HTML DOM 输入按钮 form 属性
HTML DOM 输入按钮 form 属性返回包含输入按钮的表单的引用。
语法
以下为语法 −
object.form
示例
以下为 input 按钮 form 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title<HTML DOM form Property</title<
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:20%;
}
.show-message{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>form Property Example</h1>
<form id="form1">
<fieldset>
<legend>Form 1</legend>
<input type="button" class="btn" value="button 1">
<input type="button" class="btn" value="button 2">
</fieldset>
</form<
<form id="form2">
<fieldset>
<legend>Form 2</legend>
<input type="button" class="btn" value="button 1">
<input type="button" class="btn" value="button 2">
</fieldset>
</form>
<div class="show-message"></div>
<script>
var btnArr= document.querySelectorAll(".btn");
var showMessage= document.querySelector(".show-message");
btnArr.forEach((ele)=>{
ele.addEventListener("click",(e)=>{
showMessage.innerHTML="";
if(e.target.form.id === 'form1'){
showMessage.innerHTML="I'm from form 1";
} else {
showMessage.innerHTML="I'm from form 2";
}
})
});
</script>
</body>
</html>输出
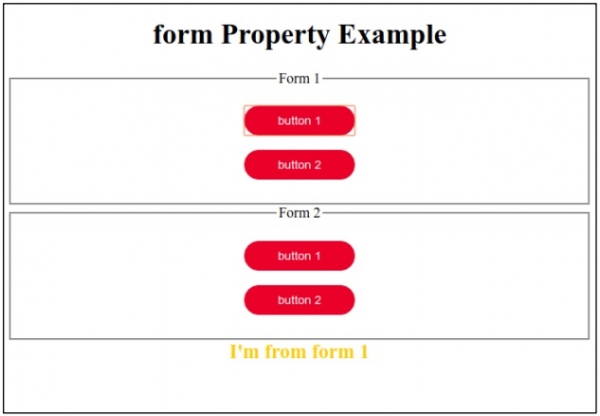
将生成以下输出 −

单击表单 1 的“按钮 1/按钮 2” −

现在,单击表单 2 的“按钮 1/按钮 2” −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP