HTML DOM 输入按钮 disabled 属性
HTML DOM 输入按钮 disabled 属性可返回和修改 HTML 中输入按钮的 disabled 属性。
语法
语法如下 −
1. 返回名称
object.disabled
2. 修改名称
object.disabled = true|false
示例
让我们来看一个 disabled 属性的示例 −
<!DOCTYPE html>
<html>
<head>
<title>HTML DOM disabled Property</title>
<style>
body{
text-align:center;
}
.btn{
display:block;
margin:1rem auto;
background-color:#db133a;
color:#fff;
border:1px solid #db133a;
padding:0.5rem;
border-radius:50px;
width:80%;
}
.show-message{
font-weight:bold;
font-size:1.4rem;
color:#ffc107;
}
</style>
</head>
<body>
<h1>disabled Property Example</h1>
<input type="button" onclick="disableMe()" class="btn" value="Click me to Disable me">
<div class="show-message"></div>
<script>
function disableMe() {
var btn= document.querySelector(".btn");
btn.disabled = true;
document.querySelector(".show-message").innerHTML="Previously I'm enabled but now I'm disabled";
}
</script>
</body>
</html>输出
将生成以下输出 −
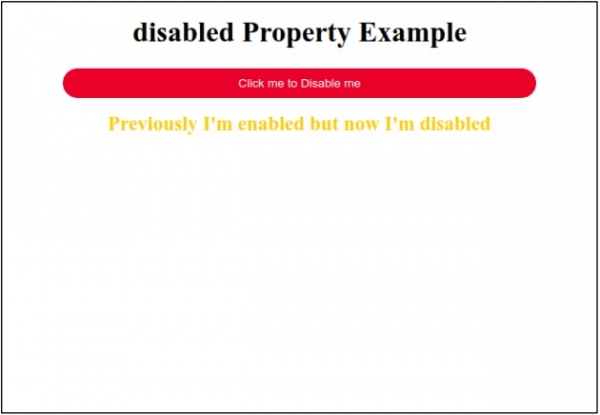
 现在,单击“Click me to Disable me”按钮以禁用红色按钮。
现在,单击“Click me to Disable me”按钮以禁用红色按钮。


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP