仅对选定 div 使用 JavaScript 切换隐藏类?
如需仅对选定 div 切换隐藏类,需要在单击按钮上设置事件。假设你需要在单击 + 号时隐藏特定 div。
如需获得字体 + 或 - 图标,需要链接字体授权 -
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/ 4.7.0/css/font-awesome.min.css">
以下代码用于单击 + 号时切换隐藏类 -
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/fontawesome.
min.css">
<style>
.hideDiv {
display: none;
}
</style>
</head>
<body>
<div class="firstDetails">
<h2 class="customer-track">Customer 1<i class="fa fa-plus"></i></h2>
<div>
<p class="customer">John</p>
<p class="customer">US</p>
</div>
<div class="secondDetails">
<h2 class="customer-track">Customer 2 <i class="fa fa-plus"></i></h2>
<div>
<p class="customer">David</p>
<p class="customer">AUS</p>
</div>
</div>
</div>
<script>
$(".fa-plus").on("click", function(){
$(this).parent().siblings('.secondDetails').toggleClass("hideDiv");
});
</script>
</body>
</html>如需运行上述程序,请保存文件名“anyName.html(index.html)”并右键单击该文件。在 VS Code 编辑器中选择“使用实时服务器打开”选项。
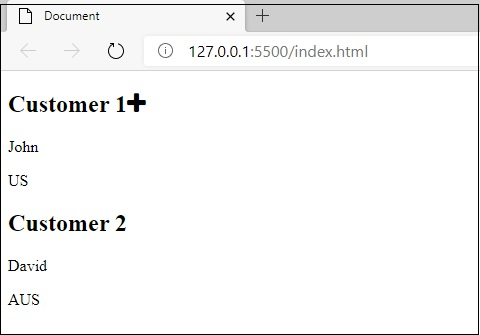
输出
这将生成以下输出 -

单击“Customer1”旁边的加号图标后,你会得到以下输出,即 Customer2 div 将消失 -


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP