如何使用 JavaScript 在元素之间对添加和移除类名进行切换?
要使用 JavaScript 在元素之间对添加和移除类名进行切换,代码如下 −
示例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
.newStyle {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
width: 100%;
padding: 25px;
background-color: rgb(147, 80, 255);
color: white;
font-size: 25px;
box-sizing: border-box;
text-align: center;
}
</style>
</head>
<body>
<h1>Adding className with JavaScript Example</h1>
<button class="btn">Click here</button>
<h2>Click the above button to add className to below div</h2>
<div id="sampleDiv">
This is a DIV element.
</div>
<script>
document.querySelector(".btn").addEventListener("click", addClassName);
function addClassName() {
var element = document.getElementById("sampleDiv");
element.classList.toggle("newStyle");
}
</script>
</body>
</html>输出
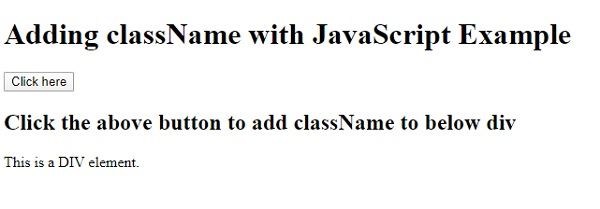
上述代码将生成以下输出 −

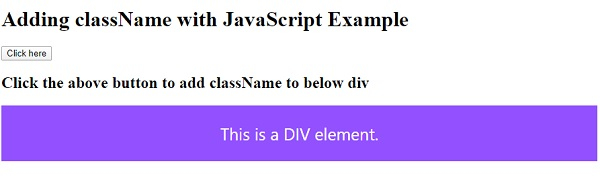
单击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP