如何用 JavaScript 从元素中删除一个类名?
用 JavaScript 从元素中删除一个类名的代码如下:-
示例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
.newStyle {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
width: 100%;
padding: 25px;
background-color: rgb(147, 80, 255);
color: white;
font-size: 25px;
box-sizing: border-box;
text-align: center;
}
</style>
</head>
<body>
<h1>Remove className with JavaScript Example</h1>
<button class="btn">Remove Class</button>
<h2>Click the above button to remove className from below div</h2>
<div class="newStyle" id="sampleDiv">
This is a DIV element.
</div>
<script>
document.querySelector(".btn").addEventListener("click", addClassName);
function addClassName() {
var element = document.getElementById("sampleDiv");
element.classList.remove("newStyle");
}
</script>
</body>
</html>输出
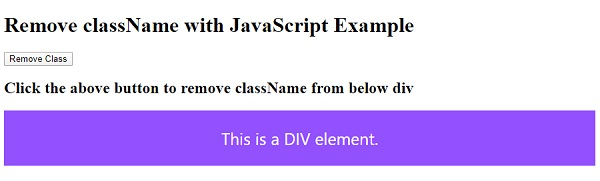
上面的代码会产生以下输出:-

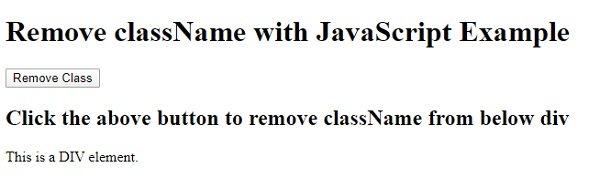
在单击“移除类”按钮时:-


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言程序设计
C 语言程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP