
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 幂运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - if...else
- JavaScript - while 循环
- JavaScript - for 循环
- JavaScript - for...in
- Javascript - for...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - switch case
- JavaScript - 用户自定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - String
- JavaScript - Array
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Set
- JavaScript - WeakSet
- JavaScript - Map
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标签模板
- 面向对象的 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理 (Proxy)
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步编程
- JavaScript - 异步编程
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 修改 HTML
- JavaScript - 修改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 风格指南
JavaScript - 删除 Cookie
为了使用 JavaScript 删除 Cookie,我们可以将过期日期设置为过去的一个日期。我们也可以使用 max-age 属性删除 Cookie。我们还可以从浏览器中显式删除 Cookie。
使用 JavaScript 删除 Cookie 会移除网站存储在用户计算机上的少量数据。Cookie 用于跟踪用户的浏览活动和偏好。
需要注意的是,删除 Cookie 可能产生意想不到的后果。例如,如果您删除用于向网站验证身份的 Cookie,您将被注销该网站。只有在您确定要这样做时,才应删除 Cookie。
删除 Cookie 的不同方法
有三种不同的方法可以删除 Cookie:
将过去的过期日期设置为 'expires' 属性。
使用 'max-age' 属性。
从浏览器中显式删除 Cookie。
使用 'expires' 属性删除 Cookie
当您将过去的过期日期设置为 'expires' 属性的值时,浏览器会自动删除 Cookie。
语法
请遵循以下语法,通过将过去的过期日期设置为 'expires' 属性的值来删除 Cookie。
document.cookie = "data1=test1;expires=Tue, 22 Aug 2023 12:00:00 UTC;";
在上面的语法中,我们将过去日期设置为 'expires' 属性的值。您可以设置任何过去的日期。
示例
在下面的代码中,您可以点击“设置 Cookie”按钮来设置 Cookie。之后,点击“获取 Cookie”按钮来查看 Cookie。
接下来,点击“删除 Cookie”按钮,然后再次获取 Cookie 以检查 Cookie 是否已删除。
这里,我们只删除 data1 Cookie。
<html>
<body>
<button onclick = "setCookies()"> Set Cookie </button>
<button onclick = "deleteCookies()"> Delete Cookie </button>
<button onclick="readCookies()"> Read Cookies </button>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
function setCookies() {
document.cookie = "data1=test1;";
document.cookie = "data2=test2;";
}
function deleteCookies() {
document.cookie = "data1=test1;expires=Tue, 22 Aug 2023 12:00:00 UTC;";
document.cookie = "data2=test2;expires=Mon, 22 Aug 2050 12:00:00 UTC;";
}
function readCookies() {
const allCookies = document.cookie.split("; ");
output.innerHTML = "The cookie is : <br>";
for (const cookie of allCookies) {
const [key, value] = cookie.split("=");
if (key == "data1" || key == "data2") {
output.innerHTML += `${key} : ${decodeURIComponent(value)} <br>`;
}
}
}
</script>
</body>
</html>
使用 'max-age' 属性删除 Cookie
当您将 0 或负值赋给 'maxAge' 属性时,浏览器会自动删除 Cookie。
语法
请遵循以下语法,使用 max-age 属性删除 Cookie。
document.cookie = "user1=sam;max-age=-60;";
在上面的语法中,我们为 'max-age' 属性设置了一个负值来删除 Cookie。
示例
在下面的代码中,我们在 deleteCookies() 函数中只删除 user1 Cookie。
<html>
<body>
<button onclick = "setCookies()"> Set Cookie </button>
<button onclick = "deleteCookies()"> Delete Cookie </button>
<button onclick = "readCookies()"> Read Cookies </button>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
function setCookies() {
document.cookie = "user1=sam;";
document.cookie = "user2=virat;";
}
function deleteCookies() {
document.cookie = "user1=sam;max-age=-60;";
document.cookie = "user2=virat;max-age=5000;";
}
function readCookies() {
const allCookies = document.cookie.split("; ");
output.innerHTML = "The cookie is : <br>";
for (const cookie of allCookies) {
const [key, value] = cookie.split("=");
if (key == "user1" || key == "user2") {
output.innerHTML += `${key} : ${decodeURIComponent(value)} <br>`;
}
}
}
</script>
</body>
</html>
从浏览器中显式删除 Cookie
您可以按照以下步骤从浏览器手动删除 Cookie。
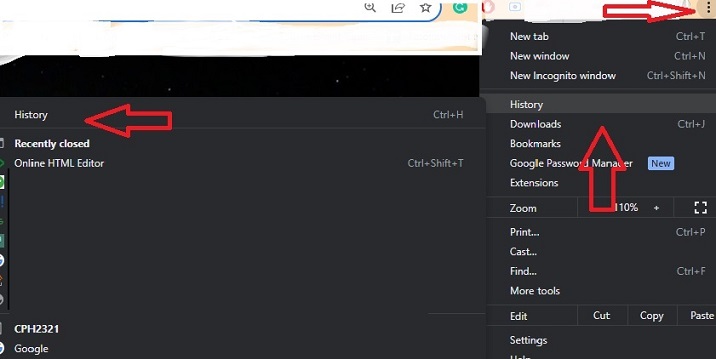
步骤 1 - 在您的浏览器中,点击右上角的三个垂直点。然后,将鼠标悬停在“历史记录”上,它将打开菜单。在菜单中,点击“历史记录”。

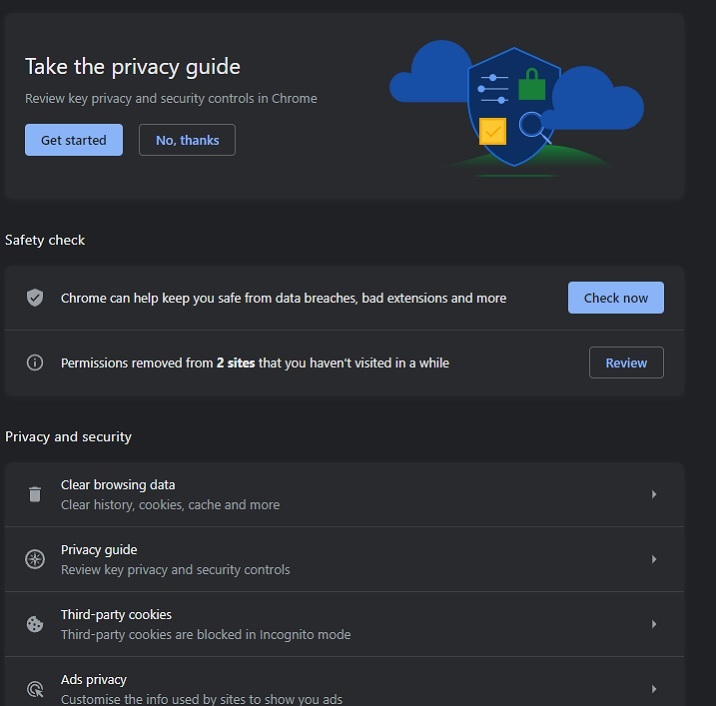
步骤 2 - 在这里,点击“清除浏览数据”选项卡。

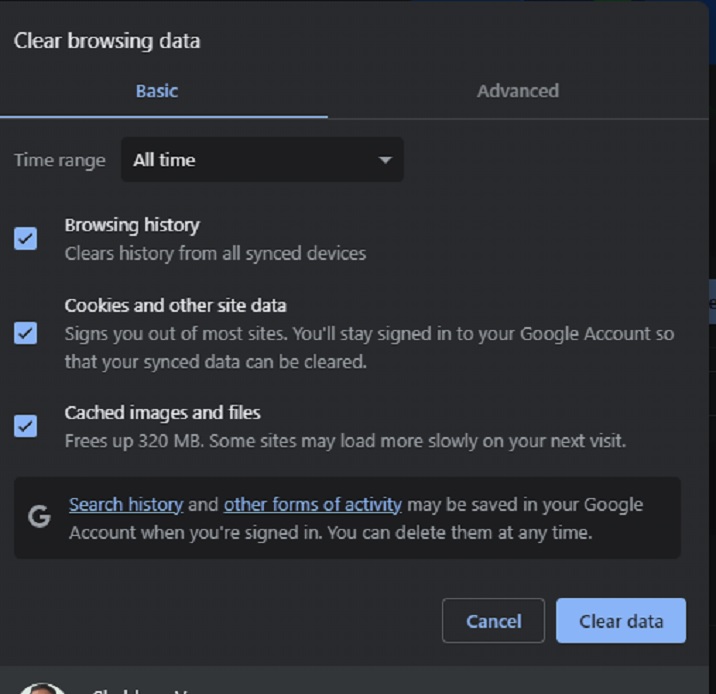
步骤 3 - 在这里选中 Cookie 和其他网站数据的复选框。然后,点击“清除数据”按钮。

但是,步骤可能因您使用的浏览器而异。
这样,您可以使用这三种方法中的任何一种来清除浏览器的 Cookie。