
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 指数运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - switch case 语句
- JavaScript - 用户自定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - String
- JavaScript - Array
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Set
- JavaScript - WeakSet
- JavaScript - Map
- JavaScript - WeakMap
- JavaScript - Iterable
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标签模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixin
- JavaScript - Proxy
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promisification
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 修改 HTML
- JavaScript - 修改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 风格指南
JavaScript - if...else 语句
JavaScript 的if...else语句在指定条件为真时执行一段代码。当条件为假时,将执行else代码块。if-else语句可用于根据不同条件控制程序的执行流程。
编写程序时,您可能需要在一组给定的路径中选择一条。在这种情况下,您需要使用条件语句,使您的程序能够做出正确的决策并执行正确的操作。
JavaScript 支持条件语句,用于根据不同的条件执行不同的操作。这里我们将解释if...else语句。
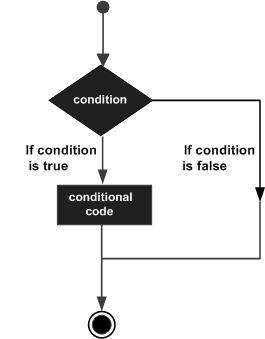
if-else流程图
下图显示了if-else语句的工作方式。

JavaScript 支持以下几种形式的if...else语句:
if 语句
if...else 语句
if...else if...语句。
JavaScript if 语句
if语句是基本的控制语句,允许JavaScript根据条件执行语句。
语法
基本if语句的语法如下:
if (expression) {
Statement(s) to be executed if expression is true
}
这里评估一个JavaScript表达式。如果结果值为真,则执行给定的语句。如果表达式为假,则不执行任何语句。大多数情况下,您会在决策时使用比较运算符。
示例
尝试以下示例以了解if语句的工作方式。
<html>
<body>
<div id ='output'> </div>
<script type = "text/javascript">
let result;
let age = 20;
if( age > 18 ) {
result = "Qualifies for driving";
}
document.getElementById("output").innerHTML = result;
</script>
<p> Set the variable to a different value and then try... </p>
</body>
</html>
输出
Qualifies for driving Set the variable to different value and then try...
JavaScript if...else 语句
'if...else'语句是另一种控制语句,允许JavaScript以更受控的方式执行语句。
语法
if (expression) {
Statement(s) to be executed if expression is true
} else {
Statement(s) to be executed if expression is false
}
这里评估JavaScript表达式。如果结果值为真,则执行‘if’块中的给定语句。如果表达式为假,则执行else块中的给定语句。
示例
尝试以下代码来学习如何在JavaScript中实现if-else语句。
<html>
<body>
<div id ='output'> </div>
<script type = "text/javascript">
let result;
let age = 15;
if( age > 18 ) {
result = "Qualifies for driving";
} else {
result = "Does not qualify for driving";
}
document.getElementById("output").innerHTML = result;
</script>
<p> Set the variable to a different value and then try... </p>
</body>
</html>
输出
Does not qualify for driving Set the variable to different value and then try...
JavaScript if...else if...语句
if...else if...语句(也称为if...else阶梯)是if…else的更高级形式,允许JavaScript从多个条件中做出正确的决策。
语法
if-else-if语句的语法如下:
if (expression 1) {
Statement(s) to be executed if expression 1 is true
} else if (expression 2) {
Statement(s) to be executed if expression 2 is true
} else if (expression 3) {
Statement(s) to be executed if expression 3 is true
} else {
Statement(s) to be executed if no expression is true
}
这段代码没有什么特别的。它只是一系列的if语句,每个if语句都是前面语句else子句的一部分。根据真值条件执行语句,如果所有条件都不成立,则执行else块。
示例
尝试以下代码,学习如何在JavaScript中实现if-else-if语句。
<html>
<body>
<div id ="demo"></div>
<script type="text/javascript">
const output = document.getElementById("demo")
let book = "maths";
if (book == "history") {
output.innerHTML="<b>History Book</b>";
} else if (book == "maths") {
output.innerHTML="<b>Maths Book</b>";
} else if (book == "economics") {
output.innerHTML="<b>Economics Book</b>";
} else {
output.innerHTML="<b>Unknown Book</b>";
}
</script>
<p> Set the variable to a different value and then try... </p>
</body>
<html>
输出
Maths Book Set the variable to different value and then try...