如何在PHP中检查表单提交?
如何在PHP中检查表单提交?
要检查PHP中的表单提交,您可以按照以下步骤操作
步骤 1
创建HTML表单:首先创建一个收集用户输入的HTML表单。该表单应该有一个action属性,指向您将在其中处理表单数据的PHP文件。
Index.html
<!DOCTYPE html>
<html>
<head>
<title>Employee Information Form</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<h2>Employee Information</h2>
<form name="process_form" action="process_form.php"
method="POST" onsubmit="return validateForm()">
<label for="fname">First Name:</label>
<input type="text" id="fname" name="fname"
required>
<br>
<br><br>
<label for="lname">Last Name:</label>
<input type="text" id="lname" name="lname"
required>
<br>
<br><br>
<label for="email">Email:</label>
<input type="email" id="email" name="email"
required>
<br>
<br><br>
<label for="phone">Phone:</label>
<input type="text" id="phone" name="phone"
required>
<br>
<br><br>
<label for="department">Department:</label>
<select id="department" name="department" required>
<option value="">Select Department<
/option>
<option value="HR">Human Resources<
/option>
<option value="IT">Information Technology
</option>
<option value="Finance">Finance</option>
<option value="Sales">Sales</option>
</select>
<br>
<br><br>
<label for="salary">Salary:</label>
<input type="number" id="salary" name="salary" min="0" required>
<br>
<br><br>
<button type="submit">Submit</button>
</form>
<script>
function validateForm() {
var fname = document.forms["employeeForm"]["fname"].value;
var lname = document.forms["employeeForm"]["lname"].value;
var email = document.forms["employeeForm"]["email"].value;
var phone = document.forms["employeeForm"]["phone"].value;
var department = document.forms["employeeForm"]["department"].value;
var salary = document.forms["employeeForm"]["salary"].value;
if (fname.trim() == "") {
alert("First Name is required");
return false;
}
if (lname.trim() == "") {
alert("Last Name is required");
return false;
}
if (email.trim() == "") {
alert("Email is required");
return false;
}
if (phone.trim() == "") {
alert("Phone is required");
return false;
}
if (department == "") {
alert("Please select a Department");
return false;
}
if (salary.trim() == "") {
alert("Salary is required");
return false;
}
return true;
}
</script>
</body>
</html>
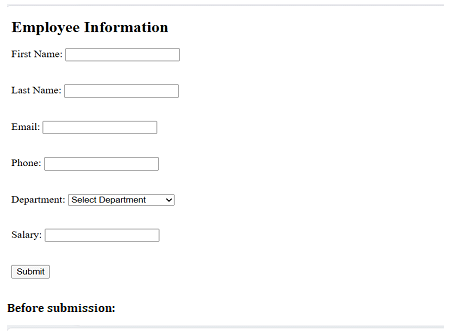
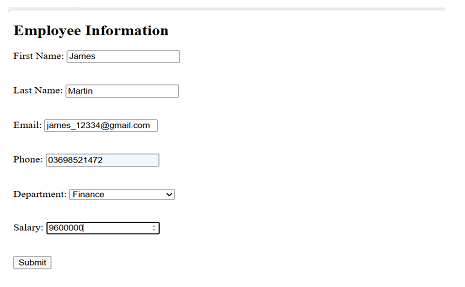
输出

提交前

步骤 2
在PHP中处理表单数据:创建一个PHP文件(例如,process_form.php),用于处理表单提交。在此文件中,您可以使用if语句根据要检查的表单字段(例如,提交按钮)的存在来检查表单是否已提交。
Process_form.php
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// Retrieve form data
$fname = $_POST["fname"];
$lname = $_POST["lname"];
$email = $_POST["email"];
$phone = $_POST["phone"];
$department = $_POST["department"];
$salary = $_POST["salary"];
// Perform further operations, such as validation, database interactions, etc.
// ...
// Example: Display submitted data
echo "<h2>Employee Information</h2>";
echo "First Name: " . $fname . "<br>";
echo "Last Name: " . $lname . "<br>";
echo "Email: " . $email . "<br>";
echo "Phone: " . $phone . "<br>";
echo "Department: " . $department . "<br>";
echo "Salary: " . $salary . "<br>";
} else {
// Handle the case when the form is not submitted
echo "Form was not submitted.";
}
?>
注意:确保将HTML表单保存在名为index.html的文件中,并将PHP代码保存在名为process_form.php的文件中。将这两个文件放在服务器上的同一目录中。
当用户填写表单并单击“提交”按钮时,表单数据将发送到process_form.php进行处理。PHP代码将检查表单是否已提交,并显示已提交的数据。
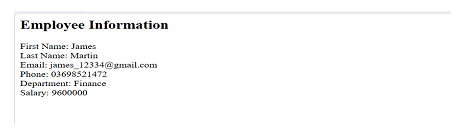
表单提交后

如果表单未提交,它将显示一条消息,指示表单未提交。
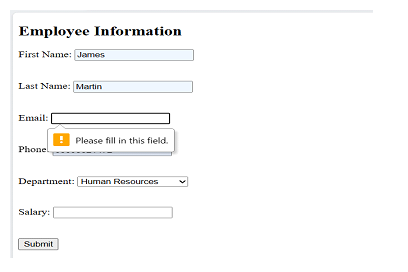
如果表单有任何验证错误,则它将不允许表单提交。

结论
要检查PHP中的表单提交,您可以使用isset()函数来确定表单的提交按钮或任何特定表单字段是否已设置。如果表单已提交,则可以使用$_POST超级全局变量(用于POST方法)或$_GET(用于GET方法)访问已提交的数据。然后,您可以根据需要执行验证、清理数据并进一步处理它,例如将其存储在数据库中、发送电子邮件或执行其他操作。务必确保实施适当的验证和安全措施,以防止漏洞并确保已提交数据的完整性。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP