
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 放置位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 按位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - 删除运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - Yield 运算符
- JavaScript - 展开运算符
- JavaScript - 幂运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - Break 语句
- JavaScript - Continue 语句
- JavaScript - Switch Case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - 字符串
- JavaScript - 数组
- JavaScript - 日期
- JavaScript - DataView
- JavaScript - 处理程序
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - 集合
- JavaScript - WeakSet
- JavaScript - 映射
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 带标签的模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - 窗口/文档事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM 文档
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 杂项
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图像映射
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - Clickjacking 攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - 调试
什么是调试?
JavaScript 调试是检查 JavaScript 代码并查找错误并修复它们的流程。开发人员在编码时不时会犯错误。此错误可能是逻辑错误、语法错误或运行时错误。程序或脚本中的错误称为 bug。
查找和修复 bug 的过程称为调试,是开发流程的正常部分。本节介绍可以帮助您完成调试任务的工具和技术。
让我们看看不同的调试方法。
使用 JavaScript 调试器
调试器是一个应用程序,它将脚本执行的所有方面都置于程序员的控制之下。调试器通过一个界面提供对脚本状态的细粒度控制,允许您检查和设置值以及控制执行流程。
一旦脚本加载到调试器中,就可以逐行运行它或指示它在某些断点处停止。一旦执行停止,程序员就可以检查脚本及其变量的状态,以确定是否存在问题。您还可以监视变量的值变化。
如今,所有现代浏览器都带有内置调试器。您可以使用浏览器的控制台调试 JavaScript 代码。
如何在浏览器中打开控制台?
在本节中,您将学习如何在不同的浏览器中打开控制台。
在 Chrome 中打开控制台
按以下键。
Windows/Linux - Ctrl + Shift + I 或 Ctrl + Shift + J
macOS - Cmd + Option + I 或 Cmd + Option + J
或者
步骤 1 - 打开 Chrome 浏览器并在新窗口中打开网页。
步骤 2 - 在网页上的任意位置右键单击。
步骤 3 - 将弹出菜单。选择最后一个选项,即“检查”。
步骤 4 - 它将打开 Chrome 开发者工具。
步骤 5 - 转到控制台选项卡。
在 Firefox 中打开控制台
按以下键。
Windows/Linux - Ctrl + Shift + I 或 Ctrl + Shift + J
macOS - Cmd + Option + I 或 Cmd + Option + J
或者
步骤 1 - 打开 Firefox 浏览器并在新窗口中打开网页。
步骤 2 - 在网页上的任意位置右键单击。
步骤 3 - 从弹出菜单中选择最后一个选项,即“检查(Q)”。
步骤 4 - 它将打开开发者工具。
步骤 5 - 您可以从“检查器”选项卡移动到“控制台”选项卡。
在 Microsoft Edge 中打开控制台
按以下键。
Windows/Linux - Ctrl + Shift + I 或 Ctrl + Shift + J
macOS - Cmd + Option + I 或 Cmd + Option + J
或者
步骤 1 - 打开 Microsoft Edge 浏览器。
步骤 2 - 在网页上的任意位置右键单击。
步骤 3 - 在弹出菜单中单击“检查”。
步骤 4 - 您将看到开发者工具已打开。
步骤 5 - 接下来,您可以将开发者工具中的“元素”选项卡更改为“控制台”选项卡。
在 Safari 中打开控制台
按以下键。
Windows/Linux - Ctrl + Shift + I 或 Ctrl + Shift + J
macOS - Cmd + Option + I 或 Cmd + Option + J
或者
步骤 1 - 打开 Safari 浏览器。
步骤 2 - 从顶部菜单栏打开 Safari 主菜单。
步骤 3 - 在下拉菜单中选择“偏好设置”。接下来,选择“高级”选项。
步骤 4 - 选中名为“在菜单栏中启用显示开发菜单”的复选框以启用开发者工具。接下来,关闭偏好设置窗口。
步骤 5 - 接下来,重新打开主菜单并选择“开发”。之后,选择“显示错误控制台”。
在 Opera 中打开控制台
按以下键。
Windows/Linux - Ctrl + Shift + I 或 Ctrl + Shift + J
macOS - Cmd + Option + I 或 Cmd + Option + J
或者
步骤 1 - 打开 Opera 浏览器。
步骤 2 - 从右上角打开主菜单。
步骤 3 - 在主菜单中,选择“开发者”。它将打开子菜单。
步骤 4 - 在子菜单中,选择“开发者工具”。
步骤 5 - 接下来,选择“控制台”。它将打开控制台。
使用 console.log() 方法
console.log() 方法在 Web 浏览器的控制台中打印消息。它可以打印原始值、对象、变量值等。
您可以在想要调试的控制台中打印变量的值。
语法
用户可以按照以下语法使用 console.log() 方法。
Console.log(val1, val2, ...);
console.log() 方法接受逗号分隔的参数,以便在 Web 浏览器的控制台中打印。
示例
在下面的代码中,我们添加了 num1 和 num2 变量的值。在浏览器中,您可以看到总和为 32 而不是 5。
因此,您需要调试代码。
当你在控制台打印 num1 和 num2 的类型时,它显示 num1 的类型是字符串。因此,它将 num2 变量的值转换为字符串,并将其追加到 num1 的值后面。
<html>
<body>
<div id = "output"> </div>
<p>Note: To see the resullt in console, please open it before you run the code.</p>
<script>
let num1 = "3";
let num2 = 2;
let sum = num1 + num2;
document.getElementById("output").innerHTML = "The sum is: " + sum;
console.log("typeof num1 is " + typeof num1);
console.log("typeof num2 is " + typeof num2);
</script>
</body>
</html>
输出
The sum is: 32 Note: To see the resullt in console, please open it before you run the code.
它将在网页控制台中产生以下结果:
typeof num1 is string VM75616:7 typeof num2 is number
示例
在下面的代码中,我们有一个包含各种属性的 person 对象。我们在网页浏览器中打印 person 对象的 firstname 和 lastname 属性。它打印 undefined。
为了找到错误,你需要调试代码。接下来,我们在控制台中打印该对象,发现 Person 对象不包含 firstname 和 lastname 属性;而是包含 'name' 属性。
<html>
<body>
<div id = "demo"> </div>
<p>Note: To see the resullt in console, please open it before you run the code.</p>
<script>
let output = document.getElementById("demo");
let person = {
name: "John",
age: 25,
city: "New York"
}
output.innerHTML = "The name of the person is: " + person.name + "<br>";
output.innerHTML += "The city of the person is: " + person.city + "<br>";
console.log(person);
</script>
</body>
</html>
输出
The name of the person is: John The city of the person is: New York Note: To see the resullt in console, please open it before you run the code.
它将在网页控制台中产生以下结果:
{name: 'John', age: 25, city: 'New York'}
使用 debugger 关键字
你可以转到浏览器控制台的“源代码”面板来调试代码。
“debugger”关键字允许你强制停止 JavaScript 代码的执行。
停止 JavaScript 代码的执行允许你逐行调试代码。
一旦你找到错误或一切看起来都正常,你就可以恢复 JavaScript 代码的执行。
你可以打开控制台并在浏览器中运行以下代码。它将自动暂停代码,你可以观察变量的值来调试代码。
示例
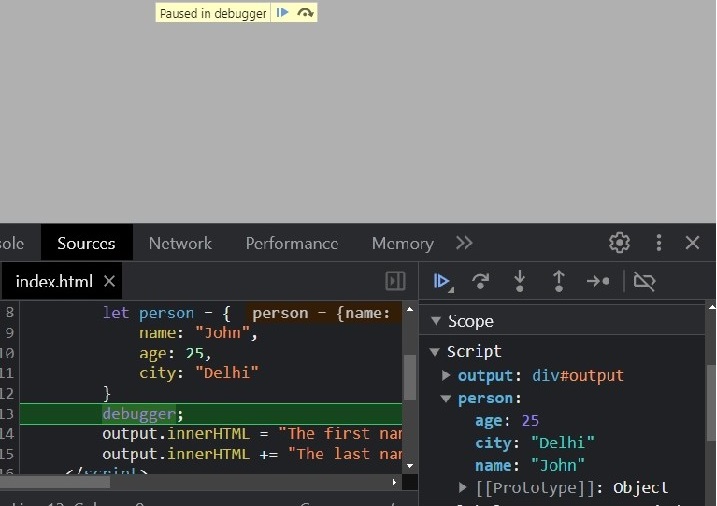
下面的示例与上面相同。我们在打印对象属性的值之前添加了“debugger”关键字。
它将在打印属性值之前暂停代码的执行。之后,当你点击恢复按钮时,它将恢复代码的执行。
<html>
<body>
<div id = "demo"> </div>
<script>
const output = document.getElementById("demo");
const person = {
name: "John",
age: 25,
city: "New York"
}
debugger;
output.innerHTML = "The name of the person is: " + person.name + "<br>";
output.innerHTML += "The city of the person is: " + person.city;
</script>
</body>
</html>
输出
The name of the person is: John The city of the person is: New York
你将在控制台中看到类似于以下屏幕截图的结果。要在控制台中查看结果,请在运行代码之前打开它。

上图显示了浏览器窗口顶部的暂停按钮以及右下角的对象或变量。通过这种方式,你可以检查变量值并调试代码以修复错误。
在浏览器的调试器中设置断点
设置断点与使用“debugger”关键字调试 JavaScript 代码相同。所以,这是一种替代方法。
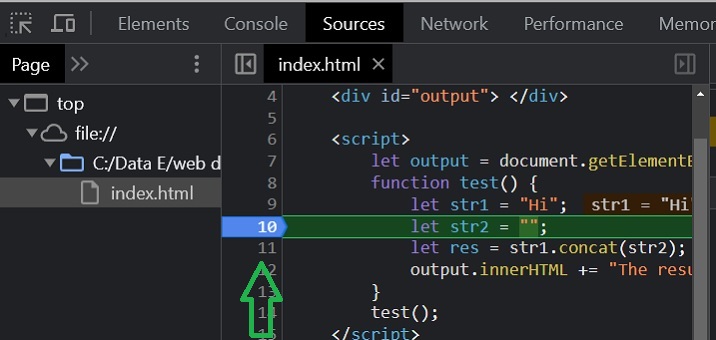
在“源代码”面板中,你可以点击想要添加断点的行号,如下面的图像所示。
之后,当你执行 JavaScript 代码时,它将停止代码的执行,你可以在右侧观察变量的值。

示例
我们在下面的示例代码中定义了 test() 函数。test() 函数连接 str1 和 str2 字符串。
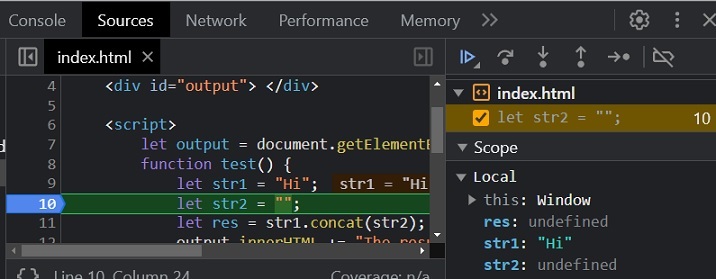
我们在开发者工具中打开了浏览器中的“源代码”面板。之后,我们在 'let res = str1.concat(str2);' 行添加了断点。因此,调试器将在这一行停止代码的执行,你可以点击恢复按钮以恢复代码的执行。
<html>
<body>
<div id = "output">The resultant string after appending str2 to str1 is: </div>
<script>
function test() {
let str1 = "Hi";
let str2 = "";
let res = str1.concat(str2);
document.getElementById("output").innerHTML += res;
}
test();
</script>
</body>
</html>
输出
The resultant string after appending str2 to str1 is: Hi
你将在控制台中看到类似于以下屏幕截图的结果。要在控制台中查看结果,请在运行代码之前打开它。

开发者实用技巧
你可以牢记以下技巧,以减少脚本中的错误数量并简化调试过程:
使用大量的注释。注释使你能够解释为什么以这种方式编写脚本,以及解释代码中特别困难的部分。
始终使用缩进使你的代码易于阅读。缩进语句还可以让你更容易匹配开始和结束标签、花括号和其他 HTML 和脚本元素。你可以在 IDE 中使用代码格式化程序。
编写模块化代码。尽可能将语句分组到函数中。函数允许你对相关语句进行分组,并以最小的努力测试和重用代码部分。
在命名变量和函数的方式上保持一致。尝试使用足够长的名称以具有意义,并描述变量的内容或函数的用途。
在命名变量和函数时使用一致的语法。换句话说,全部小写或全部大写;如果你更喜欢驼峰式命名法,请始终如一地使用它。
以模块化的方式测试长脚本。换句话说,不要尝试在测试任何部分之前编写整个脚本。编写一部分并使其工作,然后再添加下一部分代码。
使用描述性的变量和函数名称,并避免使用单字符名称。
注意你的引号。请记住,引号成对用于字符串周围,并且两个引号必须是相同样式(单引号或双引号)。
注意你的等号。你不应该将单个 = 用于比较目的。
使用var关键字显式声明变量。