
- JavaScript 基础教程
- JavaScript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - yield 运算符
- JavaScript - 展开运算符
- JavaScript - 幂运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - if...else
- JavaScript - while 循环
- JavaScript - for 循环
- JavaScript - for...in
- JavaScript - for...of
- JavaScript - 循环控制
- JavaScript - break 语句
- JavaScript - continue 语句
- JavaScript - switch case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - String
- JavaScript - Array
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Set
- JavaScript - WeakSet
- JavaScript - Map
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 标签模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixin
- JavaScript - Proxy
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步编程
- JavaScript - 异步编程
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promisification
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookie
- JavaScript - Cookie
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookie
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web API
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法与属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 修改 HTML
- JavaScript - 修改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期的方法
- JavaScript - 设置日期的方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 风格指南
JavaScript - 文档对象模型 (DOM)
HTML DOM 允许 JavaScript 访问和修改 HTML 元素的内容。JavaScript 可以更改页面中的所有 HTML 元素、属性、CSS 样式。JavaScript 还可以添加、删除 HTML 元素和属性。使用 JavaScript,我们甚至可以在页面中创建新的事件。
每个网页都位于浏览器窗口内,可以将其视为一个对象。
Document 对象表示显示在该窗口中的 HTML 文档。Document 对象具有各种属性,这些属性引用其他对象,这些对象允许访问和修改文档内容。
什么是 DOM?
DOM 是文档对象模型 (Document Object Model) 的缩写。它是一个用于 Core、XML 和 HTML DOM 的编程接口。
它是 W3C(万维网联盟)标准。
DOM 定义了网页或文档的逻辑或树状结构。在树中,每个分支都以一个节点结束,每个节点都包含对象。DOM 方法允许我们以编程方式访问树。使用 DOM 方法,您可以更改文档的结构、内容或样式。
什么是 HTML DOM?
HTML 创建网页的结构,JavaScript 通过操作 HTML 元素向网页添加交互。
JavaScript 无法直接与 HTML 元素交互。因此,每当网页在浏览器中加载时,它都会创建一个 DOM。
因此,文档对象表示显示在该窗口中的 HTML 文档。此外,网页中的每个 iframe 都创建一个新的 DOM。Document 对象具有各种属性,这些属性引用其他对象,这些对象允许访问和修改文档内容。
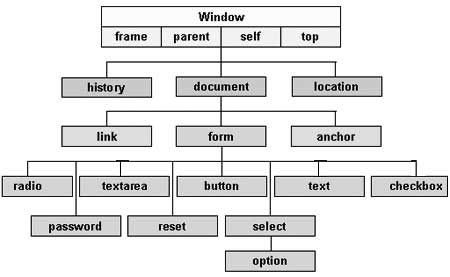
访问和修改文档内容的方式称为文档对象模型或DOM。对象以层次结构组织。这种层次结构适用于 Web 文档中对象的组织。
Window 对象- 它表示浏览器的当前窗口。它也充当浏览器窗口的全局对象。它位于层次结构的顶部。它是对象层次结构的最外层元素。
Document 对象- 加载到窗口中的每个 HTML 文档都成为一个文档对象。文档包含页面的内容。它用于访问和修改网页的元素。
Form 对象- 包含在 <form>...</form> 标记中的所有内容都设置 Form 对象。
表单控件元素- Form 对象包含为此对象定义的所有元素,例如文本字段、按钮、单选按钮和复选框。
以下是一些重要对象的简单层次结构:

存在多个 DOM。以下部分将详细解释这些 DOM 中的每一个,并描述如何使用它们来访问和修改文档内容。
传统 DOM - 这是在早期版本的 JavaScript 语言中引入的模型。所有浏览器都很好地支持它,但它只能访问文档的某些关键部分,例如表单、表单元素和图像。
W3C DOM - 此文档对象模型允许访问和修改所有文档内容,并由万维网联盟 (W3C) 标准化。几乎所有现代浏览器都支持此模型。
根据 W3C,DOM 有三种不同的类型。
Core DOM - 它是所有文档类型的标准模型。
HTML DOM - 它是 HTML 文档的标准模型。
XML DOM - 它是 XML 文档的标准模型。
为什么需要 DOM?
如上所述,当网页加载到浏览器窗口中时,它会成为一个文档对象。
之后,JavaScript 可以访问 HTML 元素并在其上执行其他操作。这意味着 JavaScript 可以使用 HTML DOM 与网页交互。
例如,JavaScript 可以使用文档对象对 HTML 元素执行以下操作。
访问 HTML 元素
替换 HTML 元素
添加新的 HTML 元素
删除 HTML 元素
更改 HTML 元素的 CSS
更改 HTML 元素的属性
向HTML元素添加动画
向HTML元素添加事件
然而,文档对象还有其他用途,我们将在后续章节中介绍。
DOM接口
DOM接口是DOM的实际组件,它们与JavaScript或任何其他编程语言一起工作以操纵网页。它们提供各种方法和属性来交互和操纵网页。
DOM接口列表如下: