
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 按位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - Yield 运算符
- JavaScript - 展开运算符
- JavaScript - 指数运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - Break 语句
- JavaScript - Continue 语句
- JavaScript - Switch Case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 带标签的模板
- 面向对象的 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookies
- JavaScript - Cookies
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookies
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 杂项
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - Rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图像地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - Clickjacking 攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - 原生原型
原生原型
JavaScript 中的原生原型是Object.prototype对象的属性。原型是对象之间继承特性的机制。
在 JavaScript 中,每个对象都包含prototype属性。每个对象的原型包含与该对象相关的方法和属性。因此,它也称为原生原型。
但是,您可以更新或向原生原型对象添加新的方法和属性,但不能删除任何已存在的属性。
JavaScript 对象和对象构造函数是理解 JavaScript 原生原型的主要先决条件。
语法
您可以按照以下语法访问对象的原生原型。
Object.prototype;
在以上语法中,对象可以是任何 JavaScript 对象。
示例:访问数组的原型
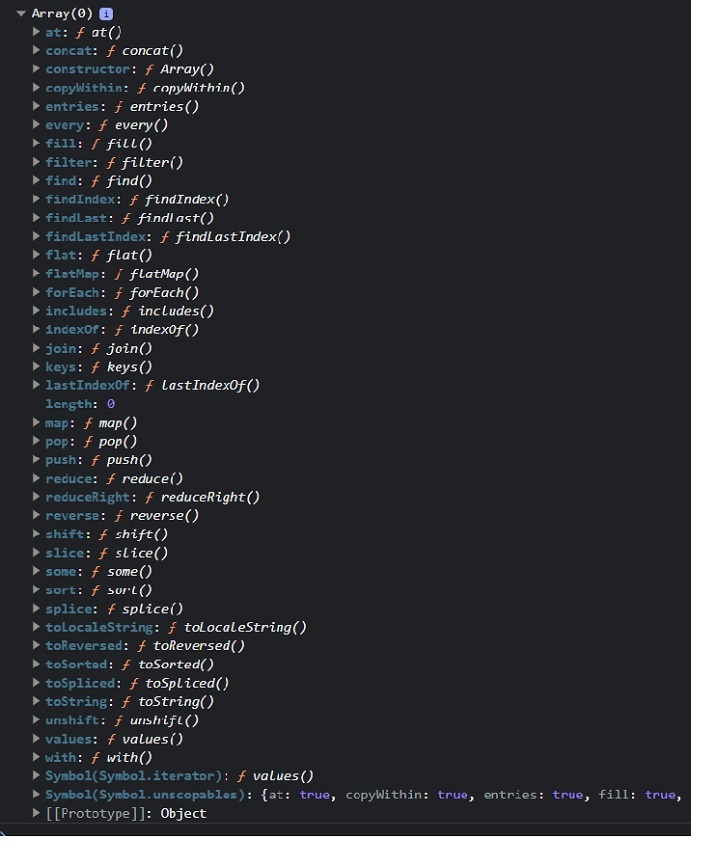
无论何时在浏览器中执行以下代码,它都会在浏览器控制台中打印数组的原型。同样,您可以检查其他对象的原型。
在控制台中,您可以看到原型对象包含可以使用数组方法的方法。
<html> <body> <script> console.log(Array.prototype); </script> <p>Please open the web console before executing the above program.</p> </body> </html>
输出
运行以上程序后,您将在 Web 控制台中看到类似于以下屏幕截图的结果 -

更新原生原型
您可以更新原生原型对象的现有方法或属性,或向原生原型对象添加新的方法或属性。
语法
您可以按照以下语法更新或向原型对象添加新的属性或方法。
objName.prototype.name = value
在以上语法中,objName 是您需要更新其原型的对象。
“name”是方法或属性名称。您可以为“name”分配新值或函数表达式。
示例:更新字符串对象原型的 toLowerCase() 方法
String 对象的原型包含 toLowerCase() 方法。在这里,我们更新了 toLowerCase() 方法。
更新后的 toLowerCase() 方法以大写形式返回字符串。在输出中,您可以观察到字符串,它是大写的。
这样,您可以更新对象内置方法的功能。
<html>
<body>
<p id = "output">After updating the string.toLowerCase() method: </p>
<script>
String.prototype.toLowerCase = function () {
return this.toUpperCase();
}
let str = "Hello World";
document.getElementById("output").innerHTML += str.toLowerCase();
</script>
</body>
</html>
输出
After updating the string.toLowerCase() method: HELLO WORLD
您不应该更新原生原型对象的方法和属性。但是,您可以添加新的,如下面的示例所示。
示例:向原型对象添加新方法
您还可以向 Object 原型添加新方法。在这里,我们在对象原型中添加了 firstCase() 方法。
firstCase() 方法在将字符串的第一个字符转换为大写后返回一个字符串。
<html>
<body>
<p id = "output">After executing the string.firstCase() method: </p>
<script>
String.prototype.firstCase = function () {
// First character in uppercase. Other characters in lowercase.
return this.charAt(0).toUpperCase() + this.slice(1).toLowerCase();
}
let str = "hello world";
document.getElementById("output").innerHTML += str.firstCase();
</script>
</body>
</html>
输出
After executing the string.firstCase() method: Hello world
向构造函数添加方法
无论何时使用构造函数定义对象,您都无法使用其实例向构造函数添加方法或属性。因此,您需要将方法添加到构造函数原型。这样,它就可以通过所有对象的实例访问。
示例
在下面的示例中,Person() 是一个初始化对象属性的构造函数。
之后,我们将 display() 方法添加到 person() 函数的原型。
接下来,我们创建了 Person() 函数的两个实例,并使用它们使用了 display() 方法。因此,在对象构造函数原型中添加的方法和属性可以通过构造函数的所有实例访问。
<html>
<body>
<p id = "demo"> </p>
<script>
const output = document.getElementById("demo");
function Person(id, name) {
this.id = id;
this.name = name;
}
Person.prototype.display = function () {
output.innerHTML += this.id + ", " + this.name + "<br>";
}
const p1 = new Person(1, "James");
const p2 = new Person(2, "Nayan");
p1.display();
p2.display();
</script>
</body>
</html>
输出
1, James 2, Nayan
对象的全部实例都从其父级的原型继承属性和方法。
JavaScript 原型链
简单来说,您可以说原型存储属性的默认值。如果对象构造函数及其原型包含相同的属性,则代码会覆盖原型属性值。
示例
在以下代码中,Person() 函数包含 name 属性。我们在函数的原型中添加了 name 和 age 属性。
我们使用 Person() 构造函数创建了 p1 对象。p1 对象的 name 属性的值为“Nayan”,因为 name 已经在构造函数中存在。age 属性的值为 20,与原型中 age 属性的值相同。
<html>
<body>
<p id = "output"> </p>
<script>
function Person(id, name) {
this.id = id;
this.name = name;
}
Person.prototype.name = "John";
Person.prototype.age = 20;
const p1 = new Person(1, "Adam");
document.getElementById("output").innerHTML =
"Id: " + p1.id + ", Name: " + p1.name + ", Age: " + p1.age;
</script>
</body>
</html>
输出
Id: 1, Name: Adam, Age: 20