
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 指数运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - if...else
- JavaScript - while 循环
- JavaScript - for 循环
- JavaScript - for...in
- Javascript - for...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - switch case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - String
- JavaScript - Array
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Set
- JavaScript - WeakSet
- JavaScript - Map
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标签模板
- 面向对象JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - Proxy
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript 微任务
- JavaScript - Promisification
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 修改 HTML
- JavaScript - 修改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - Rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 风格指南
JavaScript 微任务
JavaScript 中的微任务是小的函数,它们在创建它们的函数或程序代码完成后以及 JavaScript 执行栈为空时执行。微任务在任何宏任务(例如 setImmediate() 和 setTimeout())之前执行。微任务用于实现诸如 Promise 之类的特性。
JavaScript 是一种单线程编程语言。但是,您可以使用 Promise、回调和异步函数来并行运行 JavaScript 代码。
JavaScript 基于事件循环运行代码。事件循环负责执行代码、处理代码、收集事件数据以及执行子任务。
让我们首先了解 JavaScript 事件循环。
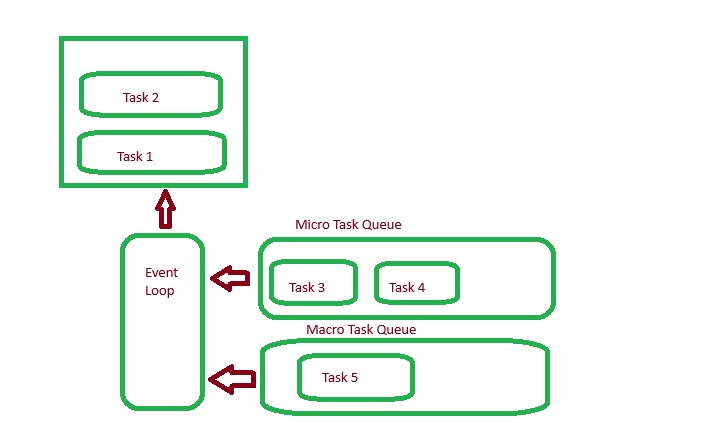
JavaScript 事件循环
事件循环逐行执行 JavaScript 代码。它将代码添加到调用栈中,这是一个用于执行它的队列。
JavaScript 包含两种类型的队列来执行任务。
- 微任务队列
- 宏任务队列
当调用栈队列为空时,事件循环执行微任务队列中的所有任务。之后,它执行宏任务队列中的所有函数和代码。

在了解微任务和宏任务之后,我们将进一步了解 JavaScript 代码的执行。
什么是 JavaScript 中的微任务?
在 JavaScript 中,微任务是由 Promise 或异步函数生成的较短函数,稍后会被使用。
以下是微任务的列表。
- Promise 回调
- 队列微任务
无论您在使用 Promise 代码时将哪个回调函数作为 then()、catch() 或 finally() 方法的参数传递,它都会添加到微任务队列中。
首先,JavaScript 运行引擎执行整个脚本,将来自主线程的代码添加到调用栈中,并将微任务添加到微任务队列中。当完成执行调用栈中的所有任务后,它完成执行微任务队列中的所有任务。
让我们通过下面的示例来了解它。
示例
在下面的代码中,我们在脚本开始时打印开始消息,在脚本结束时打印结束消息。
在中间,我们定义了 Promise,它会立即被解析。之后,我们使用 then() 方法使用 Promise,并打印 Promise 返回的消息。
<html>
<body>
<div id = "output"> </div>
<script>
const output = document.getElementById("output");
output.innerHTML += "The start of the code execution. <br>";
// Creating the promise
let promise = new Promise(function (resolve, reject) {
resolve("The promise is resolved. <br>");
});
// Consuming the promise code
promise.then(function (result) {
output.innerHTML += result;
});
output.innerHTML += "The end of the code execution. <br>";
</script>
</body>
</html>
输出
The start of the code execution. The end of the code execution. The promise is resolved.
上面代码的输出中发生了一些有趣的事情。
在输出中,您可以看到它最后打印了开始、结束和 Promise 消息。
现在,问题是为什么会出现这种情况。答案是 then() 方法的回调函数被添加到微任务队列中,并且只有在调用栈为空时才会执行。
什么是宏任务?
现在,让我们了解什么是宏任务。
宏任务也是一个短函数,它在调用栈和微任务队列中的所有代码执行之后执行。
JavaScript 运行时引擎将宏任务添加到宏任务队列中。
以下方法生成的回调函数将添加到宏任务队列中。
- setTimeout
- setInterval
- setImmediate
让我们通过下面的示例来了解宏任务。
示例
在下面的代码中,我们添加了开始消息、setTimeOut() 方法和结束消息。
在 setTimeOut() 方法中,我们将回调函数作为第一个参数传递,在输出中打印消息,并设置 0 秒延迟。
<html>
<body>
<div id = "demo"> </div>
<script>
let output = document.getElementById("demo");
output.innerHTML += "The start of the code execution.<br>";
setTimeout(function () {
output.innerHTML += "The code execution is being delayed for 0 seconds. <br>";
}, 0);
output.innerHTML += "The end of the code execution.<br>";
</script>
</body>
</html>
输出
The start of the code execution. The end of the code execution. The code execution is being delayed for 0 seconds.
上面代码的输出也很有趣。
它首先打印开始消息,然后打印结束消息,最后打印来自 setTimeOut() 方法的消息。
在这里,我们为 setTimeOut() 方法设置了 0 延迟。尽管如此,它仍然在最后执行,因为 JavaScript 运行引擎将回调函数添加到宏任务队列中。
让我们通过下面的示例一起了解微任务和宏任务。
示例
在下面的代码中,我们添加了带有 0 延迟的 setTimeOut() 方法,并且回调函数打印消息。
之后,我们使用 Promise() 构造函数定义了一个 Promise,并使用 then() 方法使用了 Promise 代码。
最后,我们打印了结束方法。
<html>
<body>
<div id = "output"> </div>
<script>
let output = document.getElementById("output");
output.innerHTML += "Start <br>";
setTimeout(function () { // Macro task
output.innerHTML += "In setTimeOut() method. <br>";
}, 0);
let promise = new Promise(function (resolve, reject) {
resolve("In Promise constructor. <br>");
});
promise.then(function (value) { // Micro tasks
output.innerHTML += value;
});
output.innerHTML += "End <br>";
</script>
</body>
</html>
输出
Start End In Promise constructor. In setTimeOut() method.
让我们了解上面示例的输出。
首先,由于 JavaScript 调用栈,它打印“开始”消息。
之后,它将 setTimeOut() 方法的回调函数添加到宏任务队列中。
接下来,它将 then() 方法的回调函数添加到微任务队列中。
接下来,它执行代码的最后一行并打印“结束”消息。
现在,调用栈为空。因此,它执行微任务队列中的所有任务。所以,它完成了then()方法回调函数的执行。
现在,调用栈和微任务队列都为空。因此,它执行宏任务队列中的所有任务,并完成setTimeOut()方法回调函数的执行。
本章演示了JavaScript运行引擎如何执行代码。如果要更改代码的执行顺序,需要注意微任务和宏任务的使用。