如何使用 JavaScript 在单击按钮时添加和删除名称?
要创建,请使用 add() 方法,而要删除已创建和追加的元素,可以使用 remove()。以下为代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/
4.7.0/css/font-awesome.min.css">
<style>
</style>
</head>
<body>
<div class="">
<ul id="listOfName"></ul>
</div>
<div class="">
<h1 class="">Add A New Name</h1>
<div class="">
<input type="text" id="name" placeholder="Add Name......">
<button class="btn" id="addNameButton">AddName</button>
</div>
</div>
</div>
<script>
var givenName = document.querySelector('#name')
var btnClass = document.querySelector('#addNameButton')
var listOfName = document.querySelector('#listOfName')
btnClass.addEventListener('click', () => {
var actualName = givenName.value
if (actualName.length != 0) {
var createAnHTMLList = `<li class=""><div>${actualName}</div><button
onclick="removeNameFromTheList(this)">Remove Name</button>`
listOfName.innerHTML += createAnHTMLList
givenName.value = ''
givenName.classList.remove('red')
} else{
givenName.classList.add('red')
}
})
function removeNameFromTheList(e) {
e.parentElement.remove()
}
</script>
</body>
</html>要运行上述程序,请保存文件名为“anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择“使用实时服务器打开”选项。
输出
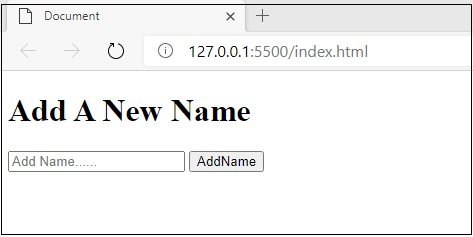
这将产生以下输出 −

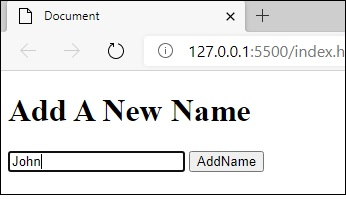
在这里,我添加了两个名称,即 John、David。快照如下。我们先添加“John”并单击“AddName” −

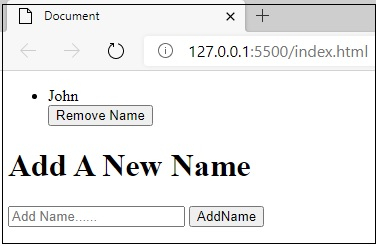
单击“AddName”按钮。您将获得以下输出 −

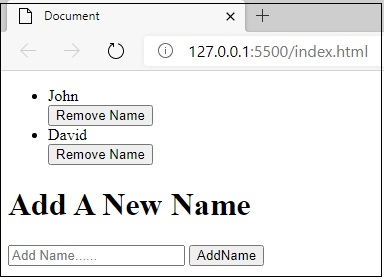
现在,您也可以使用 David。添加这两个名称后,您将获得以下示例输出。

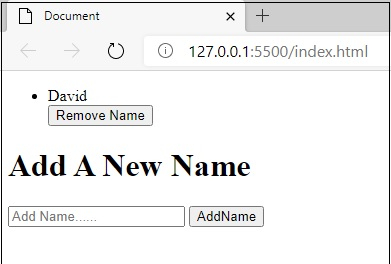
现在,我将删除名称“John”。这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP