在 JavaScript 中移除数组元素
从 Javascript 数组中移除元素可以通过多种方法实现。可以从开头、结尾或任何特定位置移除元素。我们将根据需要了解在 Javascript 中移除 数组 元素的各种方法。
在本文中,我们有一个数字数组,我们的任务是从 Javascript 数组中移除一个元素。

移除 Javascript 数组元素的方法
以下是本文将讨论的几种从 Javascript 数组中移除元素的方法,我们将提供分步说明和完整的示例代码。
- 使用 pop() 方法
- 使用 shift() 方法
- 使用 splice() 方法
- 使用 slice() 方法
- 使用 filter() 方法
- 使用 delete 运算符
- 使用数组重置
- 使用 set() 方法
- 使用 splice() 方法结合 forEach
- 使用 for 循环创建一个新数组
- 使用 splice() 方法结合 indexOf()
- 使用 lodash _.remove() 方法
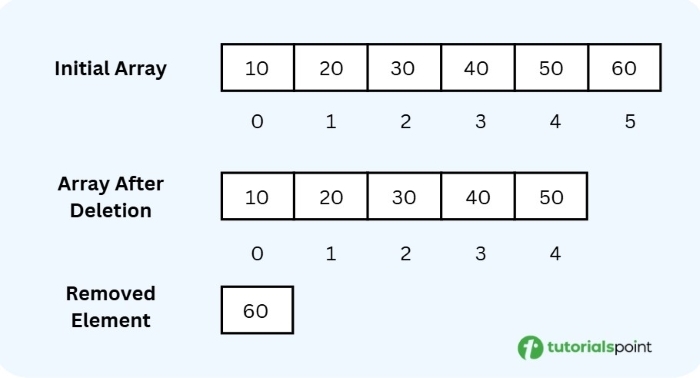
使用 pop() 方法
为了从 Javascript 数组中移除元素,我们使用了 pop() 方法。它用于移除数组中的最后一个元素并返回被删除的元素。
- 为了显示删除前后的数组、被移除的元素和更新后的数组,我们使用了 div,其 id 分别为 array、removed 和 result。我们使用了 getElementById() 和 innerHTML 来获取 div 并显示数组、被移除的元素和输出。
- 然后我们使用 arr.pop() 来移除存储在 arr 中的数组的最后一个元素。
示例
这是一个完整的示例代码,实现了上述步骤,使用 pop() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>pop()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= arr.pop();
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 shift() 方法
在这种移除 Javascript 数组元素的方法中,我们使用了 shift() 方法。它用于移除数组中的第一个元素并返回被删除的元素。
- 为了显示删除前后的数组、被移除的元素和更新后的数组,我们使用了与第一种方法相同的方法。
- 然后我们使用 arr.shift() 来移除存储在 arr 中的数组的第一个元素。
示例
这是一个完整的示例代码,实现了上述步骤,使用 shift() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>shift()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= arr.shift();
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 splice() 方法
在这种方法中,我们使用了 splice() 方法从 Javascript 数组中移除元素。
- splice() 方法用于通过移除、替换现有元素或添加新元素来修改数组的内容。
- 我们使用 arr.splice(3, 1); 从数组的第三个索引移除一个元素。
- 为了显示数组和输出,我们使用了与第一种方法类似的方法。
示例
这是一个完整的示例代码,实现了上述步骤,使用 splice() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>splice()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= arr.splice(3, 1);
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 slice() 方法
在这种移除 Javascript 数组元素的方法中,我们使用了 slice() 方法。此方法从数组中选择一部分元素,并返回一个包含这些选定元素的新数组。
- 我们使用 arr.slice(0, 2).concat(arr.slice(3)) 从 Javascript 数组中移除一个元素。
- 第一个切片操作 arr.slice(0, 2) 创建了一个从索引 0 到索引 1(不包括索引 2)的新数组。
- 下一个切片操作 arr.slice(3) 创建了一个从第三个索引到最后一个元素的新数组。
- concat() 方法将这两个数组合并成一个数组,从而从数组中移除第三个元素(索引 2)。
示例
这是一个完整的示例代码,实现了上述步骤,使用 slice() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>slice()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let newArr= arr.slice(0, 2).concat(arr.slice(3))
document.getElementById("result")
.innerHTML = "Array after deletion: " + newArr;
</script>
</body>
</html>
使用 filter() 方法
在这种方法中,我们使用了 filter() 方法从 Javascript 数组中移除元素。它创建一个包含满足特定条件的元素的新数组。
- 我们使用 arr.filter(value => value!=5) 从数组中移除 5。
- 在这里,5 与数组中的每个元素进行比较。如果任何元素的值为 5,则将其从数组中排除;如果元素的值不为 5,则将其包含在数组中。
示例
这是一个完整的示例代码,实现了上述步骤,使用 filter() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>filter()</strong>
method for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let newArr= arr.filter(value => value!=5)
document.getElementById("result")
.innerHTML = "Array after deletion: " + newArr;
</script>
</body>
</html>
使用 delete 运算符
在这种移除 Javascript 数组元素的方法中,我们使用了 delete 运算符,它删除对象的任何属性或属性值(在本例中为数组)。
- 我们使用 delete arr[1] 删除 arr 中索引 1 处的元素。
- 它返回 true,并且数组的长度与删除元素之前相同。
示例
这是一个完整的示例代码,实现了上述步骤,使用 delete 运算符从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>delete</strong>
operator for removing an element from an array in
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle= delete arr[1];
document.getElementById("removed")
.innerHTML = "Removed Element: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用数组重置
- 在本例中,我们有两个数组。我们可以将数组的长度设置为 0,或者将数组分配给一个空数组,从而删除数组的所有元素。
- 对于 arr1,我们使用 length 属性将数组的 长度 设置为 0,从而移除数组的所有元素。
- 对于 arr2,我们将此数组分配给一个空数组,从而移除数组的所有元素。
示例
这是一个完整的示例代码,实现了上述步骤,从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have set array length as
0 for <strong>arr1</strong> and an empty array
for <strong>arr2</strong>.
</p>
<div id="array1"></div>
<div id="array2"></div>
<div id="result1"></div>
<div id="result2"></div>
<script>
let arr1 = [1, 2, 3, 4, 5, 6];
let arr2 = ["MongoDB", "ExpressJs", "ReactJs", "Node js"];
document.getElementById("array1")
.innerHTML = "Initial first array: " + arr1;
document.getElementById("array2")
.innerHTML = "Initial second array: " + arr2;
arr1.length=0;
arr2 = [];
document.getElementById("result1")
.innerHTML = "Updated first array: " + arr1;
document.getElementById("result2")
.innerHTML = "Updated second array: " + arr2;
</script>
</body>
</html>
使用 set() 方法
在这种移除 Javascript 数组元素的方法中,我们使用了 set() 方法。Set 只包含唯一值,如果存在任何重复元素,则将其移除。
- 我们使用 new Set(arr) 将数组转换为 Set。由于 Set 只包含唯一值,因此它会删除任何重复值。
- 然后我们使用 扩展运算符(...) 将 Set 转换为包含唯一值的数组,并将其存储在 newArray 中。
示例
这是一个完整的示例代码,实现了上述步骤,使用 set() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>set()</strong>
method for removing duplicate elements from array in
Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 4, 5, 2, 8];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let newArray= [...new Set(arr)];
document.getElementById("result")
.innerHTML = "Unique array: " + newArray;
</script>
</body>
</html>
注意:此方法不建议用于从数组中移除元素,因为它只移除重复值。
使用 splice() 方法结合 forEach
在这种方法中,我们使用了 forEach() 方法结合 splice() 方法从 Javascript 数组中移除元素。
- 我们使用 forEach() 方法迭代数组中的每个元素,其中 num 表示当前元素。
- 然后,我们使用 if/else 条件语句在数组中查找 3。然后,splice() 方法在此索引处移除一个元素。
示例
这是一个完整的示例代码,实现了上述步骤,使用 splice() 方法结合 forEach() 从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>forEach()</strong>
method with <strong>splice()</strong> for removing an
element from an Array in Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
arr.forEach((num, index) => {
if (num === 3) {
arr.splice(index, 1);
}
});
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 for 循环创建一个新数组
在这种方法中,我们使用 for 循环 和 条件语句以及一个新数组从 Javascript 数组中移除元素。
- 我们使用 for 循环迭代数组 arr 中的所有元素。
- 条件语句查找需要移除的元素。
- 所有元素都使用 push() 方法推送到新数组 updatedArr 中,除了 if/else 条件语句排除的元素。
示例
这是一个完整的示例代码,实现了上述步骤,从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 10, 9];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let updatedArr = [];
for(let i=0; i<arr.length; i++){
if(arr[i] != 3){
updatedArr.push(arr[i]);
}
}
document.getElementById("result")
.innerHTML = "Array after deletion: " + updatedArr;
</script>
</body>
</html>
使用 splice() 方法结合 indexOf()
在这种移除 Javascript 数组元素的方法中,我们使用了 indexOf() 方法结合 splice() 方法。
- 我们使用 indexOf() 方法查找要移除的元素的索引。
- 然后,我们使用 if/else 语句检查 indexOf 方法是否找到了索引。
- 然后,splice() 方法从数组中移除指定的索引。
示例
这是一个完整的示例代码,实现了上述步骤,使用 splice() 方法结合 indexOf() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>indexOf()</strong>
method with <strong>splice()</strong> for removing an
element from an Array in Javascript.
</p>
<div id="array"></div>
<div id="result"></div>
<script>
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let index =arr.indexOf(4);
if(index !== -1){
arr.splice(index, 1);
}
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
</script>
</body>
</html>
使用 lodash _.remove() 方法
在本方法中,我们使用了 Lodash 库来从数组中移除元素。我们使用了 _.remove() Lodash 库的方法从数组中移除元素。
- 我们在 head 部分使用了 script 标签,从内容分发网络 (CDN) 引入 Lodash 库,以添加 Lodash 的实用函数,从而可以使用诸如 _.remove 之类的 Lodash 方法。
- 我们使用了 addEventListener 来添加 DOMContentLoaded 事件,确保在执行 JavaScript 之前 HTML 代码已加载完成。
- 我们使用了 Lodash 的 _.remove() 方法,它会移除元素中的所有偶数。
示例
以下是一个完整的示例代码,演示了上述步骤,使用 lodash _.remove() 方法从数组中移除元素。
<!DOCTYPE html>
<html lang="en">
<head>
<title>
Removing element from Array in Javascript
</title>
<script src="https://cdn.jsdelivr.net.cn/npm/[email protected]/lodash.min.js" defer></script>
</head>
<body>
<h2>
Removing element from Array in Javascript
</h2>
<p>
In this example, we have used <strong>lodash _.remove()
</strong> method for removing an element from an Array
Javascript.
</p>
<div id="array"></div>
<div id="removed"></div>
<div id="result"></div>
<script>
document.addEventListener("DOMContentLoaded", () => {
let arr = [1, 2, 3, 4, 5, 6];
document.getElementById("array")
.innerHTML = "Initial array: " + arr;
let deletedEle = _.remove(arr, num => num % 2 === 0);
document.getElementById("removed")
.innerHTML = "Removed Elements: " + deletedEle;
document.getElementById("result")
.innerHTML = "Array after deletion: " + arr;
});
</script>
</body>
</html>
结论
在本文中,我们了解了如何在 JavaScript 中从数组中移除元素。我们学习了十二种不同的方法,其中一些是使用 pop() 方法、shift() 方法、splice() 方法、slice() 方法、filter 方法等等。在所有方法中,不建议使用 set() 方法,因为它不是用于移除元素,而是用于存储唯一值;使用 splice() 与 forEach() 方法可能会导致 索引偏移,因此建议改为使用 filter() 方法。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP