使用原生JavaScript获取div高度
HTML 的<div> 元素在 HTML DOM 中由 Div 对象表示。使用 CSS 或 JavaScript 样式化其他 HTML 元素时,此标签用于指示这些元素的容器。HTML 中流内容的默认容器是 div 元素。在以某种方式进行 CSS 样式设置之前,它不会影响内容或布局。div 元素的高度可以通过多种方式获取,本文将讨论这些方法。
使用 offsetHeight
offsetHeight 是一个属性,它以像素返回元素的高度。
语法
offsetHeight 的语法如下所示。
divElement.offsetHeight
offsetHeight:以像素为单位测量元素的 CSS 高度,包括边框、填充和元素的水平滚动条(如果存在并呈现)。它不包括伪元素(如 ::before 或 ::after)的高度。
offsetHeight = inner height + padding + border + scrollbar height

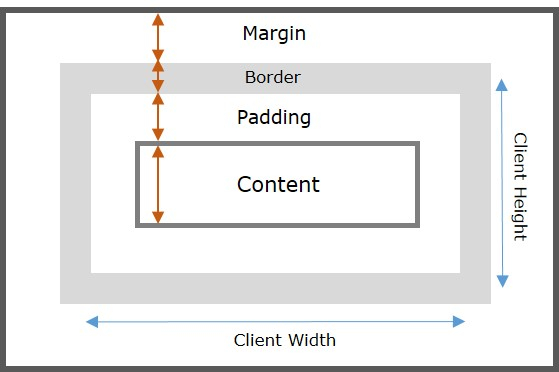
通过查看上图,我们可以说内部内容和填充、边框组合在一起被称为 offsetHeight。
这里包含滚动条和设计,无论用于内容的示例如何,都用于理解。
边距将被忽略,并作为整体高度的一部分被认为是 offsetHeight,类似地,offsetWidth 的计算方式与 offsetHeight 相同。
例如,如果您有以下 HTML:
<div id="myDiv" height="400px"></div>
您可以使用以下方法获取高度:
const height = document.querySelector('#myDiv').offsetHeight console.log(height)
这将给出以下输出:
400
示例 1
以下是另一个示例,它尝试使用 _offsetHeight_ 来检索 div 的高度:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document.location</title> <style> .b { width: 150px; height: 120px; background-color: green; display: inline-block; } </style> </head> <body> <h1> Tutorials Point </h1> <div class="b"></div> <p> div Height <span class="op"></span> </p> <button onclick="divHeight()"> Click </button> <script type="text/javascript"> function divHeight() { divElem = document.querySelector(".b"); elemHgt = divElem.offsetHeight; document.querySelector(".op").textContent = elemHgt + "px"; } </script> </body> </html>
运行上述程序后,它将显示一个框(一个 div 元素)和一个按钮 **点击**。
单击按钮后,将显示 div 元素(框)的高度。
使用 clientHeight
clientHeight 是一个属性,它以像素返回元素的高度。
**clientHeight** - 它包括元素的填充,但不包括其边框、边距或水平滚动条(如果存在)。它还可以包含伪元素(如 ::before 或 ::after)的高度。如果元素的内容可以无需垂直滚动条即可容纳,则其 scrollHeight 等于 clientHeight。
clientHeight = inner height + padding +scrollbar height
**scrollHeight** - scrollHeight 值等于元素为了在视口中容纳所有内容而无需使用垂直滚动条所需的最少高度。
您可以使用 clientHeight 属性来测量元素的内部高度,包括填充。但是,它将排除元素的边框、边距和滚动条高度。
现在来看 clientHeight,内部内容和边框一起被视为 clientHeight。众所周知,clientHeight 不包括边框和边框上方的层。

示例
下面的示例创建一个 div 元素,并使用 clientHeight 获取其高度:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document.location</title> <style> .b { width: 150px; height: 120px; background-color: green; display: inline-block; } </style> </head> <body> <h1>Tutorials Point</h1> <div class="b"></div> <p>div Height:<span class="op"></span></p> <button onclick="getHeight()"> Get Height </button> <script type="text/javascript"> function getHeight() { divElem = document.querySelector(".b"); elemHgt = divElem.clientHeight; document.querySelector(".op").textContent = elemHgt + "px"; } </script> </body> </html>
运行上述程序后,它将显示一个框(一个 div 元素)和一个按钮 **点击**。单击按钮后,将显示 div 元素(框)的高度。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP