPE html>
<html>
<head>
<title>Google Translate Button</title>
</head>
<body>
<div id="google_translate_element"></div>
<script type="text/javascript">
function googleTranslateElementInit() {
new google.translate.TranslateElement({
pageLanguage: 'en', layout:
google.translate.TranslateElement.InlineLayout.HORIZONTAL, autoDisplay:
false, includedLanguages: 'fr,de,es', gaTrack: true, gaId: 'YOUR_API_KEY'
}, 'google_translate_element');
}
</script>
<script type="text/javascript" src="https://translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
</body>
</html>
现在,将代码粘贴到您希望按钮出现在网页的 HTML 中。
您可以自定义代码以选择您希望作为翻译选项提供的语言以及按钮的布局。
保存更改并刷新网页以查看 Google 翻译按钮。测试按钮以确保其正常工作,并且按预期翻译网页。如有必要,更新代码以反映您网站或语言的任何更改。
注意:由于 API 是付费服务,您将根据您的使用情况付费。
输出
配置 API_KEY 后,按钮将添加到您的网页。


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP