
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 放置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - 删除运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - Yield 运算符
- JavaScript - 展开运算符
- JavaScript - 幂运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - Break 语句
- JavaScript - Continue 语句
- JavaScript - Switch Case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 带标签的模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM 文档
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM 节点列表
- JavaScript - DOM DOMTokenList
- JavaScript 杂项
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - Rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - Clickjacking 攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - DOM 节点列表
DOM 节点列表
NodeList 类似于数组或包含 HTML 元素的 HTMLCollection。但是,它与数组或 HTML 集合并不相同。
当您使用 querySelectorAll() 方法和 childNodes 属性时,所有现代浏览器都会返回节点列表。您可以像数组一样遍历NodeList,但不能使用其他数组方法,例如 map()、filter() 等,与节点列表一起使用。
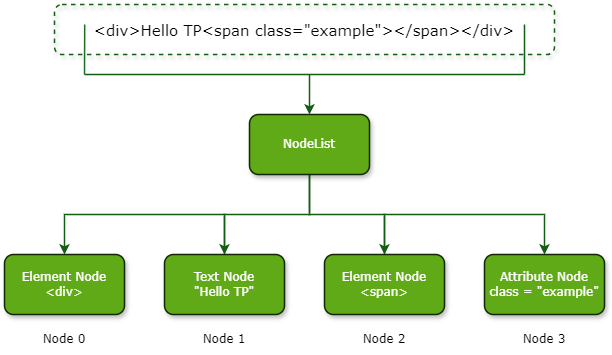
下图清楚地解释了 JavaScript NodeList 接口。如您所见,HTML 代码片段包含所有类型的节点

JavaScript DOM NodeList 方法
以下是 JavaScript NodeList 提供的方法列表 -
| 序号 | 方法和描述 |
|---|---|
| 1 | entries()
此方法检索一个迭代器,该迭代器允许我们迭代对象中的所有键/值对。 |
| 2 | forEach()
此方法根据参数中提到的回调函数,为列表中的每个值对调用一次,按照插入顺序。 |
| 3 | item()
此方法从参数中指定的索引的 NodeList 中检索节点。 |
| 4 | keys()
此方法检索一个迭代器,该迭代器允许我们遍历 NodeList 中包含的所有键。 |
JavaScript DOM NodeList 属性
以下是 JavaScript NodeList 提供的属性列表 -
| 序号 | 属性和描述 |
|---|---|
| 1 | length
此方法返回 NodeList 中项目的数量。 |
示例 1:从 NodeList 中检索特定元素。
以下示例演示了 JavaScript DOM NodeList 的用法 -
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript DOM NodeList</title>
</head>
<body>
<div>
<p>This is first paragraph.</p>
<p>This is second paragraph.</p>
<p>This is third paragraph.</p>
<p>This is fourth paragraph.</p>
</div>
<script>
let myNodeList = document.querySelectorAll('p');
//you can access the node list by index
//access the third node list
alert("This is third P: " + myNodeList[2].innerHTML);
</script>
</body>
</html>
该程序使用“querySelectorAll()”将所有“p”元素选择为 NodeList。通过将索引值作为“2”传递,它会提醒文档中的第三个“p”元素 -
示例 2:向 NodeList (<div>) 元素添加样式。
在此示例中,我们使用“getElementsByTagName('div')”方法选择所有“<div>”元素并将其作为 NodeList 返回。现在,我们可以将样式应用于这些元素 -
<!DOCTYPE html>
<html lang="en">
<head>
<title>JavaScript DOM NodeList</title>
<style>
button{
padding: 8px 20px;
margin: 20px 0px;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
}
</style>
</head>
<body>
<p>Click the button below to add style to all "div" elements.</p>
<div>Div 1</div>
<div>Div 2</div>
<div>Div 3</div>
<div>Div 4</div>
<div>Div 5</div>
<button id="btn">Add style</button>
<script>
document.getElementById('btn').addEventListener("click", ()=>{
//using getElementsByTagName() method
let myNodeList = document.getElementsByTagName('div');
//using length property
for(let i = 0; i<myNodeList.length; i++){
myNodeList[i].style.color = 'white';
myNodeList[i].style.padding = "10px";
myNodeList[i].style.margin = "5px";
myNodeList[i].style.border = "1px solid black";
myNodeList[i].style.backgroundColor = "green";
}
});
</script>
</body>
</html>
执行上述程序后,将显示一个按钮。单击时,它会将新样式应用于所有“div”元素 -
示例 3:使用 forEach() 方法遍历 NodeList 元素。
在此示例中,我们有四个<p>元素。我们使用“querySelectorAll('.lang')”选择所有具有类“lang”的元素,并使用“forEach()”方法遍历 NodeList -
<DOCTYPE html>
<html>
<body>
<p class = "lang"> English </p>
<p class = "lang"> German </p>
<p class = "lang"> Arabic </p>
<p class = "lang"> Hindi </p> <br>
<div id = "output"> </div>
<script>
const output = document.getElementById('output');
output.innerHTML += "All languages are: <br>";
const langs = document.querySelectorAll('.lang');
langs.forEach((language) => {
output.innerHTML += language.innerHTML + '<br>';
})
</script>
</body>
</html>
执行后,上述程序显示所有类名等于“lang”的“p”元素 -
示例 4:检索 NodeList 的长度。
在下面的代码中,我们使用了 NodeList 的“length”属性来计算 NodeList 中节点的数量。
<DOCTYPE html>
<html>
<body>
<div class = "fruit"> Apple </div>
<div class = "fruit"> Orange </div>
<div class = "fruit"> Banana </div>
<div class = "fruit"> Mango </div>
<div id = "output">Total number of fruits are : </div>
<script>
const fruits = document.querySelectorAll('.fruit');
document.getElementById('output').innerHTML += fruits.length;
</script>
</body>
</html>
上述程序返回 NodeList 的长度 -
HTMLCollection 和 NodeList 的区别
HTMLCollection 和 NodeList 看起来很相似,但它们之间存在细微的差别,我们在下面的表格中进行了说明 -
| 特性 | HTMLCollection | NodeList |
|---|---|---|
| 返回值 | 通常,getElementByClassName()、getElementByTagName() 方法以及 children 属性返回 HTML 集合。 | 通常,querySelectorAll() 方法和 childNodes 属性返回 Node 列表。 |
| 数组方法 | 它支持有限的数组方法。 | 它也支持有限的数组方法,例如 forEach()。 |
| 动态集合 | 一些浏览器支持 HTML 集合的动态集合。 | 如果更新 DOM 元素,它会更新。 |