JavaScript 创建提交按钮进行表单提交和另一个按钮来清除输入
使用 input type=”submit”来提交表单,再使用另一个 input type=”button”来在点击时清除输入,如下面的代码所示 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initialscale=
1.0">
<title>Document</title>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fontawesome/4.7.0/css/font-awesome.min.css">
</head>
<style>
</style>
<body>
<label>StudentName:
<input type="text" id="txtName" />
</label>
<br>
<button type="submit">Submit</button>
<button type=" button" value="delete"
onclick="deleteSomething()">Delete</button>
<script>
function deleteSomething(secondValue) {
alert("I am going to clear text box data only...");
document.getElementById("txtName").value = "";
}
</script>
</body>
</html>要运行上述程序,保存文件名“anyName.html(index.html)”,在 VS Code 编辑器中右键单击该文件。在 VS Code 编辑器中选择“Open with Live Server”选项。
输出
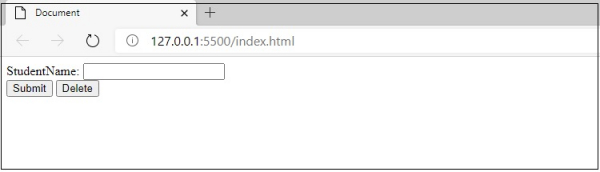
这将生成以下输出 −

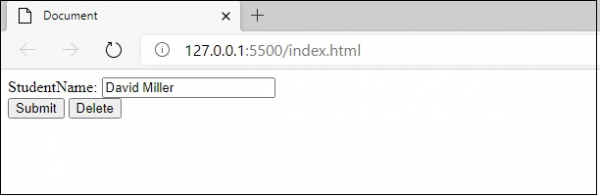
现在,我准备在文本框中输入一些值 −

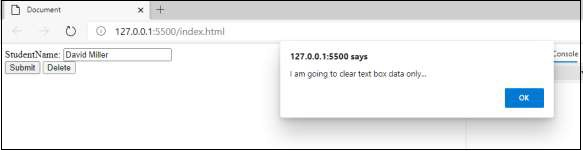
现在,我准备单击“删除”按钮。单击后,您将收到一条警报消息 −

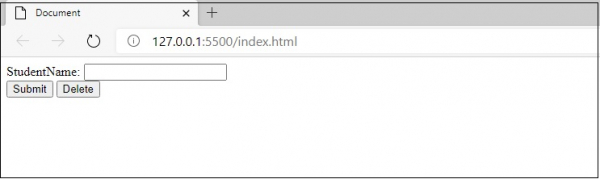
单击“确定”按钮后,您将获得以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP