
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 指数运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - Switch Case
- JavaScript - 用户自定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - 字符串
- JavaScript - 数组
- JavaScript - Date
- JavaScript - DataView
- JavaScript - 处理程序
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标记模板
- 面向对象的 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 修改 HTML
- JavaScript - 修改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 风格指南
JavaScript - DOM DOMTokenList
DOMTokenList
DOMTokenList 是 DOM(文档对象模型)中的一种接口,它表示一组空格分隔的标记(类)。通常,它用于管理 HTML 元素中的类。
它看起来像一个数组,但它不是。与数组类似,您可以循环遍历 DOMTokenList 并通过索引访问其标记。但是,您不能在 DOMTokenList 上使用诸如 push()、pop() 或 join() 等数组方法。
您可以使用 DOMTokenList 中的数字索引检索单个标记。例如,element.classList[0] 将为您提供元素的第一个类名。
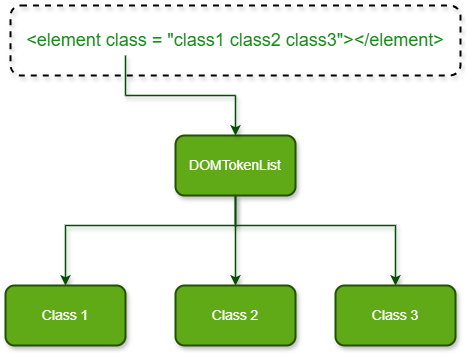
下图清楚地解释了 JavaScript DOMTokenList 接口。正如您所看到的,DOMTokenList 可以包含值(标记)列表:

下面的交互式示例将使用 2-3 个重要方法作为按钮功能。每当用户与页面交互时,将执行相应的方法:
点击下面的按钮查看更改……
以下是上面示例的解释
- 如果单击“添加”按钮,将调用 'DOMTokenList' 的 add() 方法,并将类 'tp' 添加到“tutorials”。
- 如果单击“移除”按钮,将调用 remove() 方法以移除添加的类。
- 如果单击“切换”按钮,将调用 toggle() 方法,该方法将交替添加和移除类。
JavaScript DOMTokenList 方法
DOMTokenList 是一个接口,它表示一组空格分隔的标记。这些标记可以在诸如 classList、HTMLLinkElement、relList 等属性中看到,以及许多其他属性。
以下是 JavaScript DOMTokenList 提供的方法列表:
| 序号 | 方法和描述 |
|---|---|
| 1 | add()
此方法将参数中指定的 一个或多个标记添加到 DOMTokenList。 |
| 2 | contains()
此方法检查列表是否包含指定的标记,并相应地返回布尔值。 |
| 3 | entries()
此方法返回一个迭代器,允许遍历所有键值对。 |
| 4 | forEach()
此方法根据插入顺序,为列表中的每个值对调用参数中提到的回调函数一次。 |
| 5 | item()
此方法返回参数中指定索引的 DOMTokenList 中的标记。 |
| 6 | keys()
此方法返回一个迭代器,允许您遍历标记列表中包含的所有键。 |
| 7 | remove()
此方法将参数中指定的 一个或多个标记从 DOMTokenList 中移除。 |
| 8 | replace()
此方法将 DOMTokenList 中的现有标记替换为参数中指定的新标记。 |
| 9 | supports()
此方法检查参数中指定的标记是否在 DOMTokenList 中受支持。 |
| 10 | toggle()
此方法动态地向元素类属性添加或移除标记或类。 |
| 11 | values()
此方法返回一个迭代器,允许我们遍历标记列表中包含的所有值。 |
JavaScript DOMTokenList 属性
以下是 JavaScript DOMTokenList 提供的属性列表:
示例 1:检索 DOMTokenList 的长度。
以下示例演示了 DOMTokenList length 属性的用法:
<!DOCTYPE html>
<html lang="en">
<body>
<p>DOMTokenList Example</p>
<div id="myList" class="tp1 tp2 tp3">
I'm inside div.
</div>
<span id="result"></span>
<script>
let list = document.getElementById("myList").classList;
document.getElementById('result').innerHTML = "DOMTokenList length (number of classes) is : " + list.length;
</script>
</body>
</html>
以上程序返回 DOMTokenList 的长度(或类的数量):