
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 指数运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - if...else
- JavaScript - while 循环
- JavaScript - for 循环
- JavaScript - for...in
- Javascript - for...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - switch case
- JavaScript - 用户自定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - String
- JavaScript - Array
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Set
- JavaScript - WeakSet
- JavaScript - Map
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标签模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixin
- JavaScript - Proxy
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promisification
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期的方法
- JavaScript - 设置日期的方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - break 语句
JavaScript 中的break语句用于终止循环或switch case语句。当与循环一起使用时,控制流将跳出循环并继续执行其他代码。
break语句也可以用于在带标签的语句内部跳出带标签的语句。它是控制 JavaScript 代码执行流程的有用工具。
语法
JavaScript 中 break 语句的语法如下:
break; OR break [label];
break 语句中的标签是可选的。
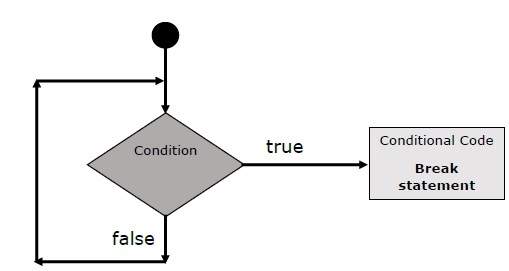
注意 - 在下一章中,我们将学习如何在循环内部使用带标签的 break 语句。流程图
break 语句的流程图如下所示:

示例(for 循环中的 break 语句)
在下面的示例中,我们使用 for 循环进行迭代。我们使用 'if' 语句在循环中添加了条件表达式。当 'x' 的值为 5 时,它将使用 break 语句中断循环。
下面的代码只打印 1 到 4 的值。
<html>
<head>
<title> JavaScript - Break statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
const output = document.getElementById("output");
output.innerHTML += "Entering the loop. <br /> ";
for (let x = 1; x < 10; x++) {
if (x == 5) {
break; // breaks out of loop completely
}
output.innerHTML += x + "<br />";
}
output.innerHTML += "Exiting the loop!<br /> ";
</script>
</body>
</html>
输出
Entering the loop. 1 2 3 4 Exiting the loop!
示例(while 循环中的 break 语句)
下面的代码演示了带有 'break' 语句的 while 循环。在 while 循环中,无论 x 的值为 3 还是 7,它都将使用 'break' 语句终止循环。
在代码中,我们在检查条件后更新值。因此,它将首先打印 3,然后在下一次迭代中终止循环。
<html>
<head>
<title> JavaScript - Break statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
var x = 1;
output.innerHTML += "Entering the loop. <br /> ";
while (x < 10) {
if (x == 3 || x == 7) {
break; // breaks out of loop completely
}
x = x + 1;
output.innerHTML += x + "<br />";
}
output.innerHTML += "Exiting the loop!<br /> ";
</script>
</body>
</html>
输出
Entering the loop. 2 3 Exiting the loop!
嵌套循环中的 break 语句
当您有嵌套循环时,可以使用 'break' 语句跳出任何循环。例如,如果您在父循环中使用 'break' 语句,则代码也将终止所有嵌套循环的迭代。在嵌套循环中使用 'break' 语句将只终止嵌套循环。
示例
在下面的示例中,x 是父循环的循环变量,y 是子循环的循环变量。
在嵌套循环中,每当 y 变成 3 时,它将中断循环;在外循环中,每当 x 变成 3 时,它将中断循环。您不会在输出中看到 x > 3 或 y > 2。
<html>
<head>
<title> JavaScript - Break statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
const output = document.getElementById("output");
output.innerHTML += "Entering the loop. <br /> ";
for (let x = 1; x < 10; x++) {
for (let y = 1; y < 10; y++) {
if (y == 3) {
break; // breaks inner loop
}
output.innerHTML += x + " " + y + "<br />";
}
if (x == 3) {
break; // break outer loop
}
}
output.innerHTML += "Exiting the loop!<br /> ";
</script>
</body>
</html>
输出
Entering the loop. 1 1 1 2 2 1 2 2 3 1 3 2 Exiting the loop!
switch case 语句中的 break 语句
switch case 语句根据条件表达式执行多个代码块中的一个。'break' 语句在将一个或多个 case 与条件表达式的值匹配后终止 switch case 语句。
示例
在下面的代码中,我们使用每个 case 的 'break' 语句。这里,变量 p 的值作为 switch case 语句的条件表达式。它与 'case 10' 匹配。因此,代码将执行该特定代码块并使用 'break' 语句终止 switch case 语句。
<html>
<head>
<title> JavaScript - Break statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
const output = document.getElementById("output");
var p = 10;
switch (p) {
case 10:
output.innerHTML = "p is 10";
break;
case 20:
output.innerHTML = "p is 20";
break;
case 30:
output.innerHTML = "p is 30";
break;
default:
output.innerHTML = "p is not 10, 20 or 30";
}
</script>
</body>
</html>
输出
p is 10