如何用 JavaScript 捕获 div 的屏幕截图
我们需要捕获(转换成图片)一些标记的布局,标记规定了我们网站的布局,然后保存捕获到的图片或对它进行一些操作。因此,我们需要设计一种方式来实现所描述的行为。
由于我们的问题包括捕获标记元素,而不仅仅是画布,因此会有一点复杂,尤其是如果我们计划从头开始。因此,为了简化,我们将使用一个第三方库 htmltocanvas ,它的作用就像它的名字所暗示的那样,将所需的标记转换为画布,然后我们可以简单地将画布元素下载为图片。
示例
这样做的代码如下 −
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<style>
#capture{
height: 300px;
width: 300px;
display: flex;
flex-direction: column;
background-color: rgb(43, 216, 216);
}
span{
flex: 1;
width: 100%;
display: flex;
text-align: center;
justify-content: center;
align-items: center;
color: #ffffff;
font-size: 20px;
}
#first{ background-color: rgb(15, 168, 15); }
#second{ background-color: rgb(43, 93, 228); }
#third{ background-color: rgb(194, 55, 13); }
</style>
<body>
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
<script>
const download = () => {
html2canvas(document.querySelector('#capture')).then(canvas => {
document.body.appendChild(canvas);
});
}
</script>
<div id='capture'>
<span id='first'>First Block</span>
<span id='second'>Second Block</span>
<span id='third'>Third Block</span>
</div>
<button onclick="download()">
Download
</button>
</body>
</html>输出
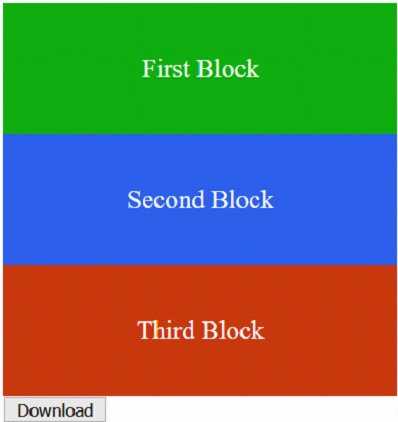
下述代码的输出如下 −

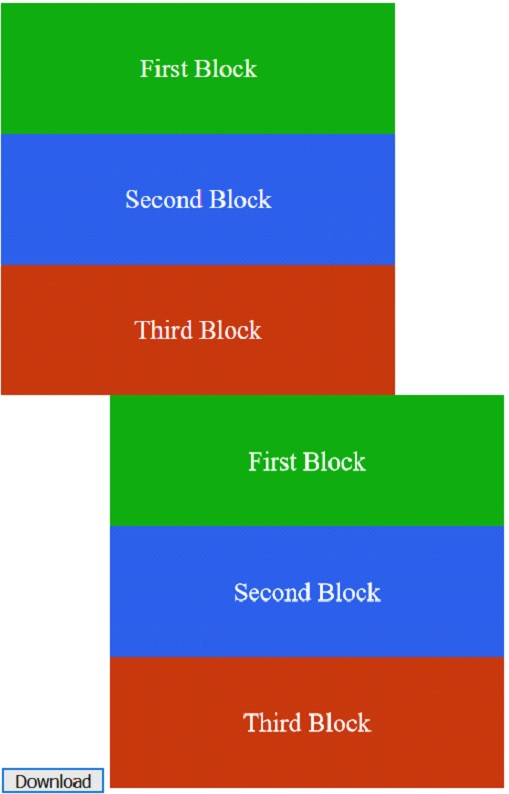
单击下载按钮后

请注意,第二个图像包含一个与“下载”按钮相邻的画布,我们可以简单地右键单击它并将其保存到我们的本地存储。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP