
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 放置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 按位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 幂运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - Switch Case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标记模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 杂项
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 映像映射
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - Clickjacking 攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - while 循环
JavaScript 中的 while 语句创建一个循环,只要指定的条件为 true,就会重复执行一段代码块。条件会在代码块执行之前进行评估。
在编写程序时,您可能会遇到需要反复执行某个操作的情况。在这种情况下,您需要编写循环语句以减少代码行数。
JavaScript 支持所有必要的循环来减轻编程压力。在本章中,我们将讨论 while 循环。
JavaScript 中有两种 while 循环,如下所示。
入口控制循环 - 循环首先检查循环条件是否有效,然后进入循环体执行循环语句。
出口控制循环 - 循环进入循环体并执行循环语句,而不检查条件。完成迭代后,它会检查条件。
JavaScript while 循环
JavaScript 中最基本的循环是 while 循环,将在本章中讨论。while 循环是入口控制循环。
while 循环的目的是只要 表达式 为真,就重复执行语句或代码块。一旦表达式变为 false,循环就会终止。
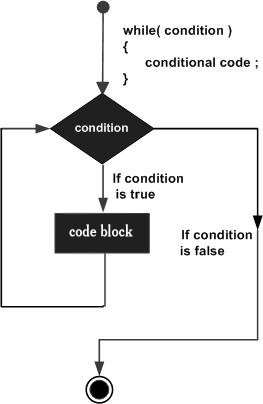
流程图
while 循环 的流程图如下所示:

语法
JavaScript 中 while 循环 的语法如下所示:
while (expression) {
Statement(s) to be executed if expression is true
}
示例
在下面的示例中,我们定义了 'count' 变量并将其初始化为 0。之后,我们使用 while 循环进行迭代,直到 count 的值小于 10。
<html>
<body>
<div id = 'output'></div>
<script type="text/javascript">
let output = document.getElementById("output");
var count = 0;
output.innerHTML="Starting Loop <br>";
while (count < 10) {
output.innerHTML+="Current Count : " + count + "<br>";
count++;
}
output.innerHTML+="Loop stopped!";
</script>
<p> Set the variable to a different value and then try... </p>
</body>
</html>
输出
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...
JavaScript do...while 循环
do...while 循环类似于 while 循环,只是条件检查发生在循环的末尾。这意味着循环将始终至少执行一次,即使条件为 false。
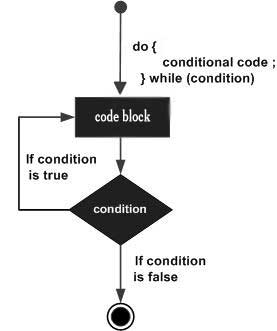
流程图
do-while 循环的流程图如下所示:

语法
JavaScript 中 do-while 循环的语法如下所示:
do {
Statement(s) to be executed;
} while (expression);
请勿错过 do...while 循环末尾使用的分号。
示例
在下面的示例中,我们使用了 do...while 循环并在输出中打印结果,直到 count 变量的值小于 5。在输出中,我们可以观察到它始终执行一次,即使条件为假。
<html>
<body>
<div id="output"></div>
<script type="text/javascript">
let output = document.getElementById("output");
var count = 0;
output.innerHTML += "Starting Loop" + "<br />";
do {
output.innerHTML += "Current Count : " + count + "<br />";
count++;
}
while (count < 5);
output.innerHTML += "Loop stopped!";
</script>
<p>Set the variable to a different value and then try...</p>
</body>
</html>
输出
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Loop Stopped! Set the variable to different value and then try...
JavaScript while 与 for 循环
JavaScript while 循环类似于省略了第一个和第三个表达式的 for 循环。当迭代次数固定且已知时,通常使用 for 循环,但当迭代次数未知时,我们使用 while 循环。
示例
让我们以使用 for 循环打印前五个自然数为例:
<html>
<body>
<p> First five natural numbers:</p>
<div id = "demo"> </div>
<script>
const output = document.getElementById("demo");
for(let i = 1; i <= 5; i++){
output.innerHTML += i + "<br>";
}
</script>
</body>
</html>
它将产生以下输出:
First five natural numbers: 1 2 3 4 5
示例
现在我们可以修改上面的 for 循环如下:
<html>
<body>
<p> First five natural numbers:</p>
<div id = "demo"> </div>
<script>
const output = document.getElementById("demo");
let i = 1;
for(; i <= 5; ){
output.innerHTML += i + "<br>";
i++
}
</script>
</body>
</html>
输出
First five natural numbers: 1 2 3 4 5
示例
在上面的示例中,我们省略了 for 循环语句中的第一个和第三个表达式。这类似于 while 循环语句。请看下面的示例:
<html>
<body>
<p> First five natural numbers:</p>
<div id = "demo"> </div>
<script>
const output = document.getElementById("demo");
let i = 1;
while(i <= 5){
output.innerHTML += i + "<br>";
i++
}
</script>
</body>
</html>
输出
First five natural numbers: 1 2 3 4 5
你会注意到,没有第一个表达式(初始化)和第三个表达式(迭代)的 for 循环,类似于 while 循环。