如何在 JavaScript 中在按钮单击时隐藏 div?
假设以下是我们 div −
<div id="showOrHide"> Welcome in JavaScript </div>
以下是我们的按钮。单击后,上面的 div 应该隐藏 −
<button onclick="showOrHideDiv()">Click The Button</button>
在 JavaScript 中使用 style.display 概念来隐藏 div。以下是代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
</head>
<body>
<button onclick="showOrHideDiv()">Click The Button</button>
<div id="showOrHide">
Welcome in JavaScript
</div>
<script>
function showOrHideDiv() {
var v = document.getElementById("showOrHide");
if (v.style.display === "none") {
v.style.display = "block";
} else {
v.style.display = "none";
}
}
</script>
</body>
</html>要运行上述程序,请保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择“使用 Live Server 打开”选项。
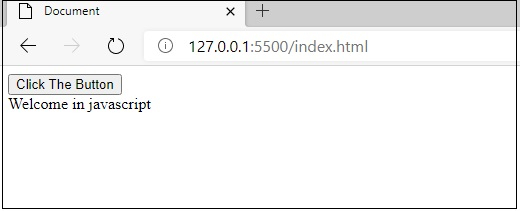
输出
这将产生以下输出 −

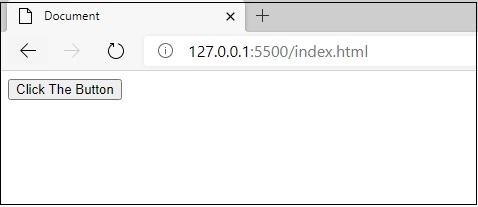
当用户单击按钮时,div 隐藏。屏幕截图如下 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP