
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - Yield 运算符
- JavaScript - 展开运算符
- JavaScript - 指数运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - Break 语句
- JavaScript - Continue 语句
- JavaScript - Switch Case
- JavaScript - 用户自定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 带标签的模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promise
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promisification
- JavaScript - Promise 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookies
- JavaScript - Cookies
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookies
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - 窗口/文档事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM 文档
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 其他
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - Clickjacking 攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - 循环控制
JavaScript 循环控制
JavaScript 提供了完全控制来处理循环和 switch 语句。可能会有这样的情况,你需要在到达循环底部之前退出循环。也可能会有这样的情况,你想跳过代码块的一部分并开始循环的下一个迭代。
为了处理所有这些情况,JavaScript 提供了 break 和 continue 语句。这些语句分别用于立即退出任何循环或开始任何循环的下一个迭代。此外,JavaScript 允许开发人员使用标签为循环命名。
我们在下表中解释了这些关键字,它们可以用于控制循环。
| 关键字 | 解释 |
|---|---|
| break | “break” 关键字用于退出循环。 |
| continue | “continue” 关键字用于跳过循环的当前迭代。 |
| 标签 | “标签” 不是关键字,但您可以使用任何标识符后跟冒号 (:) 为循环指定标签。之后,您可以使用该标签通过 break 和 continue 关键字来定位特定的循环。 |
在接下来的章节中,我们将详细学习 break、continue 和标签语句。
Break 语句
JavaScript 的 break 语句(在 switch 语句中简要介绍过)用于提前退出循环,跳出封闭的大括号。
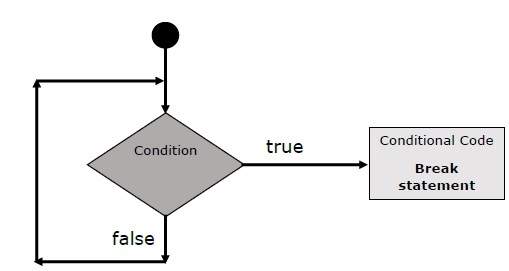
流程图
break 语句的流程图如下所示:

示例
以下示例说明了在 while 循环中使用 break 语句。请注意,一旦 x 达到 5 并达到 -,循环是如何提前退出的:
<html>
<body>
<div id = "output"> </div>
<script>
const coutput = document.getElementById("output");
let x = 1;
coutput.innerHTML = "Entering the loop<br> ";
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
coutput.innerHTML += x + "<br>";
}
coutput.innerHTML += "Exiting the loop!<br> ";
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering the loop 2 3 4 5 Exiting the loop! Set the variable to different value and then try...
Continue 语句
JavaScript 的 continue 语句告诉解释器立即开始循环的下一个迭代并跳过剩余的代码块。当遇到 continue 语句时,程序流程会立即移动到循环检查表达式,如果条件仍然为真,则它开始下一个迭代,否则控制权将退出循环。
示例
此示例说明了在 while 循环中使用 continue 语句。请注意,如何使用 continue 语句在变量 x 中保存的索引达到 5 时跳过打印:
<html>
<body>
<div id = "output"> </div>
<script>
const coutput = document.getElementById("output");
let x = 1;
coutput.innerHTML = "Entering the loop<br> ";
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
coutput.innerHTML += x + "<br>";
}
coutput.innerHTML += "Exiting the loop!<br> ";
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
输出
Entering the loop 2 3 4 6 7 8 9 10 Exiting the loop! Set the variable to different value and then try...
使用标签控制流程
从 JavaScript 1.2 开始,可以使用break 和continue 语句 همراه با标签来更精确地控制程序流程。标签只是一个标识符后跟一个冒号 (:),用于应用于语句或代码块。我们将看两个不同的示例来了解如何在 break 和 continue 中使用标签。
'continue' 或 'break' 语句与其标签名称之间不允许有换行符。此外,标签名称与其关联的循环之间也不应有任何其他语句。
尝试以下两个示例,以便更好地理解标签。
示例 1
以下示例演示了如何使用 break 语句实现标签。
在下面的示例中,我们为循环赋予了“outerloop”和“innerloop”标签。
我们在嵌套循环中使用了带标签的“break”语句。在输出中,您可以看到它从内循环中跳出了外循环。
<html>
<body>
<div id = "output"> </div>
<script>
const coutput = document.getElementById("output");
output.innerHTML = "Entering the loop!<br /> ";
outerloop: // This is the label name
for (let i = 0; i < 5; i++) {
output.innerHTML += "Outerloop: " + i + "<br />";
innerloop:
for (let j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
output.innerHTML += "Innerloop: " + j + " <br />";
}
}
output.innerHTML += "Exiting the loop!<br /> ";
</script>
</body>
</html>
输出
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 2 Outerloop: 3 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 4 Exiting the loop!
示例 2
在下面的代码中,我们在嵌套循环内部使用带标签的 continue 语句来跳过外循环的当前迭代。每当 q 的值变为 3 时,它都会跳过当前迭代的剩余代码的执行并开始新的迭代。
<html>
<head>
<title> JavaScript - Label statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
output.innerHTML += "Entering the loop!<br /> ";
outerloop: // This is the label name
for (let p = 0; p < 3; p++) {
output.innerHTML += "Outerloop: " + p + "<br />";
for (let q = 0; q < 5; q++) {
if (q == 3) {
continue outerloop;
}
output.innerHTML += "Innerloop: " + q + "<br />";
}
}
output.innerHTML += "Exiting the loop!<br /> ";
</script>
</body>
</html>
输出
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 2 Innerloop: 0 Innerloop: 1 Innerloop: 2 Exiting the loop!