
- Javascript 基础教程
- Javascript - 首页
- JavaScript - 路线图
- JavaScript - 概述
- JavaScript - 特性
- JavaScript - 启用
- JavaScript - 放置位置
- JavaScript - 语法
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - 注释
- JavaScript - 变量
- JavaScript - let 语句
- JavaScript - 常量
- JavaScript - 数据类型
- JavaScript - 类型转换
- JavaScript - 严格模式
- JavaScript - 保留关键字
- JavaScript 运算符
- JavaScript - 运算符
- JavaScript - 算术运算符
- JavaScript - 比较运算符
- JavaScript - 逻辑运算符
- JavaScript - 按位运算符
- JavaScript - 赋值运算符
- JavaScript - 条件运算符
- JavaScript - typeof 运算符
- JavaScript - 空值合并运算符
- JavaScript - delete 运算符
- JavaScript - 逗号运算符
- JavaScript - 分组运算符
- JavaScript - Yield 运算符
- JavaScript - 展开运算符
- JavaScript - 幂运算符
- JavaScript - 运算符优先级
- JavaScript 控制流
- JavaScript - If...Else
- JavaScript - While 循环
- JavaScript - For 循环
- JavaScript - For...in
- Javascript - For...of
- JavaScript - 循环控制
- JavaScript - Break 语句
- JavaScript - Continue 语句
- JavaScript - Switch Case
- JavaScript - 用户定义迭代器
- JavaScript 函数
- JavaScript - 函数
- JavaScript - 函数表达式
- JavaScript - 函数参数
- JavaScript - 默认参数
- JavaScript - Function() 构造函数
- JavaScript - 函数提升
- JavaScript - 自执行函数
- JavaScript - 箭头函数
- JavaScript - 函数调用
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - 闭包
- JavaScript - 变量作用域
- JavaScript - 全局变量
- JavaScript - 智能函数参数
- JavaScript 对象
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Handler
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - 可迭代对象
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - 模板字面量
- JavaScript - 带标签的模板
- 面向对象 JavaScript
- JavaScript - 对象
- JavaScript - 类
- JavaScript - 对象属性
- JavaScript - 对象方法
- JavaScript - 静态方法
- JavaScript - 显示对象
- JavaScript - 对象访问器
- JavaScript - 对象构造函数
- JavaScript - 原生原型
- JavaScript - ES5 对象方法
- JavaScript - 封装
- JavaScript - 继承
- JavaScript - 抽象
- JavaScript - 多态
- JavaScript - 解构赋值
- JavaScript - 对象解构
- JavaScript - 数组解构
- JavaScript - 嵌套解构
- JavaScript - 可选链
- JavaScript - 全局对象
- JavaScript - Mixins
- JavaScript - 代理
- JavaScript 版本
- JavaScript - 历史
- JavaScript - 版本
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript 异步
- JavaScript - 异步
- JavaScript - 回调函数
- JavaScript - Promises
- JavaScript - Async/Await
- JavaScript - 微任务
- JavaScript - Promise 化
- JavaScript - Promises 链式调用
- JavaScript - 定时事件
- JavaScript - setTimeout()
- JavaScript - setInterval()
- JavaScript Cookies
- JavaScript - Cookies
- JavaScript - Cookie 属性
- JavaScript - 删除 Cookies
- JavaScript 浏览器 BOM
- JavaScript - 浏览器对象模型
- JavaScript - Window 对象
- JavaScript - Document 对象
- JavaScript - Screen 对象
- JavaScript - History 对象
- JavaScript - Navigator 对象
- JavaScript - Location 对象
- JavaScript - Console 对象
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript 事件
- JavaScript - 事件
- JavaScript - DOM 事件
- JavaScript - addEventListener()
- JavaScript - 鼠标事件
- JavaScript - 键盘事件
- JavaScript - 表单事件
- JavaScript - Window/Document 事件
- JavaScript - 事件委托
- JavaScript - 事件冒泡
- JavaScript - 事件捕获
- JavaScript - 自定义事件
- JavaScript 错误处理
- JavaScript - 错误处理
- JavaScript - try...catch
- JavaScript - 调试
- JavaScript - 自定义错误
- JavaScript - 扩展错误
- JavaScript 重要关键字
- JavaScript - this 关键字
- JavaScript - void 关键字
- JavaScript - new 关键字
- JavaScript - var 关键字
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM 方法和属性
- JavaScript - DOM Document
- JavaScript - DOM 元素
- JavaScript - DOM 属性 (Attr)
- JavaScript - DOM 表单
- JavaScript - 更改 HTML
- JavaScript - 更改 CSS
- JavaScript - DOM 动画
- JavaScript - DOM 导航
- JavaScript - DOM 集合
- JavaScript - DOM NodeList
- JavaScript - DOM DOMTokenList
- JavaScript 杂项
- JavaScript - Ajax
- JavaScript - 异步迭代
- JavaScript - Atomics 对象
- JavaScript - Rest 参数
- JavaScript - 页面重定向
- JavaScript - 对话框
- JavaScript - 页面打印
- JavaScript - 验证
- JavaScript - 动画
- JavaScript - 多媒体
- JavaScript - 图片地图
- JavaScript - 浏览器
- JavaScript - JSON
- JavaScript - 多行字符串
- JavaScript - 日期格式
- JavaScript - 获取日期方法
- JavaScript - 设置日期方法
- JavaScript - 模块
- JavaScript - 动态导入
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - 浅拷贝
- JavaScript - 调用栈
- JavaScript - 引用类型
- JavaScript - IndexedDB
- JavaScript - 点击劫持攻击
- JavaScript - 柯里化
- JavaScript - 图形
- JavaScript - Canvas
- JavaScript - 防抖
- JavaScript - 性能
- JavaScript - 样式指南
JavaScript - setInterval() 方法
JavaScript setInterval() 方法
在 JavaScript 中,setInterval() 是一个窗口方法,用于以特定间隔重复执行函数。setTimeout() 方法允许您仅在指定时间后执行一次函数。
“window” 对象包含 setInterval() 方法。但是,您可以执行 setInterval() 方法,而无需将“window” 对象作为引用。
语法
以下是 JavaScript 中使用 setInterval() 方法的语法:
setInterval(callback,interval, arg1, arg2, ..., argN);
前两个参数是必需的,其他参数是可选的。
参数
- 回调函数 - 这是将在每个间隔后执行的回调函数。
- 间隔 - 这是回调函数应执行后的毫秒数。
- Arg1、arg2、arg3、…、argN - 它们是传递给回调函数的多个参数。
返回值
setInterval() 方法返回数字 ID。
示例
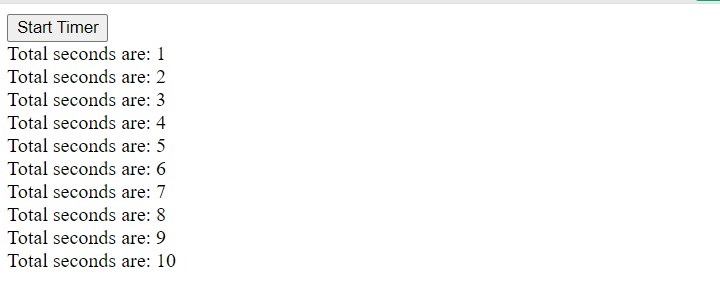
在下面的代码中,startTimer() 函数使用 setInterval() 方法在每隔 1000 毫秒后调用 timer() 函数。
timer() 函数每次被 setInterval() 方法调用时都会增加“second”全局变量的值并打印计数器。
您可以单击按钮以在输出中启动计时器。
<html>
<body>
<button onclick = "startTimer()">Start Timer</button>
<div id = "output"> </div>
<script>
let output = document.getElementById('output');
var seconds = 0;
function startTimer() {
setInterval(timer, 1000); // Calls timer() function after every second
}
function timer() { // Callback function
seconds++;
output.innerHTML += "Total seconds are: " + seconds + "<br>";
}
</script>
</body>
</html>
输出

带有 setInterval() 方法的箭头函数
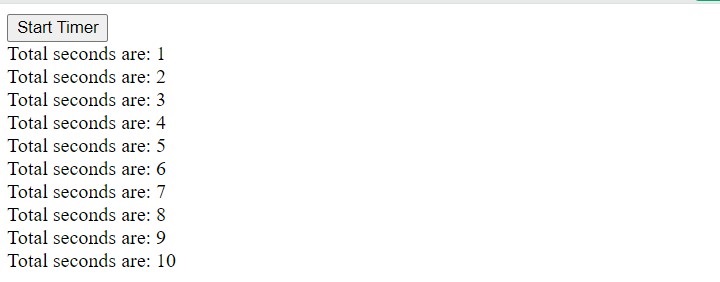
下面的示例包含与上面示例几乎相同的代码。在这里,我们将箭头函数作为 setInterval() 方法的第一个参数传递,而不是只传递函数名。您可以单击按钮以启动计时器。
示例
<html>
<body>
<button onclick = "startTimer()">Start Timer</button>
<div id = "output"> </div>
<script>
let output = document.getElementById('output');
var seconds = 0;
function startTimer() {
setInterval(() => {
seconds++;
output.innerHTML += "Total seconds are: " + seconds + "<br>";
}, 1000); // Calls timer() function after every second
}
</script>
</body>
</html>
输出

向 setInterval() 方法传递多个参数
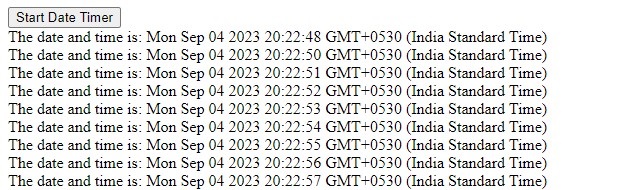
在下面的代码中,我们向 setInterval() 方法传递了 3 个参数。第一个参数是打印日期的回调函数,第二个参数是间隔,第三个参数将传递给回调函数。
示例
<html>
<body>
<button onclick = "startTimer()">Start Date Timer</button>
<div id = "output"> </div>
<script>
let output = document.getElementById('output');
var seconds = 0;
function startTimer() {
let message = "The date and time is: ";
setInterval(printDate, 1000, message);
}
function printDate(message) {
let date = new Date();
output.innerHTML += message + date + "<br>";
}
</script>
</body>
</html>
输出

JavaScript 中的 clearInterval() 方法
JavaScript clearInterval() 方法用于停止使用 clearItnerval() 方法启动的代码执行。
它将 setInterval() 方法返回的数字 ID 作为参数。
语法
请遵循以下语法以使用 clearInterval() 方法。
clearInterval(id);
此处,id 是 setInterval() 方法返回的 ID。
示例
在下面的代码中,我们使用了 setInterval() 方法来显示数字,每次递增 10,并在每秒后递增。
当数字变为 50 时,我们使用 clearInterval() 方法停止计时器。
<html>
<body>
<div id = "output"> </div>
<script>
let output = document.getElementById('output');
let number = 10;
let id = setInterval(() => {
if (number == 50) {
clearInterval(id);
output.innerHTML += "The time is stopped."
}
output.innerHTML += "The number is: " + number + "<br>";
number += 10;
}, 1000);
</script>
</body>
</html>
输出
The number is: 10 The number is: 20 The number is: 30 The number is: 40 The time is stopped.The number is: 50
setInterval() 方法的实时用例
在上面的示例中,我们使用 setInterval() 方法打印了消息。在本节中,我们将了解 setInterval() 方法的实时用例。
这里,我们列出了一些实时用例。
- 刷新日期
- 幻灯片
- 动画
- 在网页上显示时钟
- 更新实时板球比分
- 更新天气信息
- 运行 cron 作业
以下是 setInterval() 方法的实时示例。
在每个间隔后翻转 HTML 元素的颜色
在下面的代码中,我们每秒翻转一次 <div> 元素的颜色。
我们在 HTML body 中定义了 div 元素。
在 <head> 部分,我们添加了“red”和“green”类。此外,我们在红色和绿色类中添加了背景颜色。
在 JavaScript 中,我们将回调函数作为 setInterval() 方法的第一个参数传递,该函数将在每隔 1000 毫秒后被调用。
我们在回调函数中使用其 id 访问 <div> 元素。之后,我们检查 <div> 元素的 classList 是否包含“red”类。如果是,我们将其删除并添加“green”类。同样,如果 classList 包含“green”类,我们将其删除并添加“red”类。
这就是我们如何使用 setInterval() 方法翻转 <div> 元素的颜色。
示例
<html>
<head>
<style>
.red {background-color: red;}
.green {background-color: green;}
#square {height: 200px; width: 200px;}
</style>
</head>
<body>
<div>Using setInterval() method to flip the color of the HTML element after each interval</div>
<div id = "square" class = "red"> </div>
<script>
let output = document.getElementById('output');
setInterval(function () {
let square = document.getElementById('square');
if (square.classList.contains('red')) {
square.classList.remove('red');
square.classList.add('green');
} else {
square.classList.remove('green');
square.classList.add('red');
}
}, 1000);
</script>
</body>
</html>
输出

使用 setInterval() 方法实现移动动画
在下面的代码中,我们使用 setInterval() 方法创建移动动画。
我们创建了两个嵌套的 div 元素。外部 div 的 id 为 'parent',内部 div 的 id 为 'child'。我们为这两个 div 元素设置了尺寸,并将位置设置为 'relative'。
在 JavaScript 中,我们初始化了变量 'left' 为 0。之后,我们每隔 50 毫秒调用 setInterval() 方法的回调函数。
在每个间隔内,我们将 <div> 元素的位置改变 5px,当 left 位置变为 450px 时,我们停止动画。
示例
<html>
<head>
<style>
#parent {
position: relative;
height: 50px;
width: 500px;
background-color: yellow;
}
#child {
position: relative;
height: 50px;
width: 50px;
background-color: red;
}
</style>
</head>
<body>
<div id = "parent">
<div id = "child"> </div>
</div>
<script>
let child = document.getElementById('child');
let left = 0;
// Moving animation using the setInterval() method
setInterval(() => {
if (left < 450) {
left += 5;
child.style.left = left + 'px';
}
}, 50);
</script>
</body>
</html>
输出

您还可以使用 setInterval() 方法异步运行特定的代码。